Εμφάνιση διαφημίσεων
Εάν η εφαρμογή σας εμφανίζει διαφημίσεις, μπορείτε να μεταφέρετε ολόκληρη τη διαχείριση των διαφημίσεων στη Finteza. Οι διαφημιστικές καμπάνιες σε συσκευές iOS μπορούν να εκκινούνται εγκαίρως και για όλους τους χρήστες ταυτόχρονα. Δεν απαιτείται τροποποίηση της εφαρμογής, αναμονή για τη δημοσίευση μιας νέας έκδοσης στο App Store και ενημέρωση όλων των συσκευών.
Στην πραγματικότητα, το μόνο που χρειάζεται είναι να ορίσετε διαφημιστικές περιοχές στην ιστοσελίδα σας, ενώ η διαχείριση ολόκληρου του περιεχομένου, λεπτομερείς στατιστικές και μετατροπές είναι διαθέσιμες στη Finteza.
Παρόλο που στη Finteza οι διαφημίσεις λέγονται banners, δεν περιορίζονται σε στατικές εικόνες και GIFs. Ένα banner μπορεί να περιλαμβάνει μια ποικιλία τύπων περιεχομένων, συμπεριλαμβανομένων HTML5 σελίδων προορισμού, καρουζέλ, αναδυόμενα παράθυρα, κλπ.
Η κλάση FintezaBannerView είναι υπεύθυνη για τη λήψη και την εμφάνιση των περιεχομένων του banner στο SDK. Προέρχεται από το UIView καθιστώντας δυνατό να την προσθέσετε στην ιεραρχία των τύπων εφαρμογών iOS με τον συνήθη τρόπο.
Δημιουργία διαφημιστικής ζώνης στη Finteza #
Προτού δημιουργήσετε κάποιο banner στην εφαρμογή, ρυθμίστε μια διαφημιστική ζώνη στη Finteza. Σας επιτρέπει να διαχειρίζεστε τα περιεχόμενα του διαφημιστικού μπλοκ.
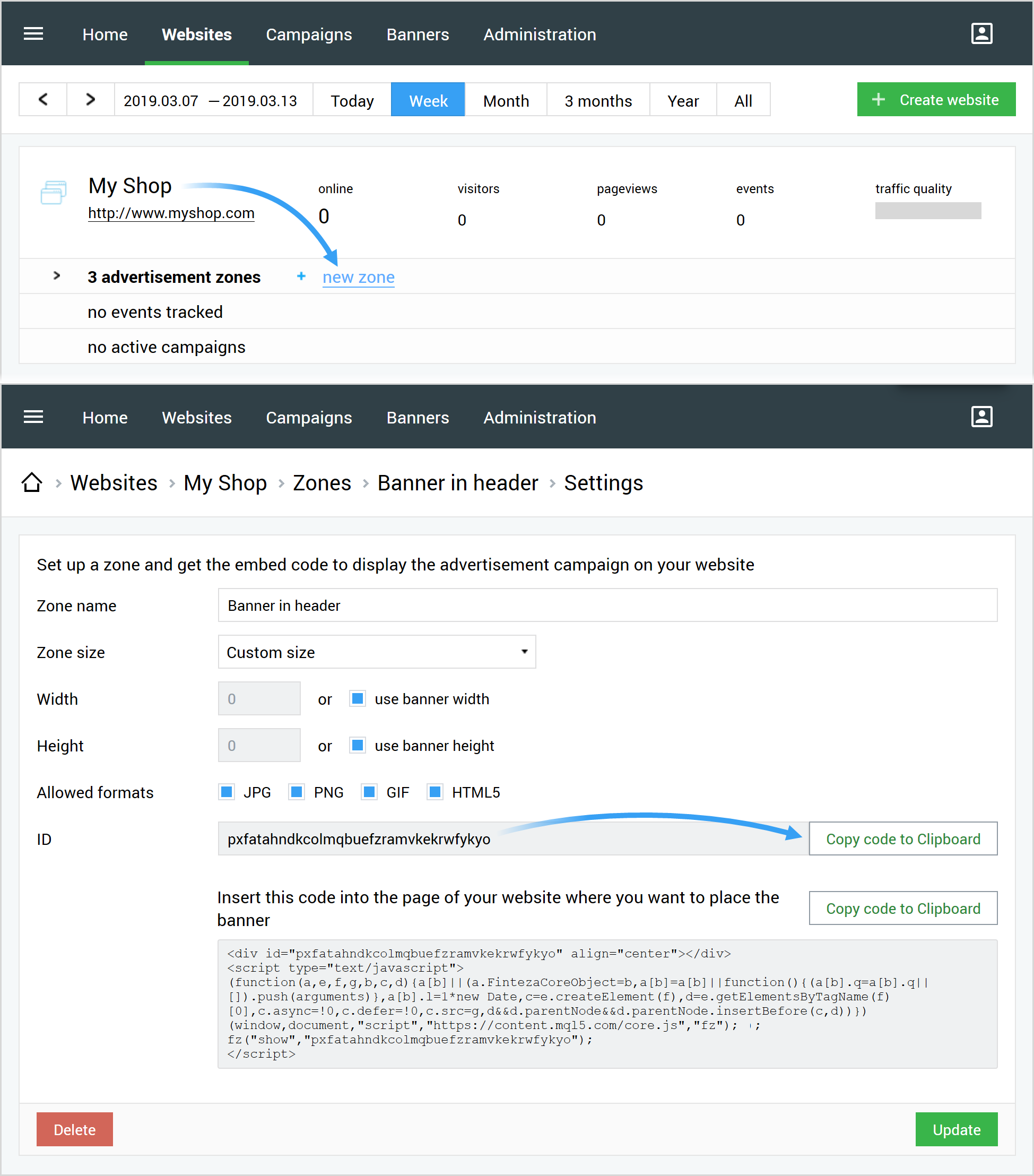
Μεταβείτε στην ενότητα Ιστοσελίδες του πίνακα της Finteza, βρείτε την εφαρμογή σας και πατήστε «νέα ζώνη»:
- Ορίστε το όνομα και τις επιτρεπόμενες μορφές περιεχομένου. Προς το παρόν υποστηρίζονται οι JPG, PNG, GIF και HTML.
- Kαθορίστε το μέγεθος ζώνης εάν είναι γνωστό εκ των προτέρων ή επιλέξτε αυτόματη κλιμάκωση ζώνης.
- Αποθηκεύστε τις αλλαγές και αντιγράψτε το ID ζώνης. Θα πρέπει να καθορίζεται στην εφαρμογή.

Δημιουργία banner στην εφαρμογή #
Μπορείτε να δημιουργήσετε ένα banner μέσω του Interface Builder ή μέσω προγραμματισμού.
Interface Builder
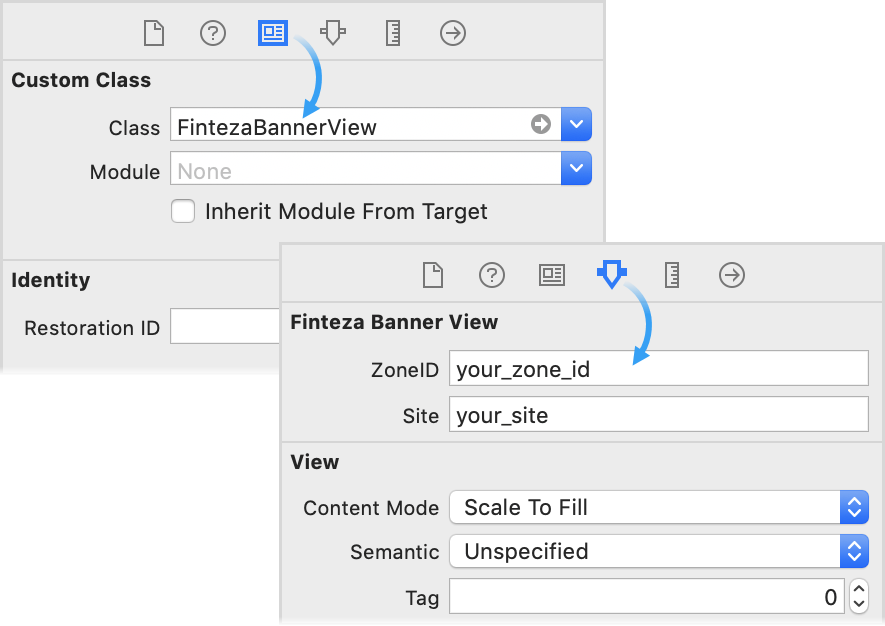
Δημιουργήστε ένα νέο στοιχείο διεπαφής τύπου UIView . Ορίστε FintezaBannerView στο πεδίο Προσαρμοσμένη Κλάση της καρτέλας «Identity inspector». Ορίστε τους αναγκαίους περιορισμούς για την τοποθέτηση banner.

Το μέγεθος του banner μπορεί να οριστεί με βάση το intrinsicContentSize. |
Μέσω προγραμματισμού
Χρησιμοποιήστε τον ακόλουθο κώδικα για να δημιουργήσετε ένα banner με συγκεκριμένες διαστάσεις:
Objective-C:
FintezaBannerView *banner = [[FintezaBannerView alloc] initWithFrame:bannerFrame]; |
Swift:
var banner = FintezaBannerView(frame: bannerFrame) |
Χρησιμοποιήστε τον ακόλουθο κώδικα για να δημιουργήσετε ένα banner που καταλαμβάνει ολόκληρη την προβολή (χρησιμοποιώντας τη λειτουργία Αuto Layout ):
Objective-C:
FintezaBannerView *banner = [[FintezaBannerView alloc] initWithFrame:CGRectZero];
|
Swift:
let banner = FintezaBannerView(frame: .zero)
|
Αρχικοποίηση #
Ορίστε το ID ζώνης και τη διεύθυνση της ιστοσελίδας για το banner.
Objective-C and Swift:
banner.zoneID = @"{ZONE_ID}";
|
Για το {ZONE_ID}, ορίστε το ID διαφημιστικής ζώνης της Finteza. Στο {WEBSITE_URL}, ορίστε το όνομα εφαρμογής ή τον τομέα της ιστοσελίδας που αντιστοιχεί στη ζώνη.
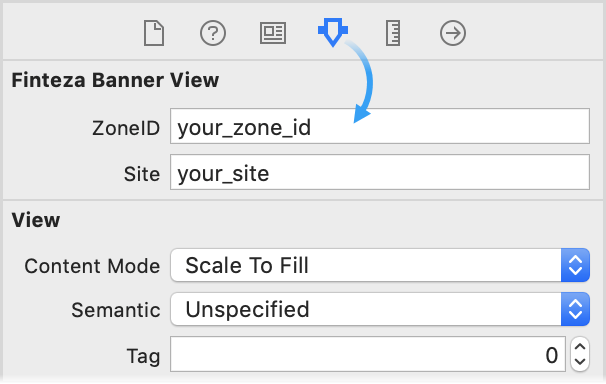
Αυτές οι παράμετροι μπορούν επίσης να οριστούν στον Interface Builder. Για να το κάνετε αυτό, επιλέξτε το αντικείμενο της κλάσης FintezaBannerView και μεταβείτε στην καρτέλα «Attributes inspector»:

Λήψη περιεχομένου #
Kαλέστε τη μέθοδο load για να εκκινήστε τη λήψη του περιεχομένου.
Objective-C:
[banner load]; |
Swift:
banner.load() |
Μπορείτε να καθορίσετε ένα αντικείμενο delegate για να λαμβάνετε ειδοποιήσεις σχετικά με την κατάσταση λήψης περιεχομένου. Για να το κάνετε αυτό, ορίστε ένα αντικείμενο εφαρμόζοντας το πρωτοκόλλο στην ιδιότητα delegate:
@protocol FintezaBannerViewDelegate <NSObject>
|
Για παράδειγμα, ένα delegate επιτρέπει την προσθήκη ενός banner στη γονική προβολή μόνο μετά τη λήψη του περιεχομένου.
Ορισμός του μεγέθους banner με βάση το intrinsicContentSize #
Εάν χρησιμοποιείτε αυτόματη διάταξη, το μέγεθος banner μπορεί να ρυθμιστεί με βάση την τυπική ιδιότητα intrinsicContentSize .
Για το FintezaBannerView, η intrinsicContentSize ισούται με την τιμή που ορίζεται στις ρυθμίσεις ζώνης στην Finteza. Το μέγεθος της ζώνης γνωστοποιείται στο στάδιο αιτήματος banner.
Εάν δεν καθορίζεται ακριβές μέγεθος ζώνης, (στις ρυθμίζεις ζώνης καθορίζεται "Custom Size, use banner width\height"), η intrinsicContentSize ορίζεται με βάση το περιεχόμενο του banner που μεταφορτώθηκε. Για τα banner της μορφής JPG, PNG και GIF, αυτό είναι το μέγεθος της εικόνας.
Αυτή η μέθοδος δεν είναι κατάλληλη για HTML και προσαρμοζόμενα banners, δεδομένου ότι είναι αδύνατο να προσδιοριστεί ρητά το μέγεθος του περιεχομένου τους. |
Περιστροφή διαφημίσεων #
Ο χρόνος περιστροφής των διαφημίσεων ορίζεται από την ιδιότητα rotationTime σε δευτερόλεπτα (η προεπιλεγμένη τιμή είναι 10 λεπτά). Για περιστρεφόμενα banners, η μέθοδος load θα πρέπει να καλείται κάθε φορά που εμφανίζεται η γονική προβολή που περιέχει το banner (για παράδειγμα, σε viewWillAppear). Αυτό δεν οδηγεί σε περιττά αιτήματα δικτύου εωσότου ο χρόνος που καθορίζεται στο rotationTime λήξει.
Objective-C and Swift:
banner.rotationTime = 60 // rotation every minute |
Για να απενεργοποιήσετε την περιστροφή, ορίστε rotationTime = 0.
Η παράμετρος rotationTime πρέπει να διευκρινίζεται πριν την κλήση της μεθόδου load . |