Wyświetlanie reklam
Jeśli Twoja aplikacja wyświetla reklamy, możesz przenieść całe zarządzanie reklamami do Fintezy. Kampanie reklamowe na urządzeniach z systemem iOS mogą być uruchamiane dla wszystkich użytkowników jednocześnie. Nie jest wymagana modyfikacja aplikacji, oczekiwanie na publikację nowej wersji w App Store i aktualizacja wszystkich urządzeń.
W rzeczywistości wystarczy tylko zdefiniować obszary reklamowe w aplikacji, podczas gdy całe zarządzanie zawartością, szczegółowe statystyki i konwersje są dostępne w Fintezie.
Chociaż reklamy nazywane są banerami w Fintezie, nie są one ograniczone do obrazów statycznych i animacji GIF. Baner jest pojemnikiem, który może zawierać różne typy zawartości, w tym HTML5: strony docelowe, karuzele, wyskakujące okienka, itp.
Metoda FintezaBannerView odpowiada za pobieranie i wyświetlanie zawartości banera w SDK. Pochodzi on z UIView co umożliwia dodanie go do hierarchii typów aplikacji iOS w standardowy sposób.
Tworzenie strefy reklamowej w Fintezie #
Przed utworzeniem baneruw aplikacji należy skonfigurować strefę reklamową w Fintezie. Pozwala to na zarządzanie treścią bloku reklamowego.
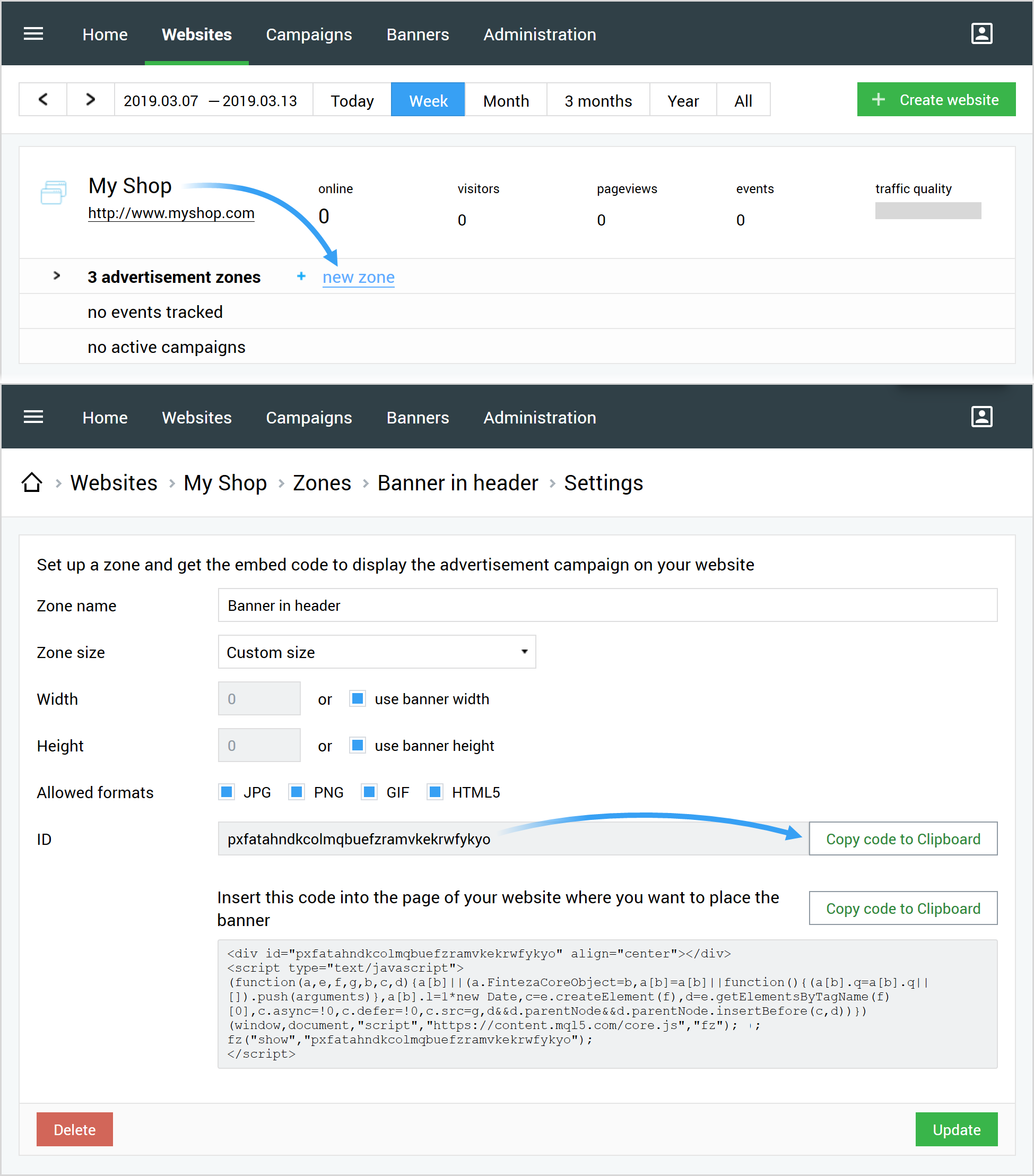
Przejdź do sekcji Strony Internetowe w Panelu FintezaZnajdź swoją aplikację i kliknij "nowa strefa":
- Ustaw nazwę i dozwolone formaty zawartości. Obecnie obsługiwane są JPG, PNG, GIF i HTML.
- Ustaw rozmiar strefy, jeśli jest znany z wyprzedzeniem, lub wybierz automatyczne skalowanie strefy.
- Zapisz zmiany i skopiuj identyfikator strefy. Należy to określić w aplikacji.

Tworzenie baneru w aplikacji #
Baner można utworzyć za pomocą Interface Builder lub programistycznie.
Interface Builder
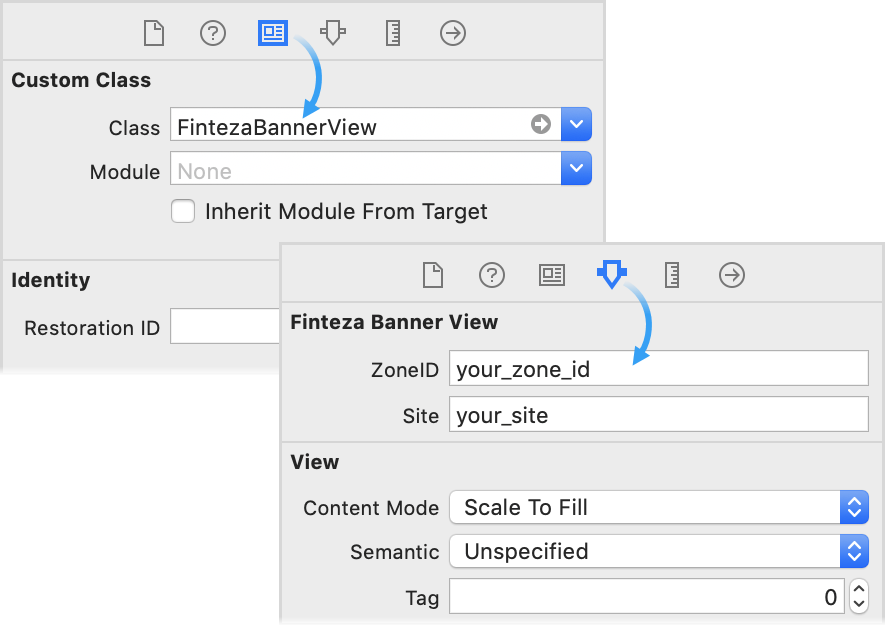
Utwórz nowy element interfejsu w typie UIView . Ustaw FintezaBannerView w polu Klasa niestandardowa na karcie "Inspektor tożsamości". Ustaw niezbędne ograniczenia dotyczące umieszczania banerów.

Rozmiar baneru można zdefiniować w oparciu o intrinsicContentSize. |
Programistycznie
Użyj następującego kodu, aby utworzyć baner o określonych wymiarach:
Objective-C:
FintezaBannerView *banner = [[FintezaBannerView alloc] initWithFrame:bannerFrame]; |
Swift:
var banner = FintezaBannerView(frame: bannerFrame) |
Użyj następującego kodu, aby utworzyć baner zajmujący cały widok (przy użyciu automatycznego układu):
Objective-C:
FintezaBannerView *banner = [[FintezaBannerView alloc] initWithFrame:CGRectZero];
|
Swift:
let banner = FintezaBannerView(frame: .zero)
|
Initialization #
Ustaw ID strefy i adres strony internetowej dla baneru.
Objective-C and Swift:
banner.zoneID = @"{ZONE_ID}";
|
Dla {ZONE_ID}, ustaw Identyfikator strefy reklamowej Fintezy. W {WEBSITE_URL}ustaw nazwę aplikacji lub domenę strony internetowej, której odpowiada strefa.
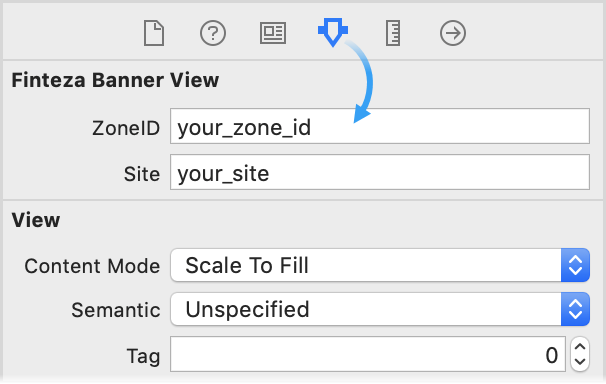
Parametry te można również ustawić w programie Interface Builder. Aby to zrobić, wybierz opcję FintezaBannerView i przejdź do zakładki "Inspektor atrybutów":

Pobieranie treści #
Zainicjuj metodę metody aby uruchomić pobieranie zawartości.
Objective-C:
[banner load]; |
Swift:
banner.load() |
Możesz określić obiekt, który będzie otrzymywać powiadomienia o statusie pobierania zawartości. Aby to zrobić, należy ustawić obiekt implementujący protokół w ustawieniach delegowania:
@protocol FintezaBannerViewDelegate <NSObject>
|
Na przykład delegat pozwala na dodanie baneru do głównego widoku dopiero po pobraniu zawartości.
Definiowanie rozmiaru baneru w intrinsicContentSize #
Jeśli używasz automatycznego układu, rozmiar baneru można ustawić w standardowym intrinsicContentSize .
Dla FintezaBannerView, intrinsicContentSize jest równy wartości wybranej w ustawieniach stref w Fintezie. Wielkość strefy staje się znana na etapie zapytania o baner.
Jeśli nie podano dokładnej wielkości strefy ("Rozmiar niestandardowy, użyj szerokości\wysokości baneru" jest wybrana w ustawieniach strefy), intrinsicContentSize jest definiowany na podstawie przesłanej zawartości baneru. Dla banerów JPG, PNG i GIF jest to rozmiar obrazu.
Metoda ta nie jest odpowiednia dla HTML i banerów adaptacyjnych, ponieważ nie jest możliwe jednoznaczne określenie rozmiaru ich zawartości. |
Rotacja reklam #
Czas obrotu reklam jest ustawiany w opcji rotationTime w sekundach (wartość domyślna to 10 minut). W przypadku banerów obrotowych, należy metody za każdym razem, gdy wyświetlany jest główny widok zawierający baner (np. w viewWillAppear). Nie skutkuje to niepotrzebnymi żądaniami sieciowymi aż do czasu wygaśnięcia określonego w rotationTime .
Objective-C and Swift:
banner.rotationTime = 60 // rotation every minute |
Aby wyłączyć obrót, należy ustawić rotationTime = 0.
Metoda rotationTime należy określić przed wywołaniem metody ładowania. |