Visualizzazione di annunci
Se la tua applicazione mostra annunci, è possibile spostare l'intera gestione degli annunci in Finteza. Le campagne pubblicitarie su dispositivi iOS possono essere lanciate in tempo e per tutti gli utenti contemporaneamente. Non è richiesta alcuna modifica dell'applicazione in attesa della pubblicazione di una nuova versione nell'App Store e l'aggiornamento di tutti i dispositivi.
In effetti, devi solo definire le aree pubblicitarie nella tua applicazione, mentre l'intera gestione dei contenuti, le statistiche dettagliate e le conversioni sono disponibili in Finteza.
Sebbene gli annunci pubblicitari siano chiamati banner in Finteza, non si limitano alle immagini statiche ed alle animazioni GIF. Un banner è un contenitore che può includere una varietà di tipi di contenuti, incluso HTML5: landing page, carousels, pop-up, ecc.
La classe FintezaBannerView è responsabile del download e della visualizzazione dei contenuti del banner nell SDK. È derivata da UIView rendendo possibile aggiungerlo alla gerarchia dei tipi di applicazioni iOS in modo standard.
Creazione di una zona pubblicitaria in Finteza #
Prima di creare un banner nell'applicazione, configurare una zona pubblicitaria in Finteza. Ti consente di gestire i contenuti del blocco di annunci.
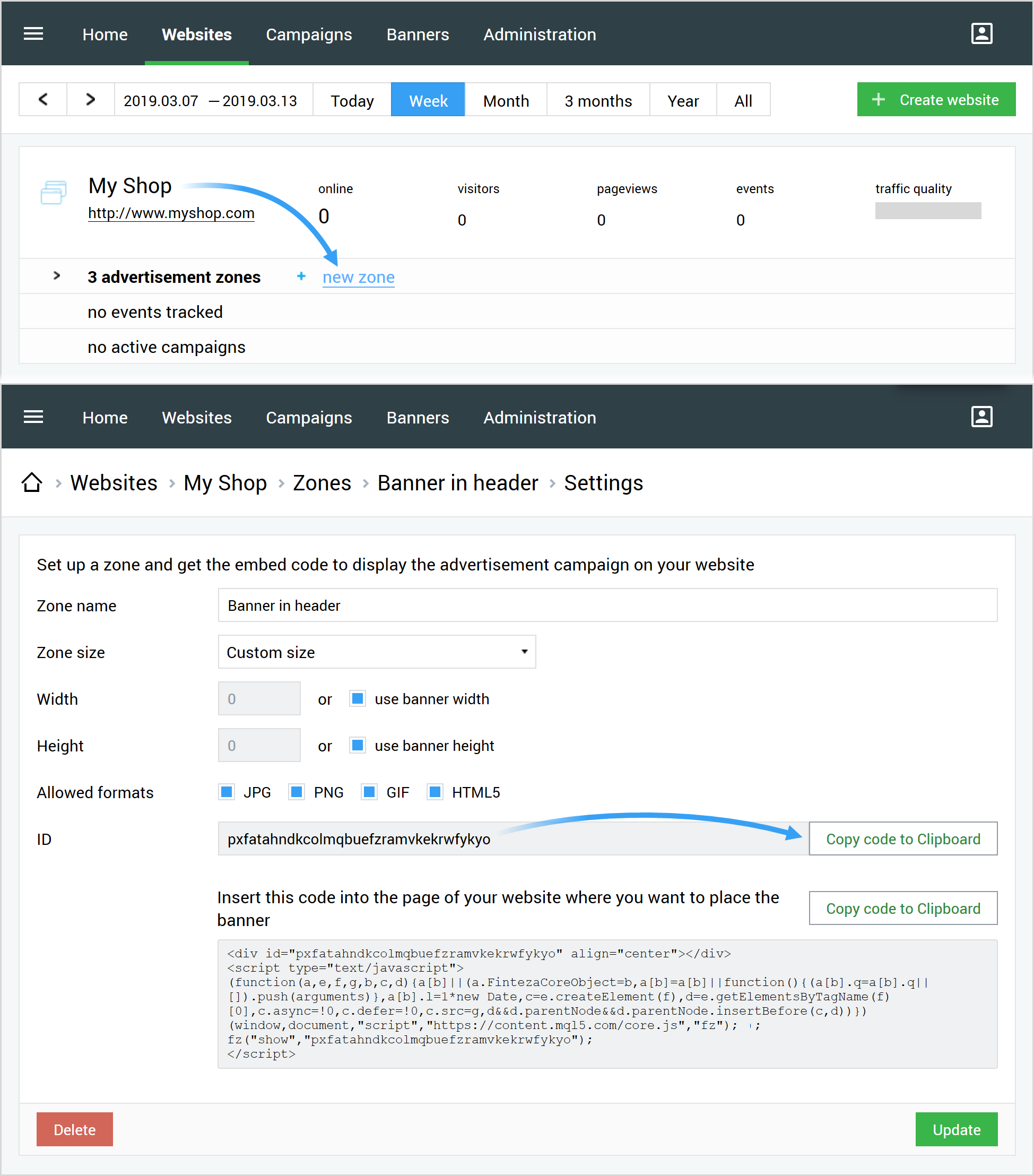
Vai alla sezione Siti Web del Pannello Finteza, trova la tua applicazione e fai clic su "nuova zona":
- Imposta il nome ed i formati di contenuto consentiti. sono attualmente supportati JPG, PNG, GIF e HTML.
- Impostare la dimensione della zona se nota in anticipo o selezionare il ridimensionamento automatico della zona.
- Salvare le modifiche e copiare l'ID zona. Dovrebbe essere specificato nell'applicazione.

Creazione di un banner nell'applicazione #
È possibile creare un banner tramite Interface Builder o a livello di codice.
Interface Builder
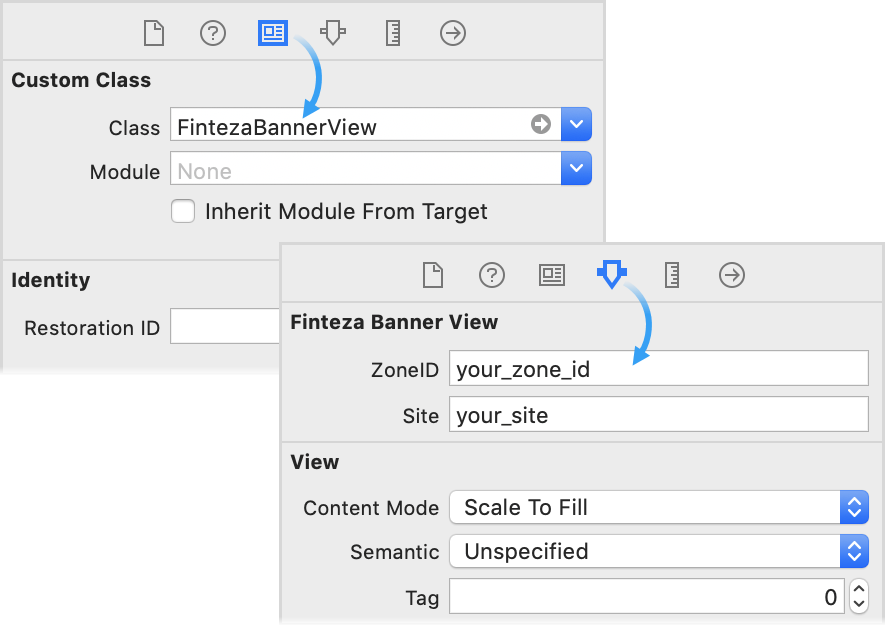
Crea un nuovo elemento di interfaccia di tipo UIView. Imposta FintezaBannerView nel campo Custom Class della scheda "Identity inspector". Imposta le limitazioni necessarie per il posizionamento del banner.

Le dimensioni del banner possono essere definite in base a intrinsicContentSize. |
Programmaticamente
Utilizzare il codice seguente per creare un banner con determinate dimensioni:
Objective-C:
FintezaBannerView *banner = [[FintezaBannerView alloc] initWithFrame:bannerFrame]; |
Swift:
var banner = FintezaBannerView(frame: bannerFrame) |
Utilizzare il seguente codice per creare un banner che occupa l'intera vista (usando Auto Layout):
Objective-C:
FintezaBannerView *banner = [[FintezaBannerView alloc] initWithFrame:CGRectZero];
|
Swift:
let banner = FintezaBannerView(frame: .zero)
|
Initialization #
Impostare l'ID zona e l'indirizzo del sito Web per il banner.
Objective-C and Swift:
banner.zoneID = @"{ZONE_ID}";
|
For the {ZONE_ID}, set Finteza ad zone ID. In {WEBSITE_URL}, imposta il nome dell'applicazione o il dominio del sito web a cui corrisponde la zona.
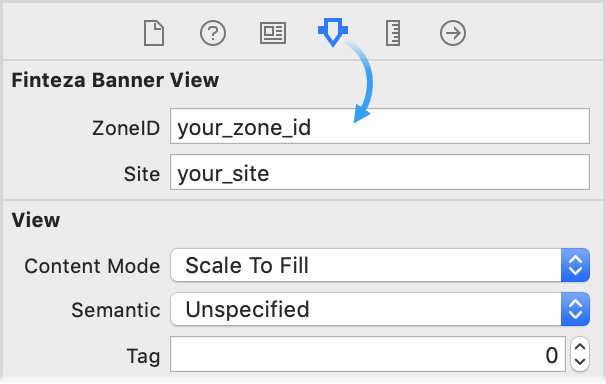
Questi parametri possono anche essere impostati in Interface Builder. Per fare ciò, seleziona l'oggetto della classe FintezaBannerView e vai alla scheda "Attributes inspector":

Downloading content #
Chiama il metodo load per avviare il download del contenuto.
Objective-C:
[banner load]; |
Swift:
banner.load() |
È possibile specificare un oggetto delegato per ricevere notifiche sullo stato del download del contenuto. Per fare ciò, impostare un oggetto che implementa il protocollo nella proprietà delegate:
@protocol FintezaBannerViewDelegate <NSObject>
|
Ad esempio, un delegate consente di aggiungere un banner alla vista genitore solo dopo aver scaricato il contenuto.
Definizione delle dimensioni del banner in base a intrinsicContentSize #
Se si utilizza l' Auto Layout, è possibile impostare le dimensioni del banner in base alla proprietà standard intrinsicContentSize.
Per FintezaBannerView, intrinsicContentSize è uguale al valore impostato in impostazioni della zona in Finteza. La dimensione della zona diventa nota nella fase di richiesta banner.
Se non viene specificata la dimensione esatta della zona ("Dimensioni personalizzate, usa larghezza\altezza banner" è impostato nelle impostazioni della zona), intrinsicContentSize è definito in base al contenuto del banner caricato. Per i banner JPG, PNG e GIF, questa è la dimensione dell'immagine.
Questo metodo non è adatto per HTML e banner adattivi, poiché è impossibile determinare esplicitamente la dimensione del contenuto per essi. |
Rotazione annunci #
Il tempo di rotazione degli annunci è impostato dalla proprietà rotationTime in secondi (il valore predefinito è 10 minuti). Per i banner rotanti, il metodo load deve essere chiamato ogni volta che viene visualizzata la vista genitore contenente il banner (ad esempio, in viewWillAppear). Ciò non comporta richieste di rete non necessarie fichè il tempo specificato in rotationTime scade.
Objective-C and Swift:
banner.rotationTime = 60 // rotazione ogni minuto |
Per disabilitare la rotazione, impostare rotationTime = 0.
Il parametro rotationTime deve essere specificato prima di chiamare il metodo load. |