Advertenties weergeven
Als in uw applicatie advertenties worden weergegeven, kunt u het hele advertentie management naar Finteza verhuizen. Reclamecampagnes op iOS-apparaten kunnen net op tijd worden gestart en voor alle gebruikers tegelijk. Uw applicatie hoeft niet te worden gewijzigd, u hoeft ook niet te wachten op de publicatie van een nieuwe versie in de App Store of het bijwerken van alle apparaten.
U hoeft alleen maar advertentie gebieden te definiëren in uw toepassing, terwijl het volledige content management, en de gedetailleerde statistieken en conversies verkrijgbaar zijn in Finteza.
Hoewel advertenties banners worden genoemd in Finteza , zijn ze niet beperkt tot statische afbeeldingen, en GIF-animaties. Een banner is een container die een verscheidenheid aan inhoud types, met inbegrip van HTML5 kunnen zijn: landing pages, carrousels, pop-ups, enz.
De FintezaBannerView klasse is verantwoordelijk voor het downloaden en weergeven van de inhoud banner in SDK. Het is afgeleid van UIView waardoor het mogelijk is om deze op de standaard manier toe te voegen aan de hiërarchie van iOS toepassingen.
Het creëren van een advertentie zone in Finteza #
Voordat u een banner in de apllicate maakt, configureert u eerst een advertentie zone in Finteza. Hiermee kunt u de inhoud in ad block beheren.
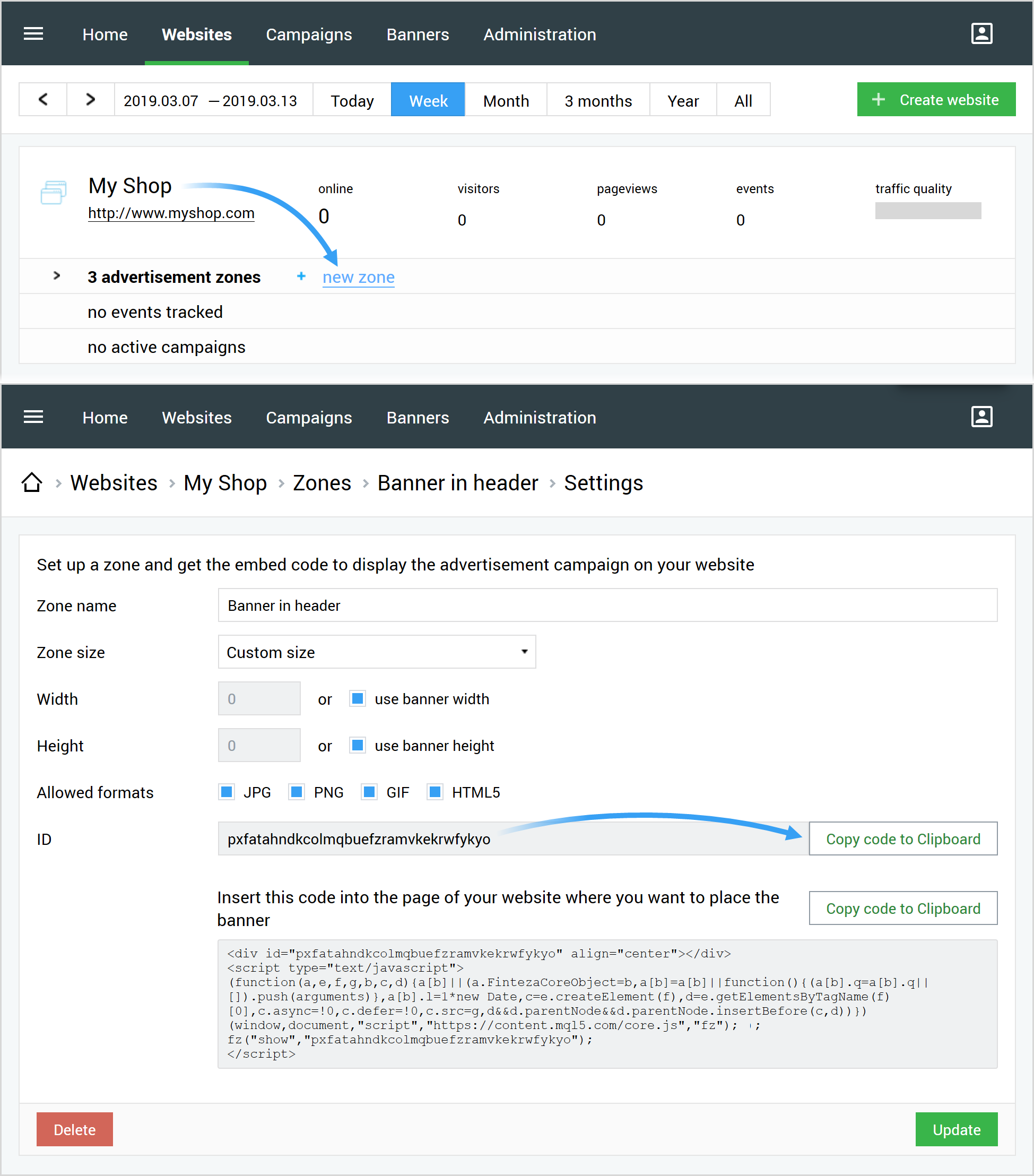
Ga naar de sectie Websites van het Finteza paneel, Vind uw applicatie en klik op "nieuwe zone":
- Stel de naam en toegestane inhoud formaten. JPG, PNG, GIF en HTML worden momenteel ondersteund.
- Stel als u deze weet, de zone omvang in of selecteer anders automatische zone schaling.
- Sla de wijzigingen op en kopieer uw zone ID. Deze dient later te worden vermeld in de applicatie.

Maak een banner in de applicatie #
U kunt een banner via de Interface Builder maken of u kunt ervoor kiezen om er programmatisch een te creëren.
Interface Builder
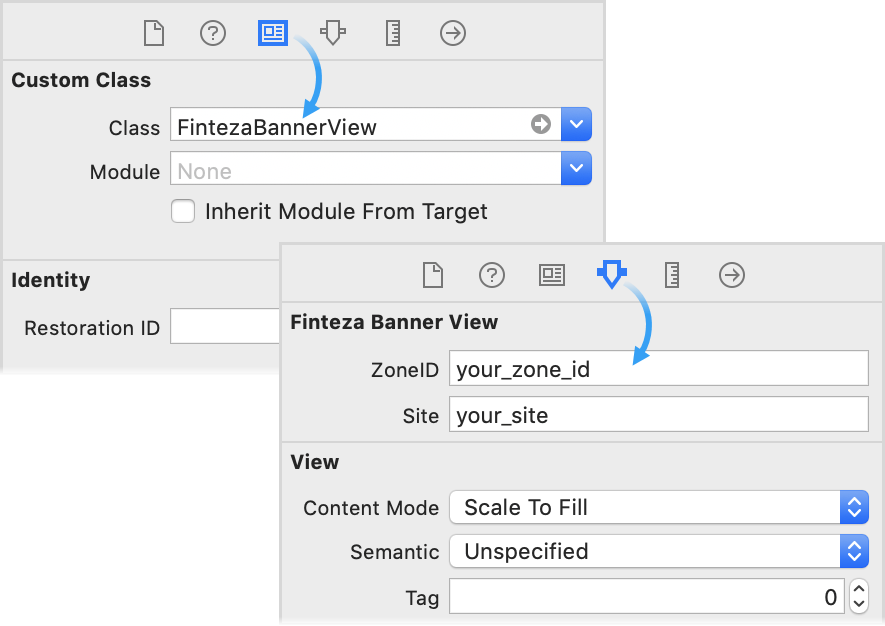
Maak een nieuw interface element aan van het type UIView. Stel FintezaBannerView in op het veld Aangepaste Klasse van het tabblad "Identiteit inspector" tab. Stel de nodige beperkingen in voor banner plaatsing.

De banner grootte kan bepaald worden op basis van intrinsicContentSize. |
Programmatisch
Gebruik de volgende code om een banner met gespecificeerde dimensies te creëren:
Objective-C:
FintezaBannerView *banner = [[FintezaBannerView alloc] initWithFrame:bannerFrame]; |
Swift:
var banner = FintezaBannerView(frame: bannerFrame) |
Gebruik de volgende code om een banner over de volledige weergave (met behulp van Automatische lay-out) te maken:
Objective-C:
FintezaBannerView *banner = [[FintezaBannerView alloc] initWithFrame:CGRectZero];
|
Swift:
let banner = FintezaBannerView(frame: .zero)
|
Initialisatie #
Stel zone-ID, en website adres in voor de banner.
Objective-C and Swift:
banner.zoneID = @"{ZONE_ID}";
|
In de {ZONE_ID}, geeft u het Finteza ad zone ID in. In {WEBSITE_URL}, geeft u de applictie naam in of het website domein waartoe de zone behoort.
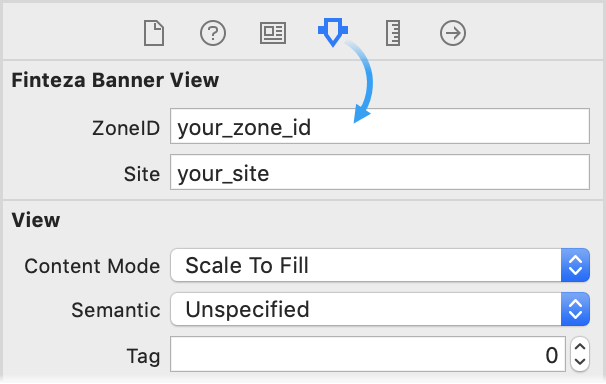
Deze parameters kunnen ook worden ingesteld in de Interface Builder. Om dit te doen, selecteert u het FintezaBannerView klasse object, en gaat u naar het "Kenmerken inspector" tabblad:

Content Downloaden #
Roep de laden methode aan om een content download te starten.
Objective-C:
[banner load]; |
Swift:
banner.load() |
U kunt een object opgeven om meldingen over de inhoud en download status te ontvangen. Om dit te doen, stelt u een doel in ter uitvoering van het protocol in de delegate eigenschap:
@protocol FintezaBannerViewDelegate <NSObject>
|
Dit maakt het toevoegen van een banner naar het bovenliggende uitzicht pas mogelijk, nadat de inhoud is gedownload.
Het definiëren van het banner formaat op basis van intrinsicContentSize #
Als u de Automatische lay-out gebruikt, kan de banner op maat worden ingesteld op basis van de standaard intrinsicContentSize eigenschap.
Voor FintezaBannerView, intrinsicContentSize is de waarde gelijk aan de waarde in de zone instellingen in Finteza. De grootte van de zone wordt bekend in de fase van het banner verzoek.
Als er geen exacte grootte van de zone is opgegeven ("Custom Size Gebruik banner breedte\hoogte" is ingesteld in de zone instellingen), intrinsicContentSize wordt bepaald op basis van de geuploade banner inhoud. Voor JPG, PNG en GIF-banners, is dit de bestandsgrootte.
Deze methode is niet geschikt voor HTML en adaptieve banners, aangezien het onmogelijk is om de grootte te bepalen op basis van de inhoud. |
Advertenties roteren #
Advertentie rotatie wordt ingesteld door de ingestelde rotationTime eigenschap in Seconden (de standaard waarde is 10 minuten). Voor het roteren van banners, moet de laden methode worden aangeroepen, elke keer wanner het bovenliggende uitzicht waarin de banner zich bevind word weergegeven (bijvoorbeeld, in viewWillAppear). Dit leidt dan niet tot onnodige netwerk verzoeken tot de tijd in rotationTime verloopt.
Objective-C and Swift:
banner.rotationTime = 60 // roteer elke minuut |
Om rotaties uit te schakelen, stelt u rotationTime = 0 in..
De rotationTime parameter parameter moet worden gespecifeerd voor het aanroepen van de laden methode. |