Показ рекламы
Если в вашем приложении показывается реклама, вы можете перенести все управление ей в Finteza. Рекламные кампании на iOS-устройствах можно будет запускать точно в срок и сразу для всех пользователей — без модификации приложения, ожидания публикации новой версии в App Store и обновления всех устройств.
Фактически, в вашем приложении будут только определены места для отображение рекламы, а все управление содержимым, подробная статистика и конверсии будут доступны в Finteza.
В Finteza все рекламные объявления называются баннерами, но это не означает, что вы ограничены статичными изображениями и GIF-анимацией. Баннер — это контейнер для любого содержимого, в том числе HTML5: лендинги, карусели, всплывающие окна и т.д.
В SDK за загрузку и отображение содержимого баннеров отвечает класс FintezaBannerView. Он является потомком UIView, что дает возможность стандартно добавлять его в иерархию видов iOS-приложений.
Создание рекламной зоны в Finteza #
Прежде чем приступить к созданию баннера в приложении, настройте рекламную зону в Finteza. Она предназначена для управления содержимым рекламного блока.
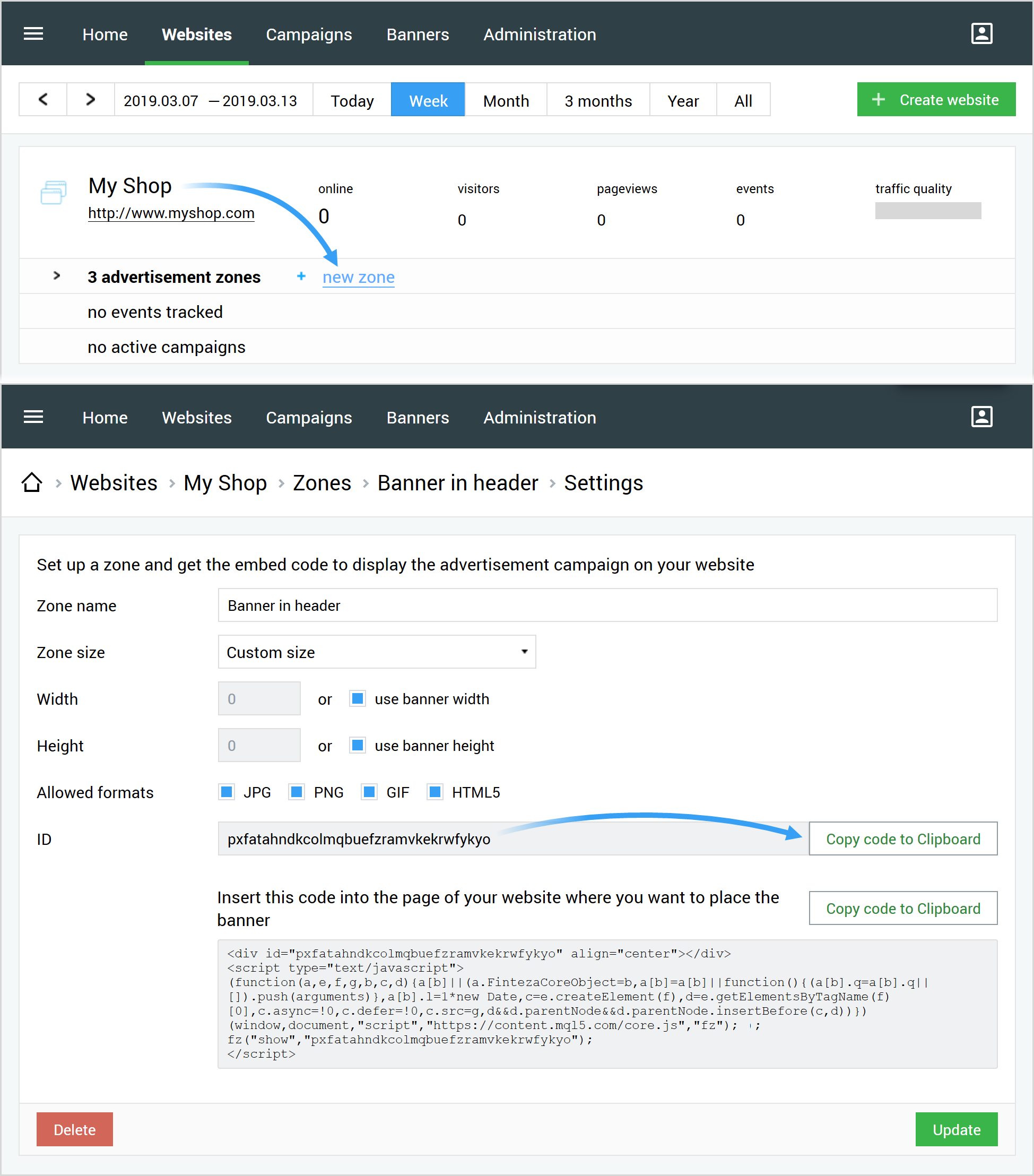
Перейдите в раздел "Сайты" в панели Finteza, найдите ваше приложение и нажмите "Добавить зону":
- Задайте название и разрешенные форматы контента. На данный момент поддерживаются JPG, PNG, GIF и HTML.
- Укажите конкретные размеры зоны, если они заранее известны, или выберите автоматическое масштабирование по размеру контента.
- Сохраните изменения и скопируйте идентификатор зоны. Его потребуется указать в приложении.

Создание баннера в приложении #
Вы можете создать баннер через Interface Builder или программно.
Interface Builder
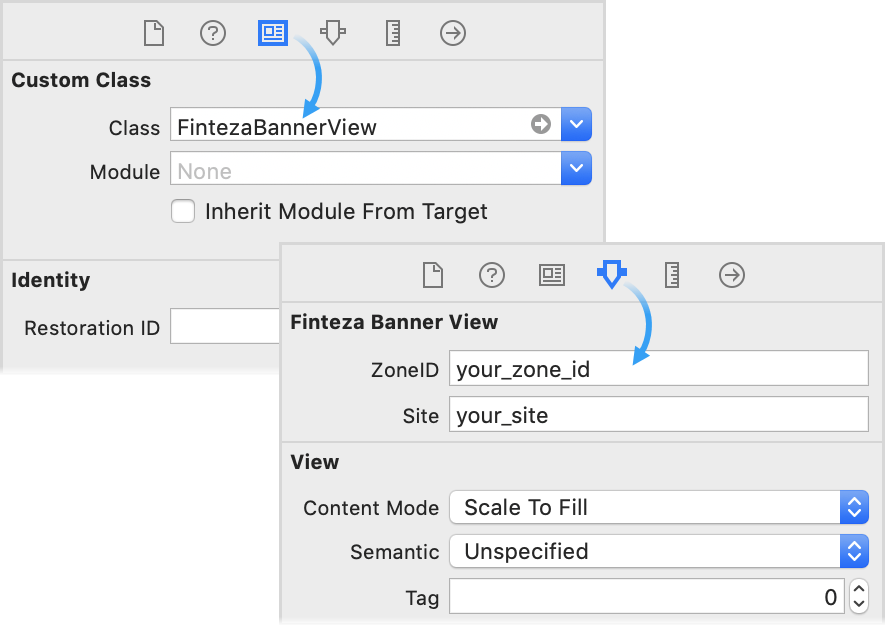
Создайте новый интерфейсный элемент типа UIView. В свойствах на вкладке "Identity inspector" укажите в поле "Custom Class" значение "FintezaBannerView". Задайте необходимые ограничения для размещения баннера.

Размеры баннера могут определяться на основе intrinsicContentSize. |
Программно
Для создания баннера с заранее известными размерами используйте следующий код:
Objective-C:
FintezaBannerView *banner = [[FintezaBannerView alloc] initWithFrame:bannerFrame]; |
Swift:
var banner = FintezaBannerView(frame: bannerFrame) |
Для создания баннера, занимающего весь вид (с использованием Auto Layout), используйте следующий код:
Objective-C:
FintezaBannerView *banner = [[FintezaBannerView alloc] initWithFrame:CGRectZero];
|
Swift:
let banner = FintezaBannerView(frame: .zero)
|
Инициализация #
Задайте для баннера идентификатор зоны и адрес сайта.
Objective-C и Swift:
banner.zoneID = @"{ZONE_ID}";
|
В качестве {ZONE_ID} укажите идентификатор рекламной зоны из Finteza. В {WEBSITE_URL} укажите имя приложения или домен сайта, которому соответствует зона.
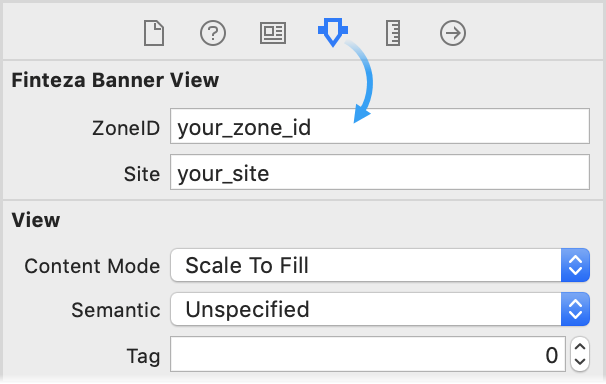
Эти параметры также можно задать в Interface Builder. Для этого выделите объект класса FintezaBannerView и перейдите на вкладку "Attributes inspector":

Загрузка контента #
Для запуска процесса загрузки контента вызовите метод load.
Objective-C:
[banner load]; |
Swift:
banner.load() |
Вы можете задать объект-делегат для получения уведомлений о статусе загрузки контента. Для этого в свойстве delegate укажите объект, реализующий протокол:
@protocol FintezaBannerViewDelegate <NSObject>
|
Например, делегат позволяет добавлять баннер в родительский вид только после загрузки контента.
Определение размера баннера на основе intrinsicContentSize #
Если вы используете Auto Layout, то размер баннера может задаваться на основе стандартного свойства intrinsicContentSize.
Для FintezaBannerView значение intrinsicContentSize равно размеру, выставленному в настройках зоны в Finteza. Размер зоны становится известным на этапе запроса баннера.
Если точный размер зоны не указан (в настройках зоны указано "Custom Size, use banner width\height"), то intrinsicContentSize будет определяться на основе загруженного контента баннера. Для баннеров в формате JPG, PNG и GIF это будет размер изображения.
Этот способ не подходит для HTML- и адаптивных баннеров, поскольку для них невозможно явно определить размер контента. |
Ротация рекламы #
Время ротации рекламных объявлений задается свойством rotationTime в секундах (по умолчанию 10 минут). Для баннеров, предполагающих ротацию, метод load должен вызываться при каждом показе родительского вида, содержащего баннер (например, в viewWillAppear). Это не приведет к лишним сетевым запросам до истечения времени, заданного в rotationTime.
Objective-C и Swift:
banner.rotationTime = 60 // ротация каждую минуту |
Для отключения ротации укажите rotationTime = 0.
Параметр rotationTime должен быть задан до вызова метода load. |