การแสดงโฆษณา
ถ้าแอปพลิเคชั่นของคุณแสดงโฆษณา คุณสามารถย้ายการจัดการทั้งหมดไปยัง Finteza แคมเปญการโฆษณาบนอุปกรณ์ iOS สามารถปล่อยภายในเวลาที่กำหนดและสำหรับผู้ใช้ทุกคนพร้อมกัน ไม่จำเป็นต้องมีการปรับเปลี่ยนแอปพลิเคชั่น การรอการเผยแพร่เวอร์ชั่นใหม่ใน App Store และการอัปเดตทุกอุปกรณ์
คุณเพียงแค่ต้องระบุพื้นที่โฆษณาในแอปพลิเคชั่นของคุณ ขณะที่การจัดการเนื้อหาทั้งหมด สถิติอย่างละเอียด และคอนเวอร์ชั่น จะมีอยู่ใน Finteza
แม้ว่าการโฆษณาจะถูกเรียกว่าแบนเนอร์ ใน Finteza แต่มันไม่ได้จำกัดเพียงภาพนิ่งและอนิเมชั่น GIF แบนเนอร์เป็นสื่อที่อาจรวมเนื้อหาหลากหลายประเภทรวมถึง HTML5: หน้า landing , carousel, ป๊อปอัป ฯลฯ
Class FintezaBannerView เกี่ยวข้องกับการดาวน์โหลดและการแสดงผลเนื้อหาแบนเนอร์ใน SDK มันถูกสร้างมาจาก UIView ทำให้เป็นไปได้ที่จะเพิ่มมันในลำดับขั้นของประเภทแอปพลิเคชั่น iOS ในวิธีมาตรฐาน
การสร้างพื้นที่โฆษณาใน Finteza #
ก่อนการสร้างแบนเนอร์ในแอปพลิเคชั่น กำหนดค่าพื้นที่โฆษณาใน Finteza มันทำให้คุณสามารถจัดการเนื้อหากล่องโฆษณา
ไปที่ส่วน เว็บไซต์ ของ แผงควบคุม Finteza ค้นหาแอปพลิเคชั่นของคุณและคลิก "พื้นที่ใหม่":
- ตั้งชื่อและฟอร์แมตของเนื้อหาที่อนุญาต JPG, PNG, GIF และ HTML มีการรองรับในปัจจุบัน
- ตั้งขนาดพื้นที่ถ้าทราบล่วงหน้า หรือเลือกการปรับขนาดพื้นที่อัตโนมัติ
- บันทึกการเปลี่ยนแปลงและคัดลอก ID ของพื้นที่ มันควรถูกระบุในแอปพลิเคชั่น

การสร้างแบนเนอร์ในแอปพลิเคชั่น #
คุณสามารถสร้างแบนเนอร์ผ่านทาง Interface Builder หรือด้วยโปรแกรม
Interface Builder
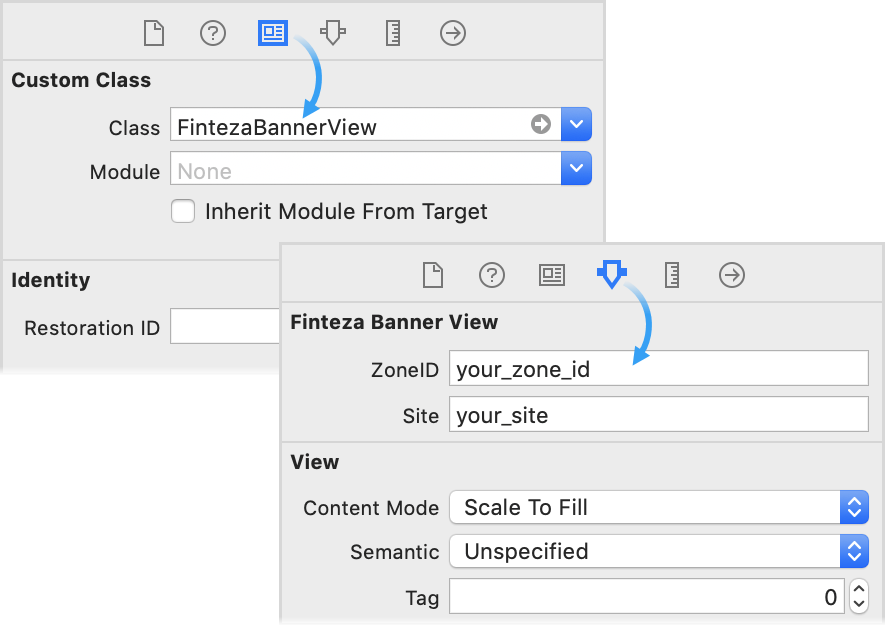
สร้างองค์ประกอบอินเตอร์เฟซใหม่ของ UIView ตั้ง FintezaBannerView ในฟิลด์ Class กำหนดเอง ของแท็บ "เครื่องตรวจอัตลักษณ์" ตั้งข้อกำหนดที่จำเป็นสำหรับการวางแบนเนอร์

ขนาดแบนเนอร์สามารถระบุบน intrinsicContentSize |
ด้วยโปรแกรม
ใช้โค้ดต่อไปนี้เพื่อสร้างแบนเนอร์ที่มีขนาดที่กำหนด:
Objective-C:
FintezaBannerView *banner = [[FintezaBannerView alloc] initWithFrame:bannerFrame]; |
Swift:
var banner = FintezaBannerView(frame: bannerFrame) |
ใช้โค้ดต่อไปนี้เพื่อสร้างแบนเนอร์ที่ใช้มุมมองทั้งหมด (ใช้เลย์เอาท์อัตโนมัติ):
Objective-C:
FintezaBannerView *banner = [[FintezaBannerView alloc] initWithFrame:CGRectZero];
|
Swift:
let banner = FintezaBannerView(frame: .zero)
|
การเริ่ม #
ตั้ง ID ของพื้นที่และแอดเดรสเว็บไซต์สำหรับแบนเนอร์
Objective-C and Swift:
banner.zoneID = @"{ZONE_ID}";
|
สำหรับ {ZONE_ID} ตั้ง ID ของพื้นที่โฆษณา Finteza ใน {WEBSITE_URL} ตั้งชื่อแอปพลิเคชั่นหรือโดเมนเว็บไซต์ที่พื้นที่อยู่
และพารามิเตอร์เหล่านี้ยังสามารถตั้งได้ใน Interface Builder เพื่อทำสิ่งนี้ เลือก class object FintezaBannerView และไปที่แท็บ "เครื่องตรวจคุณลักษณะ":

การดาวน์โหลดเนื้อหา #
เรียก method load เพื่อเริ่มกาวดาวน์โหลดเนื้อหา
Objective-C:
[banner load]; |
Swift:
banner.load() |
คุณสามารถระบุ object ตัวแทนเพื่อรับการแจ้งเตือนเกี่ยวกับสถานะการดาวน์โหลดเนื้อหา เพื่อทำสิ่งนี้ ตั้ง object ซึ่งใช้โปรโตคอลในคุณสมบัติ ตัวแทน:
@protocol FintezaBannerViewDelegate <NSObject>
|
ตัวอย่างเช่น ตัวแทนอนุญาตให้สามารถเพิ่มแบนเนอร์ไปที่มุมมองพาเรนต์เมื่อเนื้อหาถูกดาวน์โหลดแล้วเท่านั้น
การระบุขนาดแบนเนอร์บน intrinsicContentSize #
ถ้าคุณใช้เลย์เอาท์อัตโนมัติ ขนาดแบนเนอร์สามารถตั้งบนคุณสมบัติมาตรฐาน intrinsicContentSize
สำหรับ FintezaBannerView นั้นintrinsicContentSize เท่ากับค่าที่ตั้งในการตั้งค่าพื้นที่ใน Finteza ขนาดของพื้นที่จะถูกทราบที่ขั้นตอนเรียกแบนเนอร์
ถ้าไม่มีขนาดพื้นที่ที่แน่นอนถูกระบุ ("ขนาดกำหนดเอง, ใช้ความกว้าง\ความสูงแบนเนอร์" ถูกตั้งในการตั้งค่าพื้นที่) intrinsicContentSize จะถูกระบุตามเนื้อหาแบนเนอร์ที่อัปโหลด สำหรับแบนเนอร์ JPG, PNG และ GIF สิ่งนี้คือขนาดรูปภาพ
วิธีนี้ไม่เหมาะสมสำหรับแบนเนอร์ HTML และแบนเนอร์ปรับขนาดได้ เนื่องจากมันเป็นไปไม่ได้ที่จะระบุขนาดเนื้อหาอย่างชัดเจนสำหรับประเภทเหล่านี้ |
การหมุนเวียนโฆษณา #
เวลาการหมุนเวียนโฆษณาถูกตั้งโดยคุณสมบัติ rotationTime ในหน่วยวินาที (ค่าตั้งต้นคือ 10 นาที) สำหรับการหมุนเวียนแบนเนอร์ method load ควรถูกเรียกทุกครั้งที่แสดงมุมมองพาเรนต์ซึ่งมีแบนเนอร์ (ตัวอย่างเช่น ใน viewWillAppear) สิ่งนี้ไม่ส่งผลให้เกิดการเรียกเครือข่ายโดยไม่จำเป็นจนกระทั่งเวลาที่ระบุใน rotationTime ครบกำหนด
Objective-C and Swift:
banner.rotationTime = 60 // rotation every minute |
เพื่อปิดการหมุนเวียน ตั้ง rotationTime = 0
พารามิเตอร์ rotationTime ควรถูกระบุก่อนการเรียก method load |