Menampilkan iklan
Jika aplikasi anda menampilkan iklan, anda dapat memindahkan seluruh manajemen iklan ke Finteza. Kampanye iklan di perangkat iOS dapat diluncurkan tepat waktu dan untuk semua pengguna sekaligus. Tidak perlu memodifikasi aplikasi, tunggu publikasi versi baru di App Store dan perbarui semua perangkat.
Sesungguhnya anda hanya perlu mendefinisikan area iklan di aplikasi anda, sedangkan seluruh manajemen konten, detail statistik, dan konversi tersedia di Finteza.
Meskipun iklan disebut banner di Finteza, iklan tersebut tidak terbatas pada gambar statis dan animasi GIF. Sebuah banner adalah sebuah tempat yang mungkin menyertakan berbagai jenis konten, termasuk HTML5: halaman arahan, komidi putar, jendela sembul, dll.
KelasFintezaBannerView bertanggung jawab untuk mengunduh dan menampilkan konten banner di SDK. Ini berasal dari UIView memungkinkan untuk menambahkannya ke hierarki jenis aplikasi iOS dengan cara standar.
Membuat sebuah zona iklan di Finteza #
Sebelum membuat sebuah banner di aplikasi, konfigurasikan sebuah zona iklan di Finteza. Ini memungkinkan anda untuk mengelola konten blok iklan.
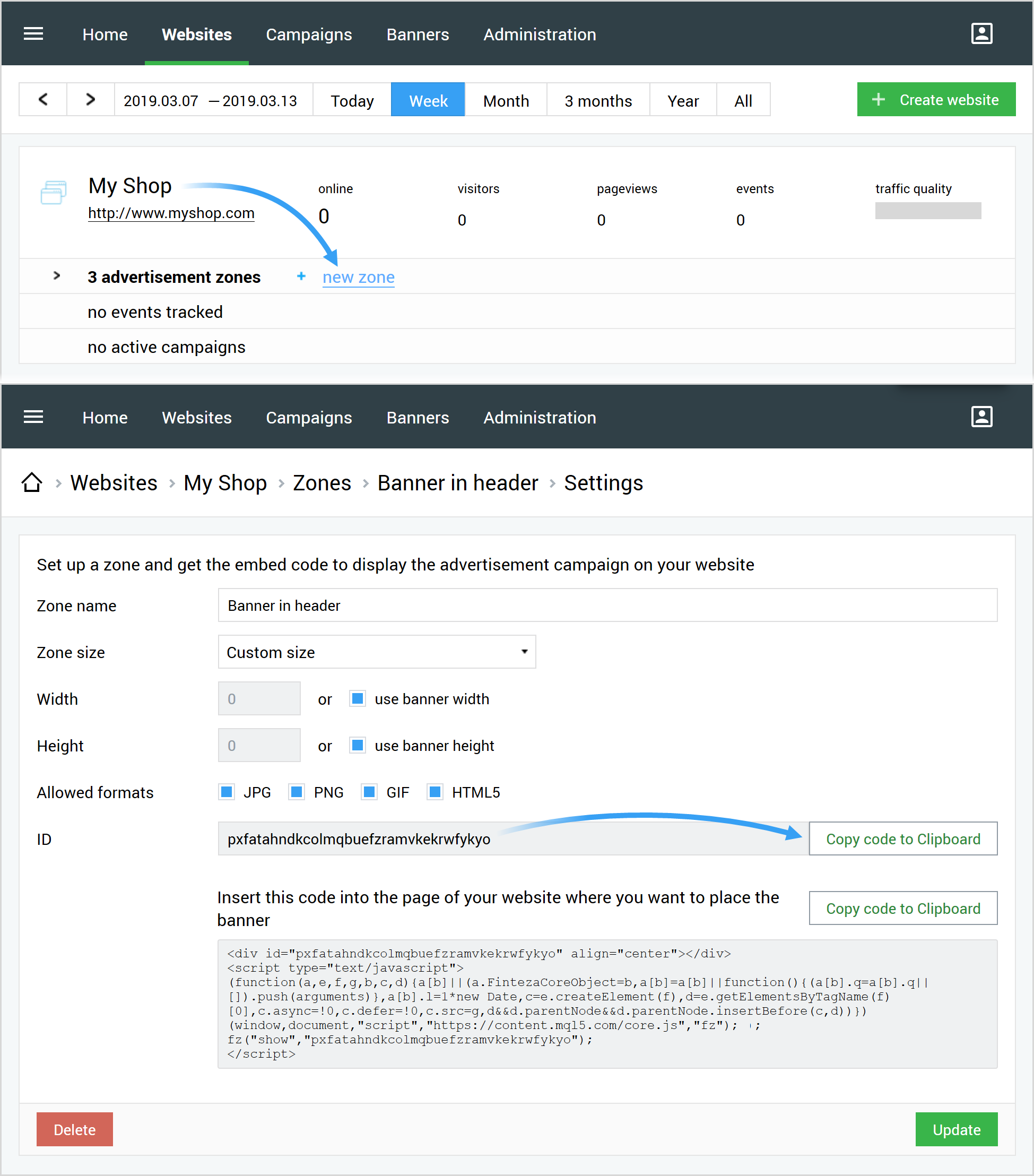
Pergi ke bagian Situs web dari Panel Finteza, cari aplikasi anda dan klik "zona baru":
- Atur nama dan format konten yang diizinkan. JPG, PNG, GIF, dan HTML saat ini didukung.
- Atur ukuran zona jika diketahui sebelumnya atau pilih penskalaan zona otomatis.
- Simpan perubahan dan salin ID zona. Itu harus ditentukan dalam aplikasi.

Membuat sebuah banner dalam aplikasi #
Anda dapat membuat banner melalui Pembangun Antarmuka atau secara terprogram.
Pembangun Antarmuka
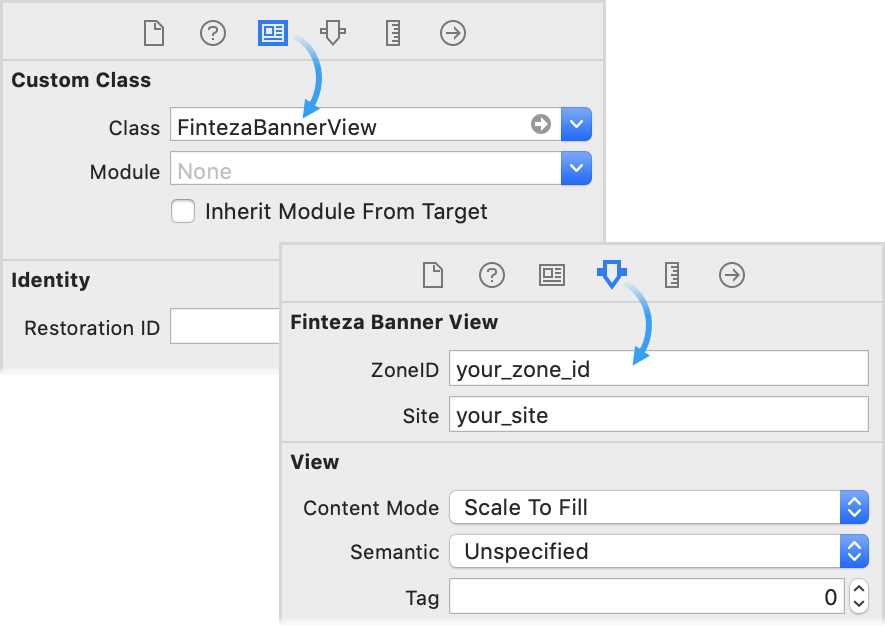
Buat sebuah elemen antarmuka baru dari tipe UIView. Atur FintezaBannerView di bidang Kelas Khusus pada tab "Inspektur identitas". Atur batasan yang diperlukan untuk penempatan banner.

Ukuran banner dapat didefinisikan berdasarkan intrinsicContentSize. |
Secara terprogram
Gunakan kode berikut untuk membuat banner dengan dimensi tertentu:
Objective-C:
FintezaBannerView *banner = [[FintezaBannerView alloc] initWithFrame:bannerFrame]; |
Swift:
var banner = FintezaBannerView(frame: bannerFrame) |
Gunakan kode berikut untuk membuat sebuah banner yang menempati seluruh tampilan (menggunakan Tata Letak Otomatis):
Objective-C:
FintezaBannerView *banner = [[FintezaBannerView alloc] initWithFrame:CGRectZero];
|
Swift:
let banner = FintezaBannerView(frame: .zero)
|
Inisialisasi #
Tetapkan ID zona dan alamat situs web untuk banner.
Objective-C and Swift:
banner.zoneID = @"{ZONE_ID}";
|
Untuk {ZONE_ID} , atur ID zona iklan Finteza. Di {WEBSITE_URL} , atur nama aplikasi atau domain situs web yang terkait dengan zona tersebut.
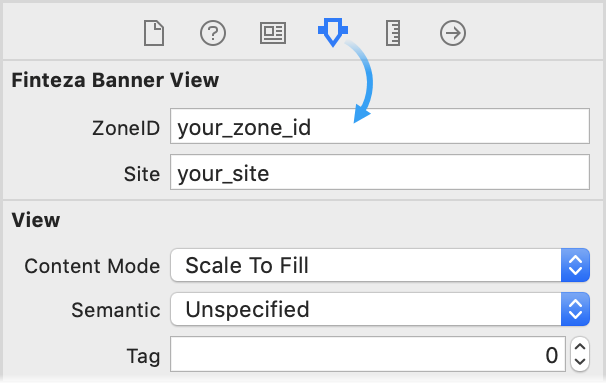
Parameter ini juga dapat diatur di Pembangun Antarmuka. Untuk melakukan ini, pilih obyek kelas FintezaBannerView dan pergi ke tab "Atribut inspektur":

Mengunduh konten #
Panggil metode memuat untuk meluncurkan unduhan konten.
Objective-C:
[banner load]; |
Swift:
banner.load() |
Anda dapat menentukan sebuah obyek wakil untuk menerima pemberitahuan tentang status unduhan konten. Untuk melakukan ini, atur objek yang mengimplementasikan protokol di properti wakil:
@protocol FintezaBannerViewDelegate <NSObject>
|
Misalnya, sebuah wakil memperbolehkan menambahkan sebuah banner ke tampilan induk hanya setelah konten diunduh.
Menentukan ukuran banner berdasarkan intrinsicContentSize #
Jika anda menggunakan Tata Letak Otomatis, ukuran banner dapat diatur berdasarkan properti intrinsicContentSize standar.
Untuk FintezaBannerView, intrinsicContentSize sama dengan nilai yang diatur dalam pengaturan zona di Finteza. Ukuran zona menjadi diketahui pada tahap permintaan banner.
Jika tidak ada ukuran zona yang ditentukan ("Ukuran Khusus, penggunaan lebar banner \ tinggi" diatur dalam pengaturan zona), intrinsicContentSize didefinisikan berdasarkan konten banner yang diunggah. Untuk banner JPG, PNG, dan GIF, ini adalah ukuran gambar.
Metode ini tidak cocok untuk HTML dan banner adaptif, karena tidak mungkin untuk secara eksplisit menentukan ukuran konten untuk mereka. |
Rotasi iklan #
Waktu rotasi iklan ditetapkan oleh properti rotationTime dalam hitungan detik (nilai standarnya adalah 10 menit). Untuk memutar banner, metode load harus dipanggil setiap kali tampilan induk yang berisi banner ditampilkan (misalnya, di viewWillAppear). Ini tidak menghasilkan permintaan jaringan yang tidak perlu sampai waktu yang ditentukan dalam rotationTime berakhir.
Objective-C and Swift:
banner.rotationTime = 60 // rotasi setiap menit |
Untuk menonaktifkan rotasi, atur rotationTime = 0.
Parameter rotationTime harus ditentukan sebelum memanggil metode load. |