Wyświetlanie reklam
Jeśli Twoja strona wyświetla reklamy, możesz przenieść całe zarządzanie reklamami do Fintezy. Pozwala to na uruchamianie i zatrzymywanie kampanii, a także dodawanie i usuwanie reklam z rotacji bez dostępu do panelu zarządzania stroną internetową.
W rzeczywistości wystarczy tylko zdefiniować obszary reklam na swojej stronie internetowej, podczas gdy całe zarządzanie zawartością, szczegółowe statystyki i konwersje są dostępne w Fintezie.
Chociaż reklamy nazywane są banerami w Fintezie, nie są one ograniczone do obrazów statycznych i animacji GIF. Baner jest pojemnikiem, który może zawierać różne typy zawartości, w tym HTML5: strony docelowe, karuzele, wyskakujące okienka, itp.
Tworzenie strefy reklamowej w Fintezie #
Przed utworzeniem baneru na stronie internetowej należy skonfigurować strefę reklamową w Fintezie. Pozwala to na zarządzanie treścią bloku reklamowego.
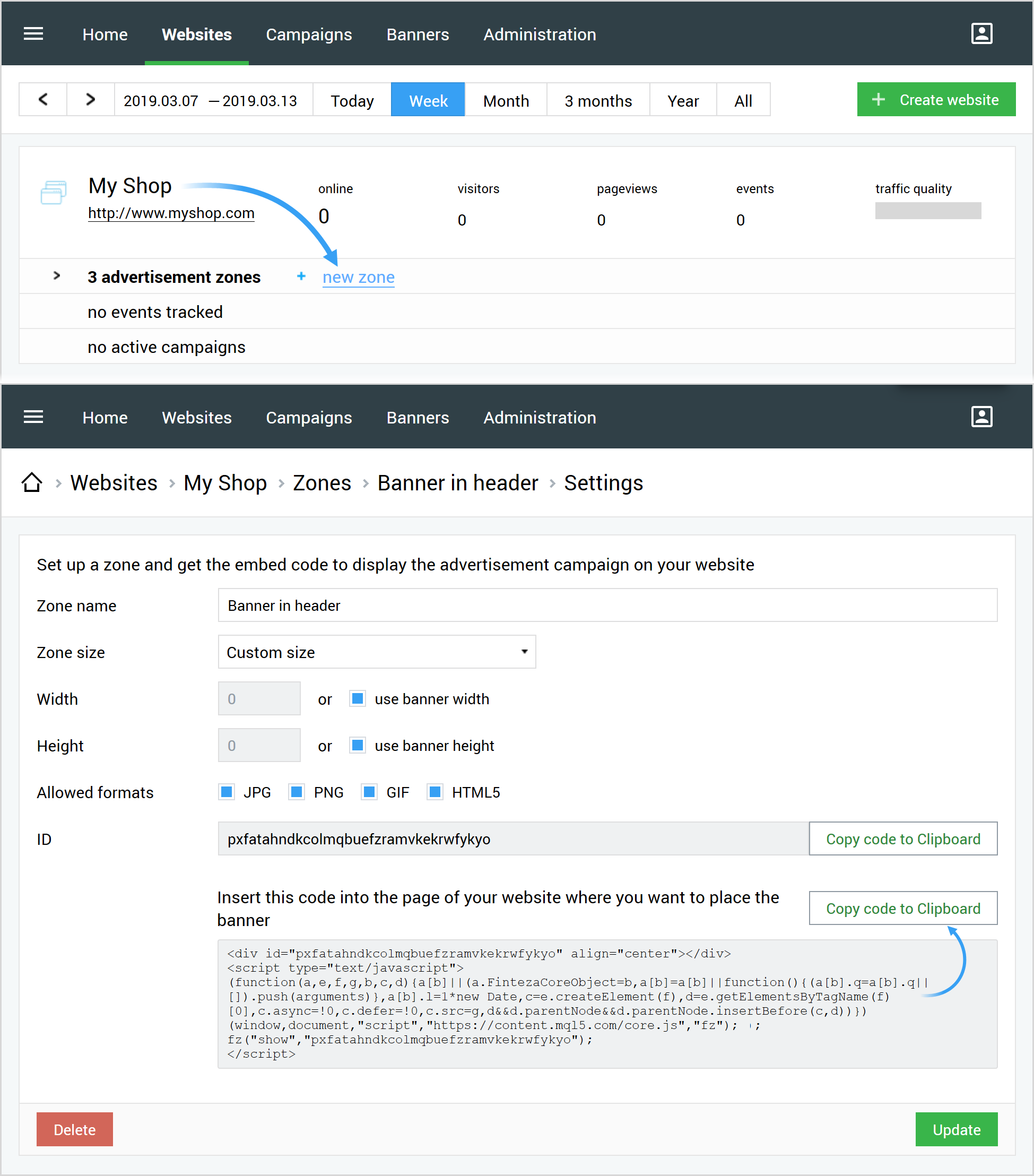
Przejdź do sekcji Strony Internetowe w Panelu FintezaZnajdź swoją aplikację i kliknij "nowa strefa":
- Ustaw nazwę i dozwolone formaty zawartości. Obecnie obsługiwane są JPG, PNG, GIF i HTML.
- Ustaw rozmiar strefy, jeśli jest znany z wyprzedzeniem, lub wybierz automatyczne skalowanie strefy.
- Zapisz zmiany i skopiuj wygenerowany kod HTML strefy.

Tworzenie baneru na stronie internetowej #
Wklej wcześniej otrzymany kod HTML na wybranej stronie internetowej. Na przykład:
<html>
|
Skonfiguruj kampanię w Fintezie, załaduj banery a reklama pojawi się na stronie internetowej.
W przypadku korzystania z polityki bezpieczeństwa treści #
Standard Polityki Bezpieczeństwa Treści został zaprojektowany tak, aby zapobiegać atakom związanym z wprowadzeniem złośliwego kodu na strony internetowe. Jeśli używasz tej polityki bezpieczeństwa, dodaj wyjątek dla strony internetowej, z której pobierany jest skrypt Fintezy z odpowiednim komunikatem np. w każdym nagłówku strony internetowej:
Content-Security-Policy: script-src 'self' content.mql5.com; |
W przeciwnym razie przeglądarki zablokują ładowanie core.js, wyłączając w ten sposób reklamy.
Przyspieszenie pobierania danych przy użyciu X-DNS-Prefetch-Control #
Aby przyśpieszyć pobieranie skryptu Fintezy używanego do zarządzania reklamami, zaleca się dodanie instrukcji X-DNS-Prefetch-Control do nagłówka wszystkich stron internetowych:
<meta http-equiv=x-dns-prefetch-control". content='on'>
|
Pokazuje on przeglądarce lokalizację skryptu, dzięki czemu może natychmiast rozwiązać problem z adresem (podczas pobierania strony internetowej), nie poświęcając na to czasu podczas pobierania samego skryptu.