Wyświetlanie reklam
Jeśli Twoja aplikacja wyświetla reklamy, możesz przekierować całe zarządzanie reklamami do Fintezy. Kampanie reklamowe dla urządzeń Android mogą zostać uruchomione na czas i dla wszystkich użytkowników jednocześnie. Bez modyfikowania aplikacji, czekania na publikację nowej wersji w Google Play i aktualizowania wszystkich urządzeń.
Tak naprawdę jedyna rzecz, którą musisz zrobić, to określenie zakresu reklam w swojej aplikacji, a całe zarządzanie treściami, szczegółowe statystyki i konwersje będą dostępne w Fintezie.
Chociaż reklamy w Fintezie są określane jako bannery, nie są one ograniczone do statycznych obrazków i animacji GIF. Banner to kontener, który może zawierać różnorodne typy treści, w tym HTML5: landing page, karuzele, pop-upy, itp.
Klasa FintezaBannerView odpowiada za ściąganie i wyświetlanie treści bannerów w SDK.
Tworzenie strefy reklamowej w Fintezie #
Przed stworzeniem banneru w aplikacji, skonfiguruj strefę reklamową w Fintezie. Pozwala to na zarządzanie blokami treści reklamowych.
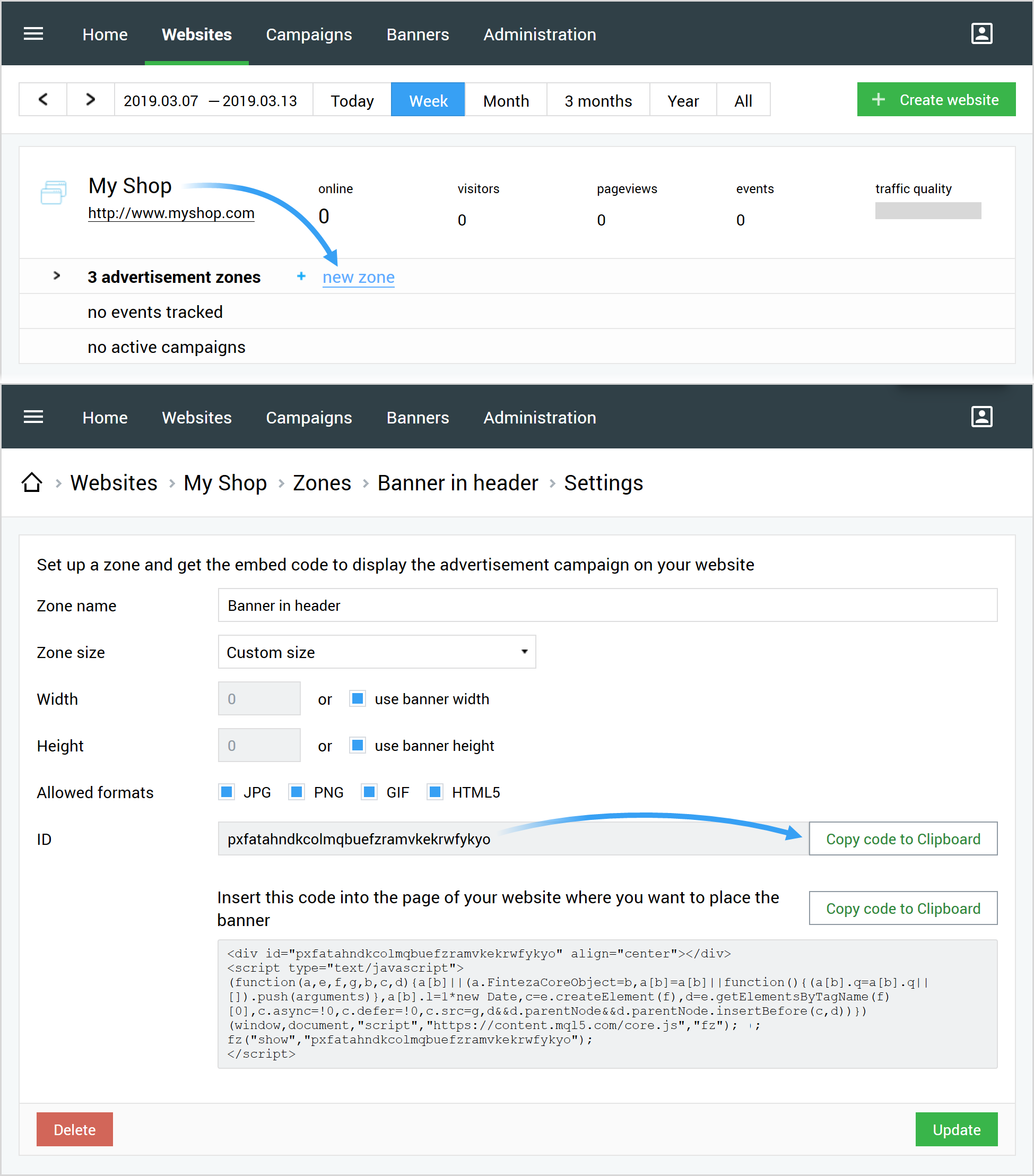
Przejdź do sekcji Strony Internetowe w Panelu Fintezy, znajdź swoją aplikację i kliknij "nowa strefa":
- Ustaw nazwę i dozwolone formaty treści. Obecnie wspierane są formaty JPG, PNG, GIF i HTML
- Ustaw rozmiar strefy, jeśli znasz ją z góry, lub ustaw automatyczne skalowanie strefy.
- Zapisz ustawienie i skopiuj ID strefy. Powinno ono być określone w aplikacji.

Tworzenie banneru w aplikacji #
Możesz stworzyć banner, dodając go do XML Layout lub w sposób programistyczny.
Stworzenie obiektu szablonu:
<net.metaquotes.finteza.banner.FintezaBannerView
|
W {WEBSITE_URL}, określ nazwę aplikacji lub domenę strony internetowej do której strefa się odnosi. Dla {ZONE_ID}, określ ID strefy reklamowej Fintezy. Te parametry są wymagane.
Możesz dodatkowo określić czas rotacji w sekundach, jako dodatkowy parametr rotationTime. Domyślny czas wynosi 10 minut.
app:rotationTime="20" |
Użyj poniższego kodu, aby stworzyć banner:
FintezaBannerView banner = new FintezaBannerView(context, ZONE_ID, WEBSITE_URL); |
W {WEBSITE_URL}, określ nazwę aplikacji lub domenę strony internetowej do której strefa się odnosi. Dla {ZONE_ID}, określ ID strefy reklamowej Fintezy. Te parametry są wymagane.
Możesz dodatkowo określić czas rotacji w sekundach przez ustalenie banner.setRotationTime method. Domyślny czas wynosi 10 minut.
banner.setRotationTime(20); |
Ładowanie treści #
Wywołaj metodę load, aby rozpocząć pobieranie treści z Fintezy do twojego banneru.
W przypadku pracy przez XML Layout, pobierz banner używając metody findViewById przez przekazanie ID banneru z android:id property do niego. Następnie wywołaj metodę load dla tego celu.
FintezaBannerView banner = findViewById(R.id.finteza_banner);
|
Jeśli banner został stworzony programistycznie, wywołaj metodę load w tym celu:
banner.load(); |
Dodatkowe ustawienia #
Możesz określić wywołanie odpowiedzi, aby otrzymywać powiadomienia o statusie przesyłanych treści. Można tego dokonać przez dodanie interfejsu OnBannerLoadListener :
banner.setOnLoadListener(new OnBannerLoadListener() {
|
Nadpisywanie parametru #
Możesz nadpisać strefę ID i określony adres strony przez XML Layout lub w FintezaBannerView - konstruktorze. Można tego dokonać przez wywołanie następujących metod:
banner.setZoneId(ZONE_ID); // zone ID
|
Rotacja reklam #
Rotacja reklam jest określana przez rotationTime , jest to wartość w sekundach (czas domyślny wynosi 10 minut). Dla rotacji banerów, metoda load powinna być wywołana za każdym razem, gdy wyświetlany jest widok podstawowy, zawierający banner. Nie skutkuje to niepotrzebnymi żądaniami sieciowymi, dopóki czas, określony w rotationTime nie zostanie przekroczony.
banner.rotationTime = 60 // rotacja co minutę |
Aby wyłączyć rotację, ustaw rotationTime = 0.
Parametr rotationTime powinien zostać określony przed wywołaniem metody load. |