Mostrando publicidad
Si en su aplicación se muestra publicidad, podrá transferir la gestión completa de la misma a Finteza. Las campañas publicitarias en los dispositivos iOS se podrán iniciar exactamente en el plazo establecido y para todos los usuarios al mismo tiempo, sin modificar la aplicación, sin esperar la publicación de la nueva versión en la App Store y la actualización de todos los dispositivos.
En la práctica, en su aplicación solo habrá determinados lugares para la representación de publicidad, mientras que la gestión de contenido, las estadísticas detalladas y las conversiones estarán disponibles en Finteza.
En Finteza, todos los anuncios publicitarios se llaman banners, pero esto no significa que usted se vea limitado al uso de imágenes estáticas y animaciones GIF. Un banner es un recipiente para cualquier contenido, incluyendo HTML5: páginas de aterrizaje, carruseles, ventanas emergentes, etc.
En el SDK, la encargada de descargar y representar el contenido de los banners es la clase FintezaBannerView. Esta es descendiente de UIView, lo que nos da la posibilidad de añadirla de forma estándar a la jerarquía de tipos de aplicaciones iOS.
Creación de zonas publicitarias en Finteza #
Antes de crear un banner en la aplicación, ajuste la zona publicitaria en Finteza. Ha sido diseñada para gestionar el contenido de bloques publicitarios.
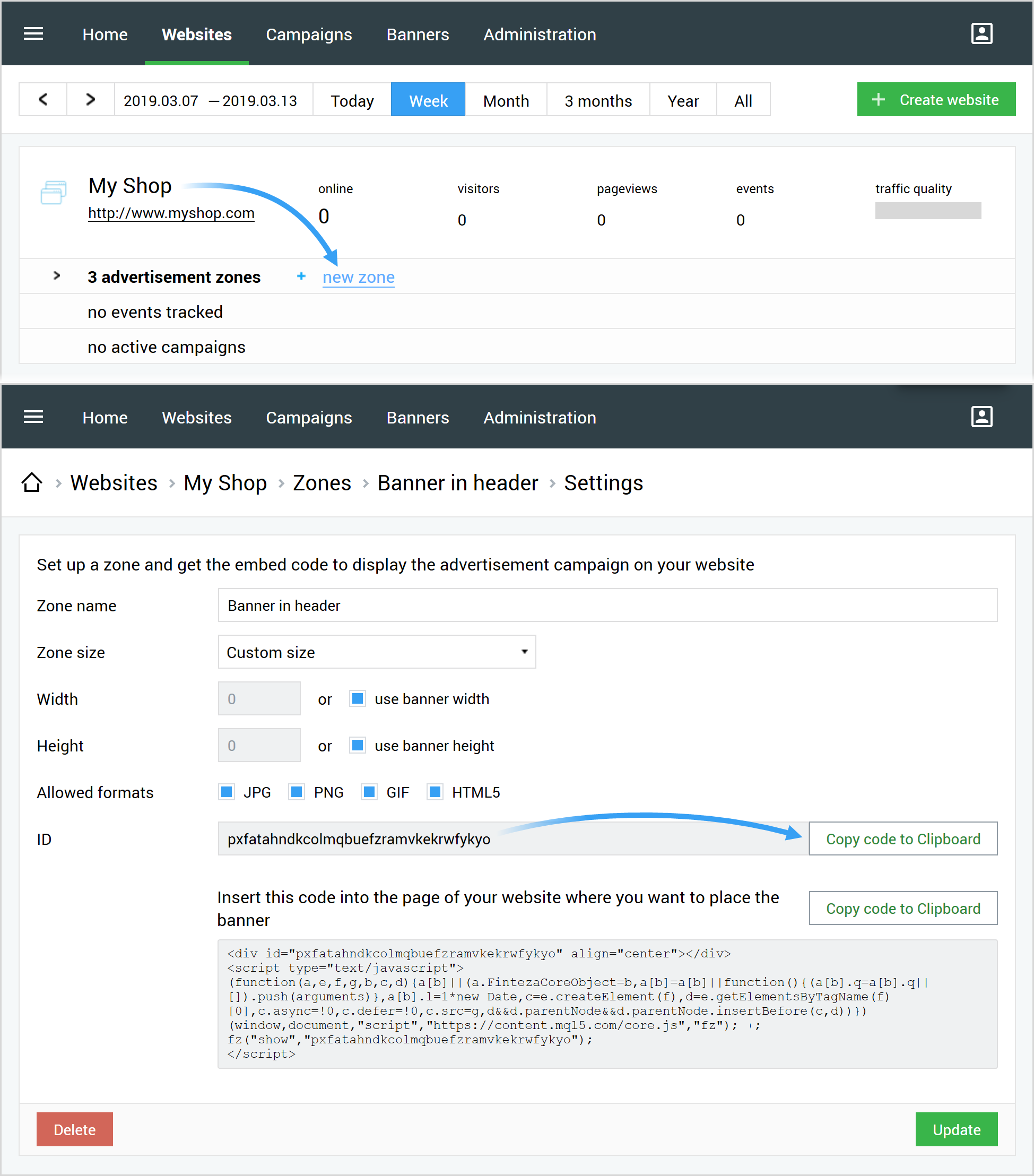
Entre en el apartado "Sitios web" en el panel de Finteza, encuentre su aplicación y pulse "Añadir zona":
- Indique el nombre y el formato del contenido. En estos momentos, disponen de soporte los formatos JPG, PNG, GIF y HTML.
- Indique el tamaño concreto de la zona, si lo conoce de antemano, o elija el escalado automático según el tamaño del contenido.
- Guarde los cambios y copie el identificador de la zona. Deberá indicarlo en la aplicación.

Creando un banner en la aplicación #
Puede crear un banner a través de Interface Builder o de forma programática.
Interface Builder
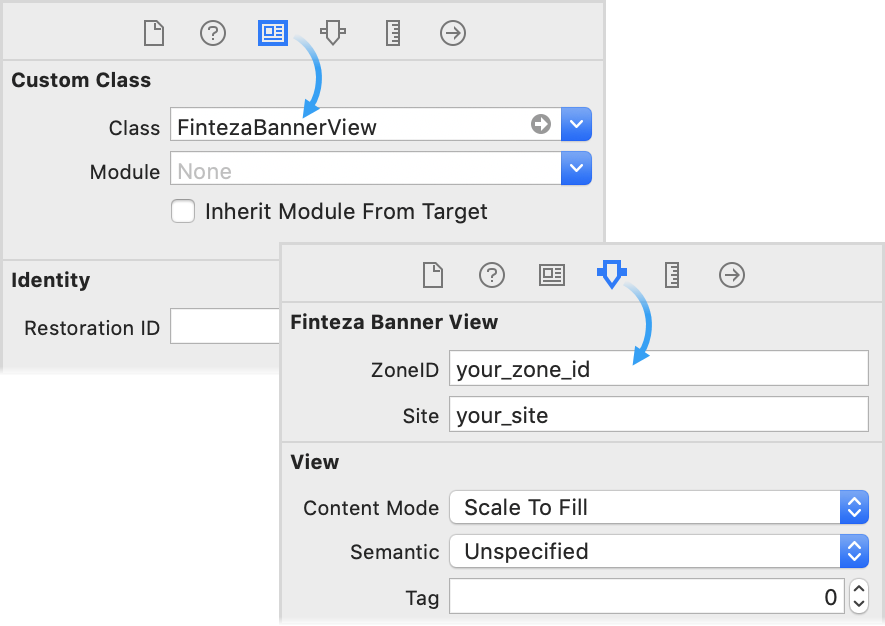
Cree un nuevo elemento de interfaz del tipo UIView. En las propiedades, en la pestaña "Identity inspector", indique en el campo "Custom Class" el valor "FintezaBannerView". Establezca las limitaciones necesarias para la ubicación del banner.

Las dimensiones del banner pueden determinarse usando como base intrinsicContentSize. |
Programáticamente
Para crear un banner con unas dimensiones previamente conocidas, use el código siguiente:
Objective-C:
FintezaBannerView *banner = [[FintezaBannerView alloc] initWithFrame:bannerFrame]; |
Swift:
var banner = FintezaBannerView(frame: bannerFrame) |
Para crear un banner que ocupe todo el diseño (utilizando Auto Layout), use el código siguiente:
Objective-C:
FintezaBannerView *banner = [[FintezaBannerView alloc] initWithFrame:CGRectZero];
|
Swift:
let banner = FintezaBannerView(frame: .zero)
|
Inicialización #
Indique para el banner un identificador de zona y una dirección de sitio web.
Objective-C y Swift:
banner.zoneID = @"{ZONE_ID}";
|
Como {ZONE_ID}, indique el identificador de la zona publicitaria de Finteza. En {WEBSITE_URL}, indique el nombre de la aplicación o el dominio del sitio web con el que se corresponde la zona.
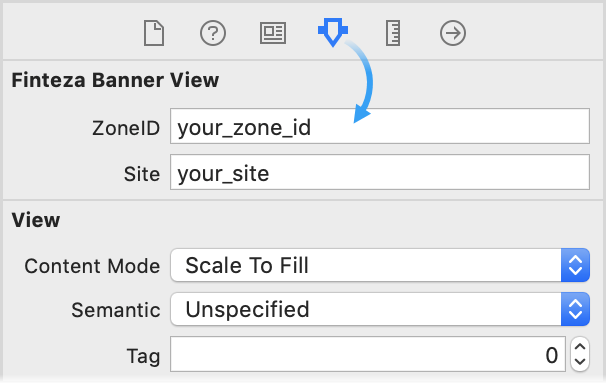
Estos parámetros se pueden indicar en Interface Builder. Para ello, seleccione el objeto de clase FintezaBannerView y pase a la pestaña "Attributes inspector":

Descargando contenido #
Para iniciar el proceso de carga del contenido, llame el método load.
Objective-C:
[banner load]; |
Swift:
banner.load() |
Usted puede establecer un objeto-delegado para obtener notificaciones sobre el estado de la carga del contenido. Para ello, en la propiedad delegate, indique el objeto que implementa el protocolo:
@protocol FintezaBannerViewDelegate <NSObject>
|
Por ejemplo, el delegado permite añadir un banner a la muestra padre solo después de cargar el contenido.
Determinando el tamaño de un banner usando como base intrinsicContentSize #
Si usted usa Auto Layout, el tamaño del banner puede establecerse usando como base la propiedad estándar intrinsicContentSize.
Para FintezaBannerView, el valor intrinsicContentSize es igual al tamaño establecido en los ajustes de la zona en Finteza. El tamaño de la zona resulta desconocido en la etapa de solicitud del banner.
Si no se ha indicado un tamaño de zona preciso (en los ajustes de la zona se ha indicado "Custom Size, use banner width\height"), intrinsicContentSize se determinará usando el contenido cargado del banner como base. Para los banners en los formatos JPG, PNG y GIF será el tamaño de la imagen.
Este método no es adecuado para los banners HTML y los adaptativos, ya que para ellos no es posible determinar exactamente el tamaño del contenido. |
Rotación de la publicidad #
El tiempo de rotación de los anuncios publicitarios se define en segundos con la propiedad rotationTime (por defecto, son 10 minutos). Para los banners que presuponen rotación, el método load debe llamarse cada vez que se exhiba la muestra padre que contiene el banner (por ejemplo, en viewWillAppear). Esto no provocará solicitudes de red sobrantes hasta que el tiempo establecido en rotationTimeexpire.
Objective-C y Swift:
banner.rotationTime = 60 // rotación cada minuto |
Para desactivar la rotación, indique rotationTime = 0.
El parámetro rotationTime debe establecerse antes de llamar el método load. |