Afficher des annonces
Si votre site application affiche des annonces, vous pouvez déplacer l'intégralité de la gestion des annonces vers Finteza. Les campagnes publicitaires sur les appareils iOS peuvent être lancées juste à temps et pour tous les utilisateurs à la fois. Aucune application modifiant, en attente de la publication d'une nouvelle version dans l'App Store et mettant à jour tous les appareils n'est requise.
En fait, il vous suffit de définir des zones d'annonce dans votre application, tandis que l'ensemble de la gestion du contenu, les statistiques détaillées et les conversions sont disponibles dans Finteza.
Les publicités sont appelées bannières dans Finteza, mais elles ne se limitent pas aux images statiques et aux animations GIF. Une bannière est un conteneur pouvant inclure divers types de contenu, y compris HTML5 : pages de destination, carrousels, fenêtres contextuelles, etc.
La classe FintezaBannerView est responsable du téléchargement et de l'affichage des contenus des bannières dans le SDK. Elle dérive de UIView permettant de l'ajouter dans la hiérarchie des types d'application iOS de façon standard.
Créez une zone d'annonces dans Finteza #
Avant de créer une bannière dans l'application, configurez une zone d'annonce dans Finteza. Elle vous permet de gérer le contenu du bloc d'annonces.
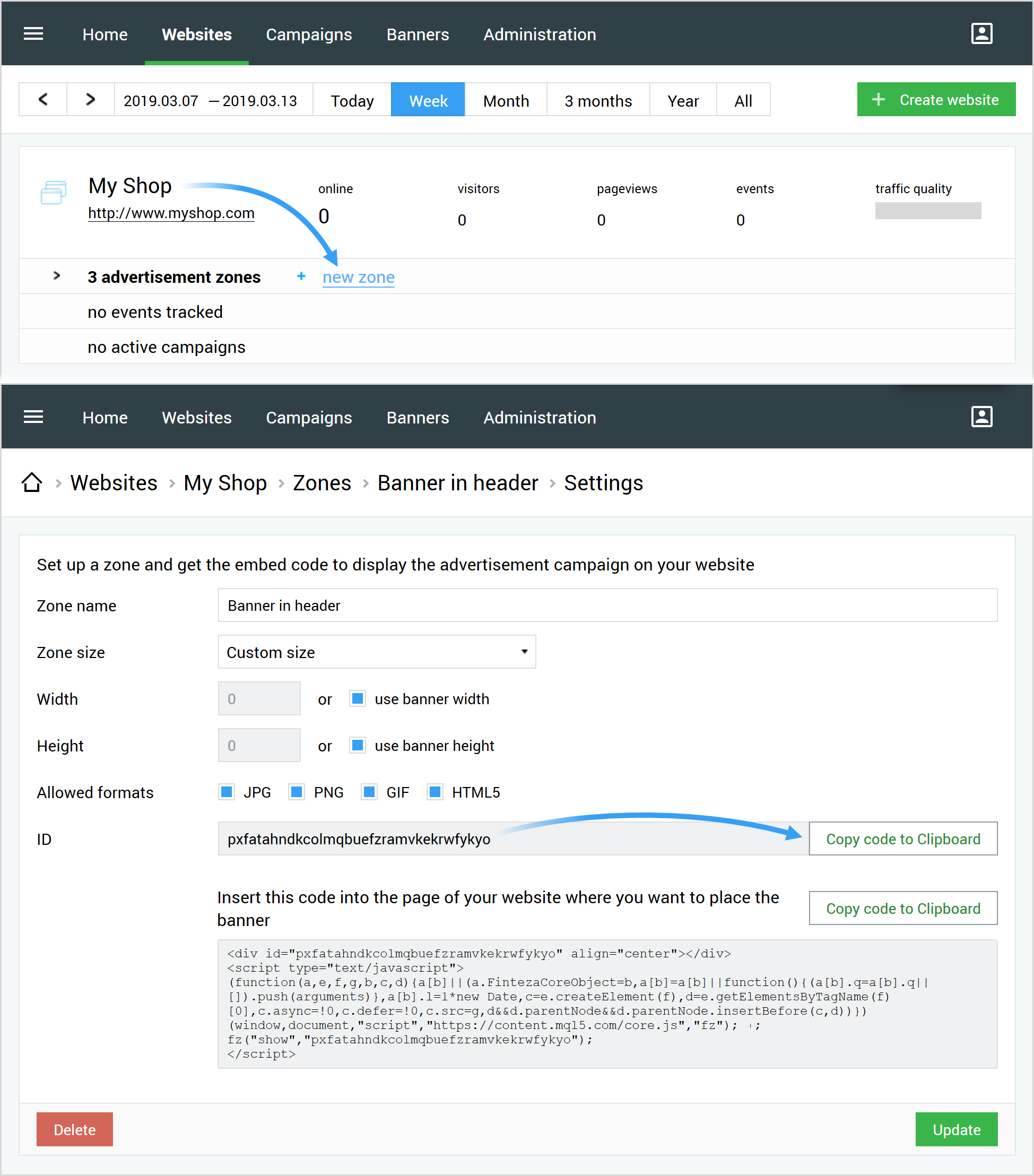
Allez dans la section Sites Web du panneau Finteza, trouvez votre application et cliquez sur "nouvelle zone" :
- Saisissez le nom et les formats autorisés de contenu. JPG, PNG, GIF et HTML sont actuellement supportés.
- Définissez la taille de la zone si elle est connue à l'avance ou sélectionnez la mise à l'échelle automatique de la zone.
- Enregistrez les modifications et copiez l'identifiant de la zone. Il doit être spécifié dans l'application.

Création d'une bannière dans l'application #
Vous pouvez créer une bannière via l'Interface Builder ou par programme.
Interface Builder
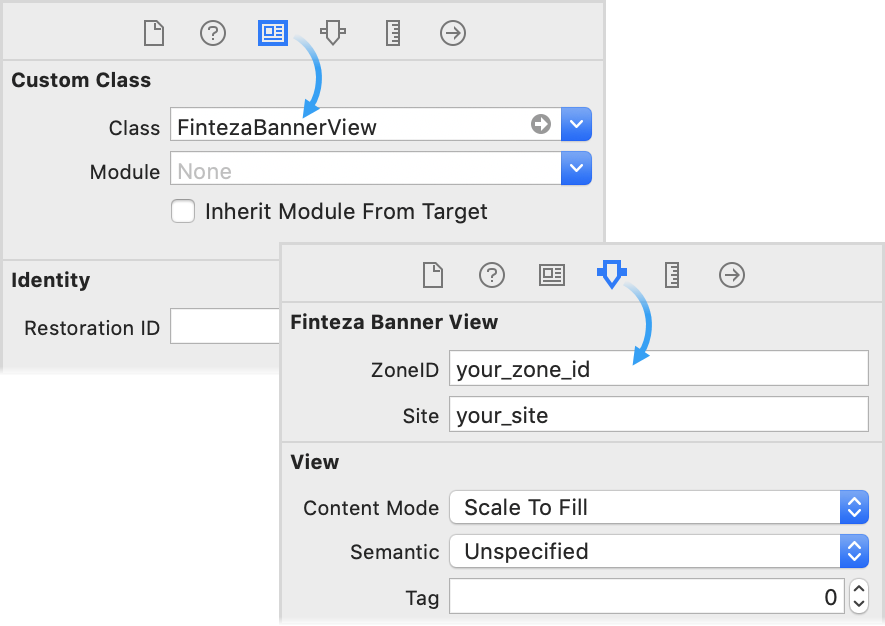
Créez un nouvel élément d'interface de type UIView. Définissez FintezaBannerView dans le champ Classe Personnalisée de l'onglet "Inspecteur d'identité". Définissez les limites nécessaires pour le placement de la bannière.

La taille de la bannière peut être définie avec intrinsicContentSize. |
Par programme
Utilisez le code suivant pour créer une bannière avec certaines dimensions :
Objective-C :
FintezaBannerView *banner = [[FintezaBannerView alloc] initWithFrame:bannerFrame]; |
Swift :
var banner = FintezaBannerView(frame: bannerFrame) |
Utilisez le code suivant pour créer une bannière occupant la totalité de la vue (à l'aide de la Disposition Automatique) :
Objective-C :
FintezaBannerView *banner = [[FintezaBannerView alloc] initWithFrame:CGRectZero];
|
Swift :
let banner = FintezaBannerView(frame: .zero)
|
Initialisation #
Définissez l'identifiant de la zone et l'adresse du site Web pour la bannière.
Objective-C et Swift :
banner.zoneID = @"{ZONE_ID}";
|
Pour {ZONE_ID}, définissez l'identifiant de la zone d'annonces Finteza. Dans {WEBSITE_URL}, définir le nom de l'application ou le domaine de site Web auquel la zone correspond.
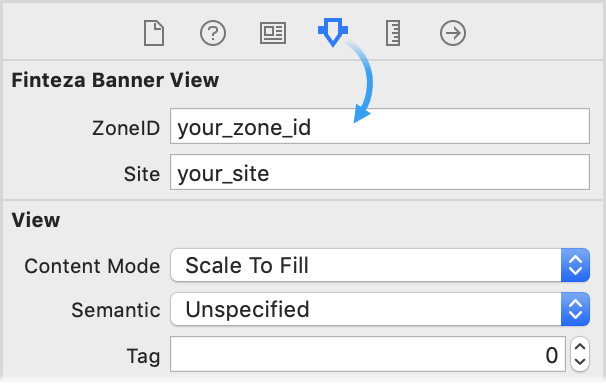
Ces paramètres peuvent également être définis dans Interface Builder. Pour ce faire, sélectionnez l'objet de classe FintezaBannerView et accédez à l'onglet "Inspecteur d'attributs" :

Téléchargement de contenu #
Appelez la méthode load pour lancer le téléchargement du contenu.
Objective-C :
[banner load]; |
Swift :
banner.load() |
Vous pouvez spécifier un objet délégué pour recevoir des notifications sur le statut de téléchargement du contenu. Pour ce faire, définissez un objet implémentant le protocole dans la propriété delegate :
@protocol FintezaBannerViewDelegate <NSObject>
|
Par exemple, un délégué autorise l'ajout d'une bannière à la vue parent uniquement après le téléchargement du contenu.
Définir la taille de la bannière en fonction de intrinsicContentSize #
Si vous utilisez la Disposition Automatique, la taille de la bannière peut être définie en fonction de la propriété standard intrinsicContentSize.
Pour FintezaBannerView, intrinsicContentSize est égal à la valeur définie dans les paramètres de zone dans Finteza. La taille de la zone est connue à l'étape de la demande de bannière.
Si aucune taille de zone exacte n'est spécifiée ("Taille personnalisée, utiliser la largeur de la bannière\hauteur" est défini dans les paramètres de la zone), intrinsicContentSize est défini en fonction contenu de la bannière. Pour les bannières JPG, PNG et GIF, c'est la taille de l'image.
Cette méthode ne convient pas au HTML et aux bannières adaptatives, car il est impossible de déterminer explicitement la taille du contenu. |
Rotation des annonces #
La durée de rotation des annonces est définie avec la propriété rotationTime en secondes (la valeur par défaut est 10 minutes). Pour la rotation des bannières, la méthode load doit être appelée chaque fois que la vue parente contenant la bannière est affichée (par exemple, dans viewWillAppear). Cela n'entraînera pas de requêtes réseau inutiles jusqu'à l'expiration du délai spécifié dans rotationTime.
Objective-C et Swift :
banner.rotationTime = 60 // rotation chaque minute |
Pour désactiver la rotation, définissez rotationTime = 0.
Le paramètre rotationTime doit être spécifié avant d'appeler la méthode load. |