Exibindo anúncios
Se seu aplicativo exibir anúncios, você poderá transferir todo o gerenciamento de anúncios para o Finteza. Campanhas publicitárias em dispositivos iOS podem ser lançadas a tempo e para todos os usuários de uma vez, sem modificar o aplicativo ou esperar pela publicação de uma nova versão na App Store e pela atualização para todos os dispositivos.
Na verdade, você só precisa definir os locais para exibição de anúncios em seu aplicativo, enquanto todo o gerenciamento de conteúdo, estatísticas detalhadas e conversões estão disponíveis no Finteza.
Em Finteza, todos os anúncios são chamados de banners, mas isso não significa que você está limitado a imagens estáticas e a animações GIF. Banner é um contêiner para qualquer conteúdo, incluindo HTML5: páginas de aterrissagem, carrosséis, pop-ups etc.
A classe FintezaBannerView é responsável por baixar e exibir o conteúdo do banner no SDK. Ela é um descendente do Uiview, o que torna possível adicioná-lo à hierarquia de tipos de aplicativos iOS.
Criando uma zona de publicidade no Finteza #
Antes de criar um banner no aplicativo, configure uma zona de publicidade no Finteza. Ele permite que você gerencie o conteúdo do bloco de anúncios.
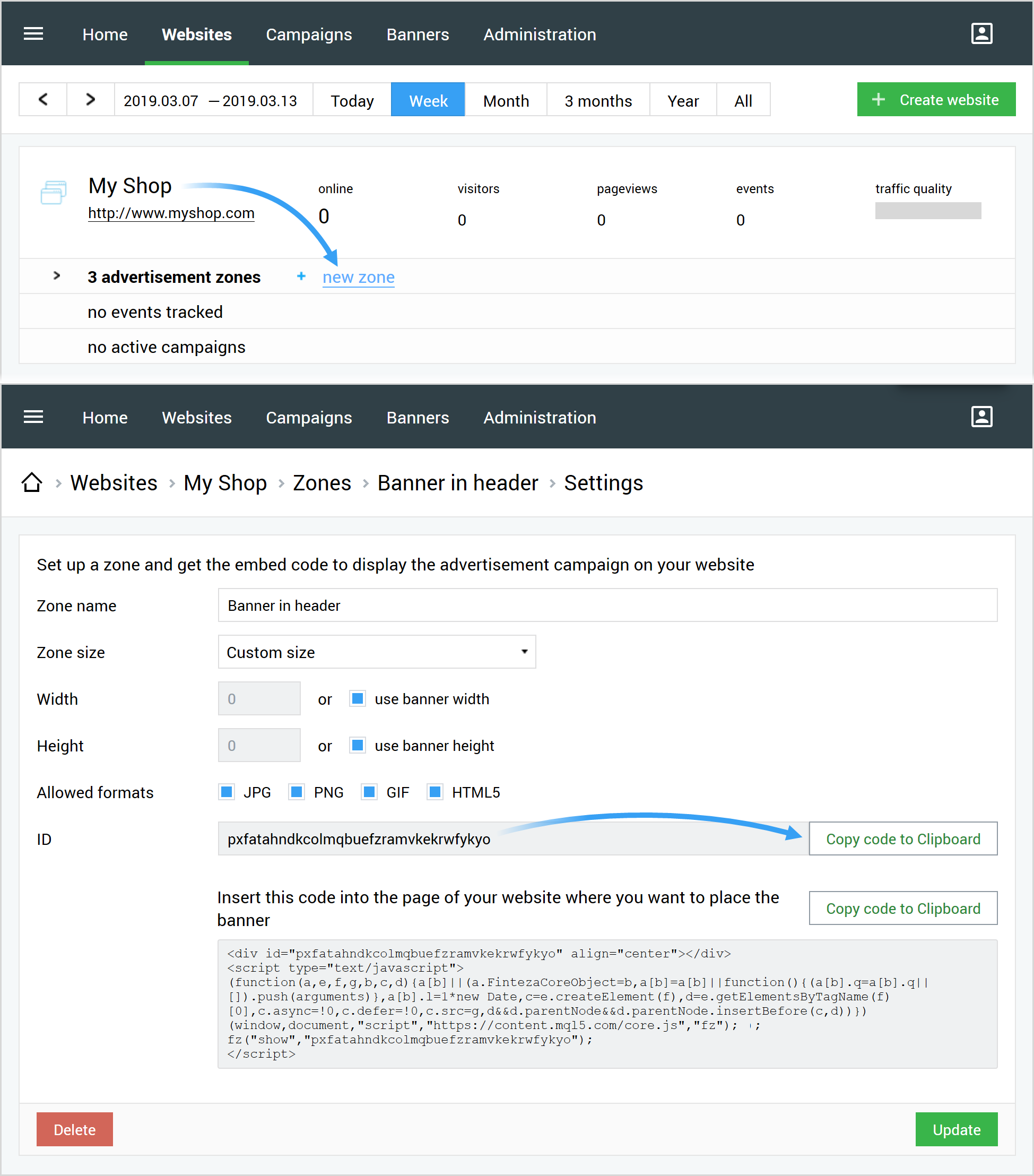
Vá para a seção Sites no painel do Finteza, encontre seu aplicativo e clique em Adicionar zona:
- Defina o nome e os formatos de conteúdo permitidos. Atualmente são suportados JPG, PNG, GIF e HTML.
- Defina o tamanho da zona, se conhecido antecipadamente, ou selecione o ajuste automático.
- Salve as alterações e copie o identificador da zona. Ele deve ser especificado no aplicativo.

Criando um banner no aplicativo #
Você pode criar um banner por meio do Interface Builder ou programaticamente.
Interface Builder
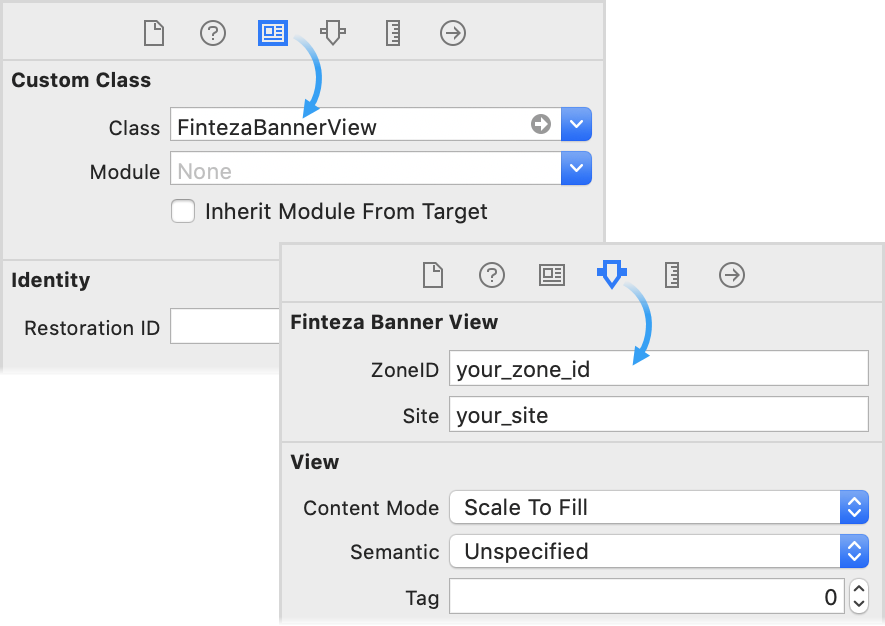
Crie um novo elemento de interface do tipo UIView. Nas propriedades, na guia 'Identity inspector' especifique o valor 'FintezaBannerView' no campo 'Custom Class'. Defina as restrições necessárias para o posicionamento do banner.

O tamanho do banner pode ser determinado com base no intrinsicContentSize. |
Programaticamente
Para criar um banner com dimensões previamente conhecidas, use o seguinte código:
Objective-C:
FintezaBannerView *banner = [[FintezaBannerView alloc] initWithFrame:bannerFrame]; |
Swift:
var banner = FintezaBannerView(frame: bannerFrame) |
Para criar um banner que ocupe toda a design (usando o Auto Layout), use o seguinte código:
Objective-C:
FintezaBannerView *banner = [[FintezaBannerView alloc] initWithFrame:CGRectZero];
|
Swift:
let banner = FintezaBannerView(frame: .zero)
|
Inicialização #
Defina o identificador da zona e o endereço do site para o banner.
Objective-C e Swift:
banner.zoneID = @"{ZONE_ID}";
|
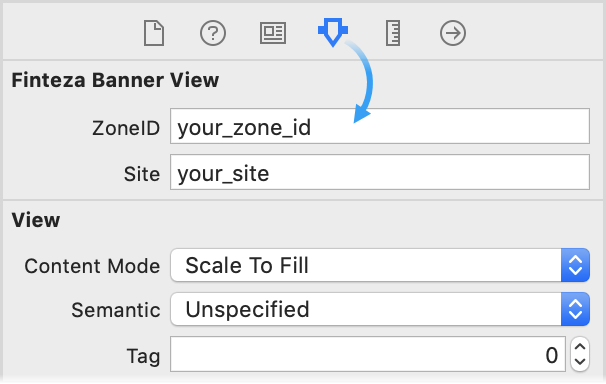
Para {ZONE_ID}, defina o identificador da zona de publicidade do Finteza. Em {WEBSITE_URL}, defina o nome do aplicativo ou o domínio do site ao qual corresponde a zona.
Esses parâmetros também podem ser definidos no Interface Builder. Para fazer isso, selecione o objeto de classe FintezaBannerView e vá para a guia 'Attributes inspector':

Baixando conteúdo #
Para iniciar o download do conteúdo, chame o método load.
Objective-C:
[banner load]; |
Swift:
banner.load() |
Você pode especificar um objeto delegado para receber notificações sobre o status de download do conteúdo. Para fazer isso, defina o objeto que implementa o protocolo na propriedade delegate:
@protocol FintezaBannerViewDelegate <NSObject>
|
Por exemplo, um delegado permite adicionar um banner à exibição pai somente após o download do conteúdo.
Definindo o tamanho do banner com base no intrinsicContentSize #
Se você usar o Auto Layout, o tamanho do banner poderá ser definido com base na propriedade intrinsicContentSize padrão.
Para o FintezaBannerView, o intrinsicContentSize é igual ao valor definido nas configurações de zona no Finteza. O tamanho da zona se torna conhecido na etapa de solicitação de banner.
Se não for especificado o tamanho exato da zona (nas configurações da zona, definido 'Custom Size, use banner width\height'), intrinsicContentSize será definido com base no conteúdo do banner carregado. Para banners JPG, PNG e GIF, esse é o tamanho da imagem.
Esse método não é adequado para HTML e banners adaptativos, já que é impossível determinar explicitamente o tamanho do conteúdo para eles. |
Rotação de anúncios #
O tempo de rotação de anúncios é definido pela propriedade rotationTime em segundos (o valor padrão é 10 minutos). Para banners rotativos, o método load deve ser chamado toda vez que a exibição pai que contém o banner for exibida (por exemplo, em viewWillAppear). Isso não resulta em solicitações de rede desnecessárias até que expire o tempo especificado em rotationTime.
Objective-C e Swift:
banner.rotationTime = 60 // rotação a cada minuto |
Para desabilitar a rotação, defina rotationTime = 0.
O parâmetro rotationTime deve ser especificado antes de chamar o método load. |