Paparan iklan
Jika aplikasi anda memaparkan iklan, anda boleh memindahkan seluruh pengurusan iklan ke Finteza. Kempen pengiklanan pada peranti iOS boleh dilancarkan tepat pada waktunya dan untuk semua pengguna sekaligus. Tidak ada aplikasi yang mengubahsuai, menunggu penerbitan versi baharu di App Store dan mengemas kini semua peranti yang diperlukan.
Sebenarnya, anda hanya perlu menentukan kawasan iklan dalam aplikasi anda, sementara pengurusan kandungan keseluruhan, statistik terperinci dan penukaran tersedia di Finteza.
Walaupun iklan disebut banner di Finteza, ia tidak terhad kepada imej statik dan animasi GIF. Banner adalah bekas yang boleh merangkumi pelbagai jenis kandungan, termasuk HTML5: halaman pendaratan, karusel, pop-up, dll.
The FintezaBannerView kelas bertanggungjawab untuk memuat turun dan memaparkan kandungan banner dalam SDK. Ia berasal dari UIView menjadikannya mungkin untuk menambahnya kepada hierarki jenis aplikasi iOS dengan cara yang standard.
Mewujudkan zon iklan di Finteza #
Sebelum membuat banner dalam aplikasi, konfigurasikan zon iklan di Finteza. Ia membolehkan anda menguruskan kandungan blok iklan.
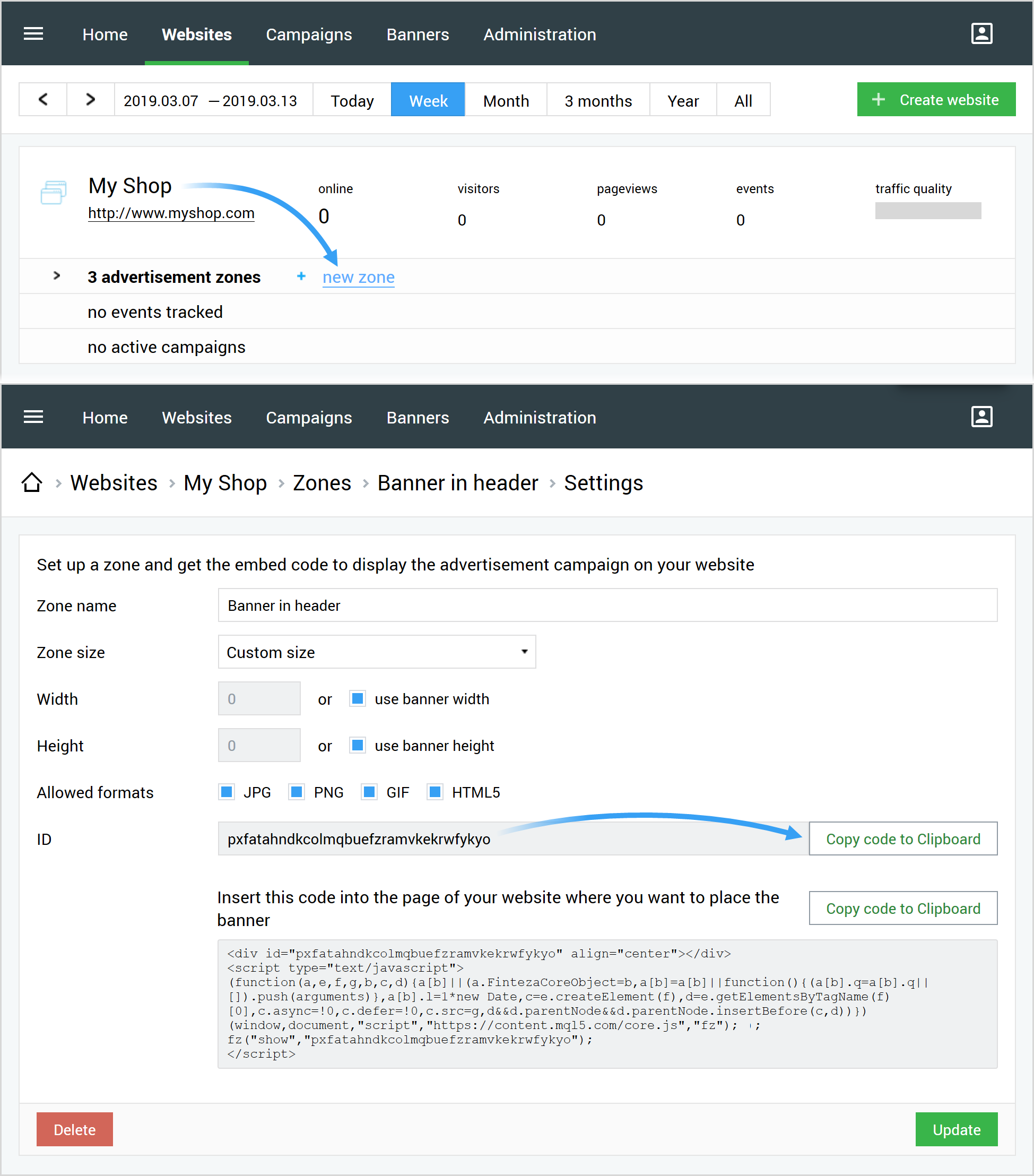
Pergi ke bahagian Websites dari Finteza panel, cari permohonan anda dan klik "new zone":
- Tetapkan nama dan format kandungan yang dibenarkan. JPG, PNG, GIF dan HTML kini disokong.
- Tetapkan saiz zon jika diketahui terlebih dahulu atau pilih skala zon automatik.
- Simpan perubahan dan salin ID zon. Ia sepatutnya dinyatakan dalam permohonan.

Mewujudkan banner dalam aplikasi #
Anda boleh membuat banner melalui Interface Builder atau pemrogram.
Interface Builder
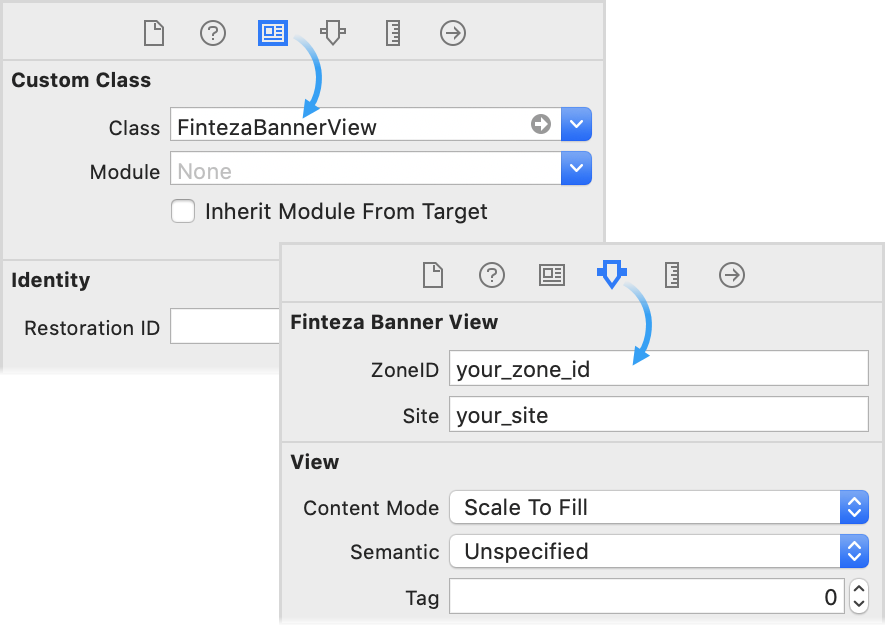
Buat elemen antara muka baru UIView jenis. Tetapkan FintezaBannerView dalam medan Custom Class dari tab "Identity inspector". Tetapkan batasan yang diperlukan untuk penempatan banner.

Saiz banner boleh ditentukan berdasarkan intrinsicContentSize. |
Secara programatik
Gunakan kod berikut untuk membuat banner dengan dimensi tertentu:
Objective-C:
FintezaBannerView *banner = [[FintezaBannerView alloc] initWithFrame:bannerFrame]; |
Swift:
var banner = FintezaBannerView(frame: bannerFrame) |
Gunakan kod berikut untuk membuat banner menduduki keseluruhan paparan (menggunakan Auto Layout):
Objective-C:
FintezaBannerView *banner = [[FintezaBannerView alloc] initWithFrame:CGRectZero];
|
Swift:
let banner = FintezaBannerView(frame: .zero)
|
Pengawalan #
Tetapkan ID zon dan alamat laman web untuk banner.
Objective-C dan Swift:
banner.zoneID = @"{ZONE_ID}";
|
Untuk {ZONE_ID}, set ID zon iklan Finteza. Di {WEBSITE_URL}, tetapkan nama permohonan atau domain laman web zon yang sepadan.
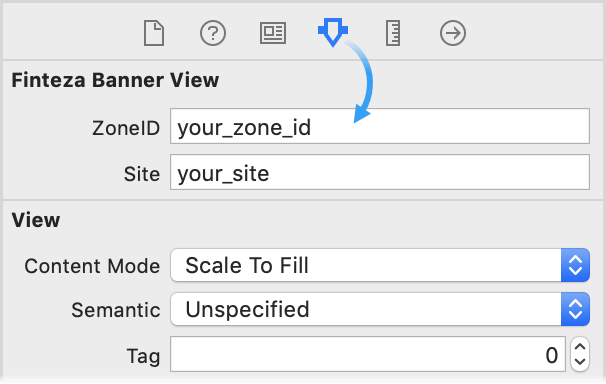
Parameter ini juga boleh ditetapkan dalam Interface Builder. Untuk melakukan, pilih FintezaBannerView kelaskan objek dan pergi ke tab "Attributes inspector":

Memuat turun kandungan #
Hubungi muat kaedah untuk melancarkan muat turun kandungan.
Objective-C:
[banner load]; |
Swift:
banner.load() |
Anda boleh menentukan objek perwakilan untuk menerima pemberitahuan tentang status muat turun kandungan. Untuk melakukan, tetapkan objek yang melaksanakan protokol di dalam mewakilkan harta:
@protocol FintezaBannerViewDelegate <NSObject>
|
Sebagai contoh, perwakilan membenarkan menambah banner pada paparan ibu bapa hanya selepas kandungan dimuat turun.
Menentukan saiz banner berdasarkan intrinsikContentSize #
Jika anda menggunakan Auto Layout, saiz banner boleh ditetapkan berdasarkan standard intrinsicContentSize harta.
Untuk FintezaBannerView, intrinsicContentSize sama dengan nilai yang ditetapkan dalam Memuat turun kandungan. Saiz zon diketahui pada peringkat permintaan banner.
Jika tiada saiz zon tepat ditentukan ("Custom Size, gunakan lebar\tinggi" banner yang ditetapkan dalam tetapan zon), intrinsicContentSize ditakrifkan berdasarkan kandungan banner yang dimuat naik. Untuk JPG, PNG dan GIF banner, ini adalah saiz imej.
Kaedah ini tidak sesuai untuk banner dan penyesuaian HTML, kerana adalah mustahil untuk menentukan saiz kandungan secara jelas. |
Putaran iklan #
Masa putaran iklan ditetapkan oleh rotationTime harta dalam saat (nilai lalai ialah 10 minit). Untuk banner yang berputar, yang muat kaedah harus dipanggil setiap kali paparan keluarga yang mengandungi banner dipaparkan (misalnya, dalam viewWillAppear). Ini tidak menyebabkan permintaan rangkaian yang tidak perlu sehingga masa ditentukan dalam rotationTime tamat tempoh.
Objective-C dan Swift:
banner.rotationTime = 60 // rotation every minute |
Untuk melumpuhkan putaran, tetapkan rotationTime = 0.
The rotationTime parameter hendaklah dinyatakan sebelum memanggil muat kaedah. |