Anzeigen von Werbung
Wenn Ihre Anwendung Werbung anzeigt, können Sie das gesamte Werbemanagement nach Finteza verlagern. Werbekampagnen auf iOS-Geräten können just in time und für alle Nutzer auf einmal gestartet werden. Es sind keine Anwendungsänderungen erforderlich, kein Warten auf die Veröffentlichung einer neuen Version im App Store oder ein Aktualisieren aller Geräte ist nötig.
Tatsächlich müssen Sie in Ihrer Anwendung nur Werbeflächen definieren, während in Finteza die gesamte Inhaltsverwaltung, detaillierte Statistiken und Konvertierungen zur Verfügung stehen.
Obwohl Werbung in Finteza Banner genannt wird, sind sie nicht auf statische Bilder und GIF-Animationen beschränkt. Ein Banner ist ein Container, der eine Vielzahl von Inhaltstypen beinhalten kann, einschließlich HTML5: Zielseiten, Karussells, Pop-ups, etc.
Die Klasse FintezaBannerView ist für das Herunterladen und Anzeigen der Bannerinhalte im SDK verantwortlich. Sie leitet sich von UIView ab und ermöglicht, sie standardmäßig in die Hierarchie der iOS-Anwendungstypen aufzunehmen.
Erstellen einer Werbezone in Finteza #
Bevor Sie ein Banner in der Anwendung erstellen, konfigurieren Sie eine Werbezone in Finteza. Es ermöglicht Ihnen, den Inhalt des Anzeigenblocks zu verwalten.
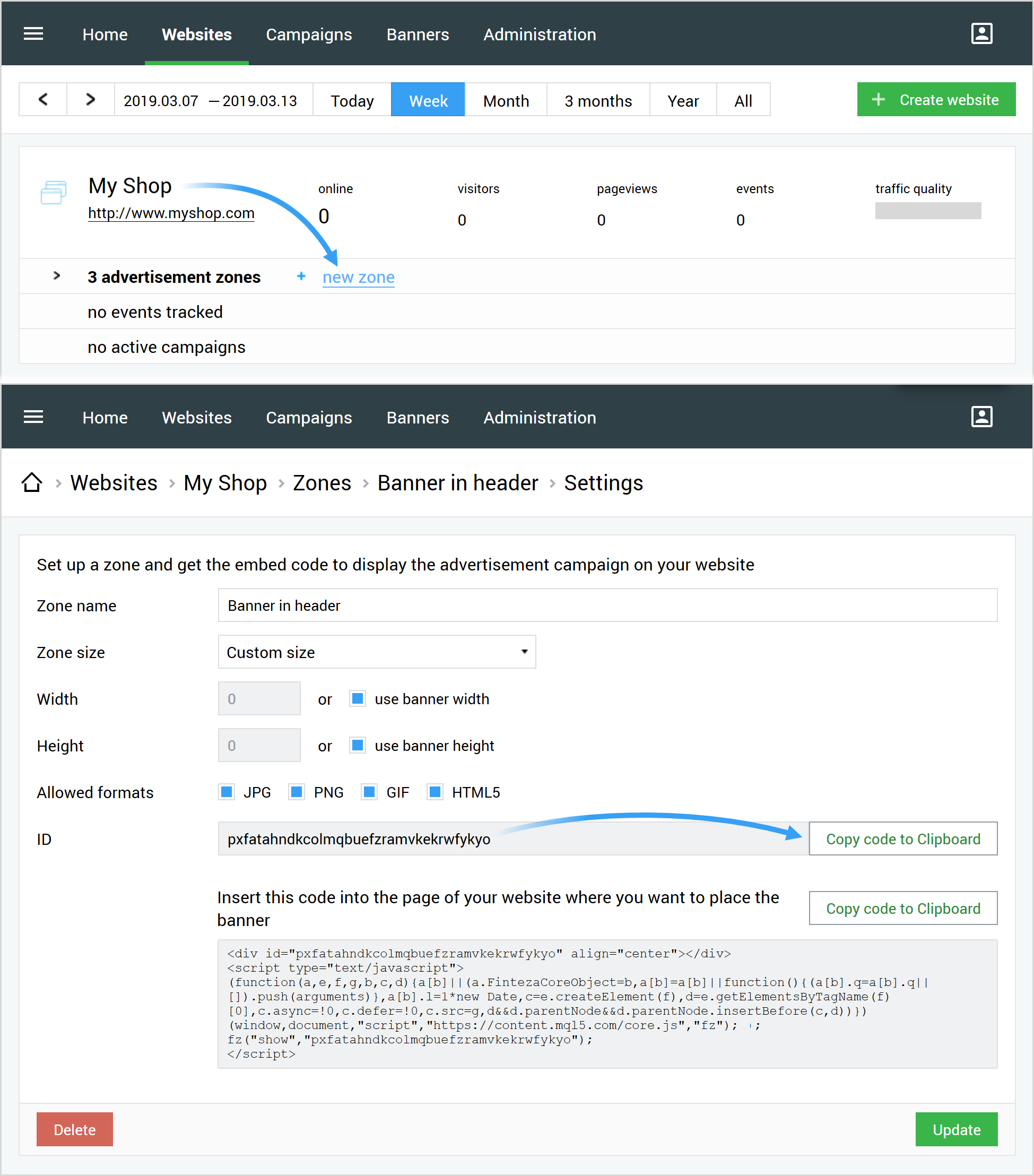
Gehen Sie zum Website-Bereich des Finteza-Panels, finden Sie Ihre Anwendung und klicken Sie auf "new zone":
- Legen Sie den Namen und die zulässigen Inhaltsformate fest. JPG, PNG, GIF und HTML werden derzeit unterstützt.
- Stellen Sie die Zonengröße ein, falls im Voraus bekannt, oder wählen Sie die automatische Zonenskalierung.
- Speichern Sie die Änderungen und kopieren Sie die Zonen-ID. Sie sollte in der Anwendung angegeben werden.

Erstellen eines Banners in der Anwendung #
Sie können ein Banner über den Interface Builder oder programmgesteuert erstellen.
Interface Builder
Erstellen Sie ein neues Oberflächenelement vom Typ UIView. Setzen Sie FintezaBannerView im Feld Custom Class auf der Registerkarte "Identity inspector". Stellen Sie die notwendigen Einschränkungen für die Bannerplatzierung ein.

Die Bannergröße kann basierend auf intrinsicContentSize definiert werden. |
Programmgesteuert
Verwenden Sie den folgenden Code, um ein Banner mit bestimmten Abmessungen zu erstellen:
Objective-C:
FintezaBannerView *banner = [[FintezaBannerView alloc] initWithFrame:bannerFrame]; |
Swift:
var banner = FintezaBannerView(frame: bannerFrame) |
Verwenden Sie den folgenden Code, um ein Banner zu erstellen, das die gesamte Ansicht einnimmt (mittels Auto Layout):
Objective-C:
FintezaBannerView *banner = [[FintezaBannerView alloc] initWithFrame:CGRectZero];
|
Swift:
let banner = FintezaBannerView(frame: .zero)
|
Initialisierung #
Legen Sie die Zonen-ID und die Website-Adresse für das Banner fest.
Objective-C and Swift:
banner.zoneID = @"{ZONE_ID}";
|
Für {ZONE_ID}, setzen Sie Finteza Werbezonen-ID. Auf {WEBSITE_URL} tragen Sie den Anwendungsnamen oder die Website-Domäne ein, der der Zone entspricht.
Diese Parameter können auch im Interface Builder eingestellt werden. Wählen Sie dazu das Klassenobjekt FintezaBannerView und gehen Sie zur Registerkarte "Attributes inspector":

Inhalt herunterladen #
Rufen Sie die Methode load auf, um den Inhaltsdownload zu starten.
Objective-C:
[banner load]; |
Swift:
banner.load() |
Sie können ein Delegiertenobjekt angeben, um Benachrichtigungen über den Status des Herunterladens von Inhalten zu erhalten. Dazu setzen Sie ein Objekt, das das Protokoll implementiert, in der Eigenschaft delegate> property:
@protocol FintezaBannerViewDelegate <NSObject>
|
Beispielsweise erlaubt ein Delegierter das Hinzufügen eines Banners zur übergeordneten Ansicht erst, nachdem der Inhalt heruntergeladen wurde.
Definieren der Bannergröße basierend auf intrinsicContentSize #
Wenn Sie Auto Layout verwenden, kann die Bannergröße basierend auf der Standardeigenschaft intrinsicContentSize eingestellt werden.
Für FintezaBannerView ist intrinsicContentSize gleich dem Wert, der in den Zoneneinstellungen in Finteza eingestellt ist. Die Größe der Zone wird in der Phase der Banneranfrage bekannt gegeben.
Wenn keine genaue Zonengröße angegeben ist (in den Zoneneinstellungen "Custom Size, use banner width\height" ist eingestellt), wird intrinsicContentSize basierend auf dem hochgeladenen Bannerinhalt definiert. Für JPG-, PNG- und GIF-Banner ist dies die Bildgröße.
Diese Methode ist nicht geeignet für HTML und adaptive Banner, da es nicht möglich ist, die Inhaltsgröße explizit festzulegen. |
Werberotation #
Die Zeit der Werberotation wird durch die Eigenschaft rotationTime in Sekunden eingestellt (der Standardwert ist 10 Minuten). Für rotierende Banner sollte die Methode load jedes Mal aufgerufen werden, wenn die übergeordnete Ansicht, die das Banner enthält, angezeigt wird (z.B. in viewWillAppear). Dies führt erst dann zu unnötigen Netzwerkanforderungen, wenn die in rotationTime angegebene Zeit abgelaufen ist.
Objective-C and Swift:
banner.rotationTime = 60 // rotation every minute |
To disable rotation, set rotationTime = 0.
Der Parameter rotationTime sollte vor dem Aufruf der Methode load angegeben werden. |