Reklam gösterme
Uygulamanız reklam gösteriyorsa, tüm reklam yönetimini Finteza'ya taşıyabilirsiniz. iOS cihazlarda reklam kampanyaları, tam zamanında ve tüm kullanıcılar için aynı anda başlatılabilir. Uygulama değişikliği gerekmez ve böylece App Store'da yeni bir sürümün yayınlanmasını ve tüm cihazların güncellenmesini beklemeye gerek yoktur.
Aslında sadece uygulamanızdaki reklam alanlarını tanımlamanız gerekli; tüm içerik yönetimi, ayrıntılı istatistikler ve dönüşümler Finteza'da bulunur.
Finteza'da reklamlara banner denmesine rağmen, reklamlar statik resimler ve GIF animasyonlarıyla sınırlı değildir. Bir banner, HTML5 dahil olmak üzere çeşitli içerik türlerini içerebilecek bir kapsayıcıdır: iniş sayfaları, kayar/döner menüler, pop-up'lar, vb.
SDK’da, FintezaBannerView sınıfı, banner içeriğinin indirilmesinden ve görüntülenmesinden sorumludur. UIView'dan türetilmiş olup, iOS uygulama türlerinin hiyerarşisine standart şekilde eklenmesini sağlar.
Finteza'da reklam alanı oluşturma #
Uygulamada bir banner oluşturmadan önce, Finteza'da bir reklam alanı yapılandırın. Böylece, reklam bloğu içeriğini yönetebilirsiniz.
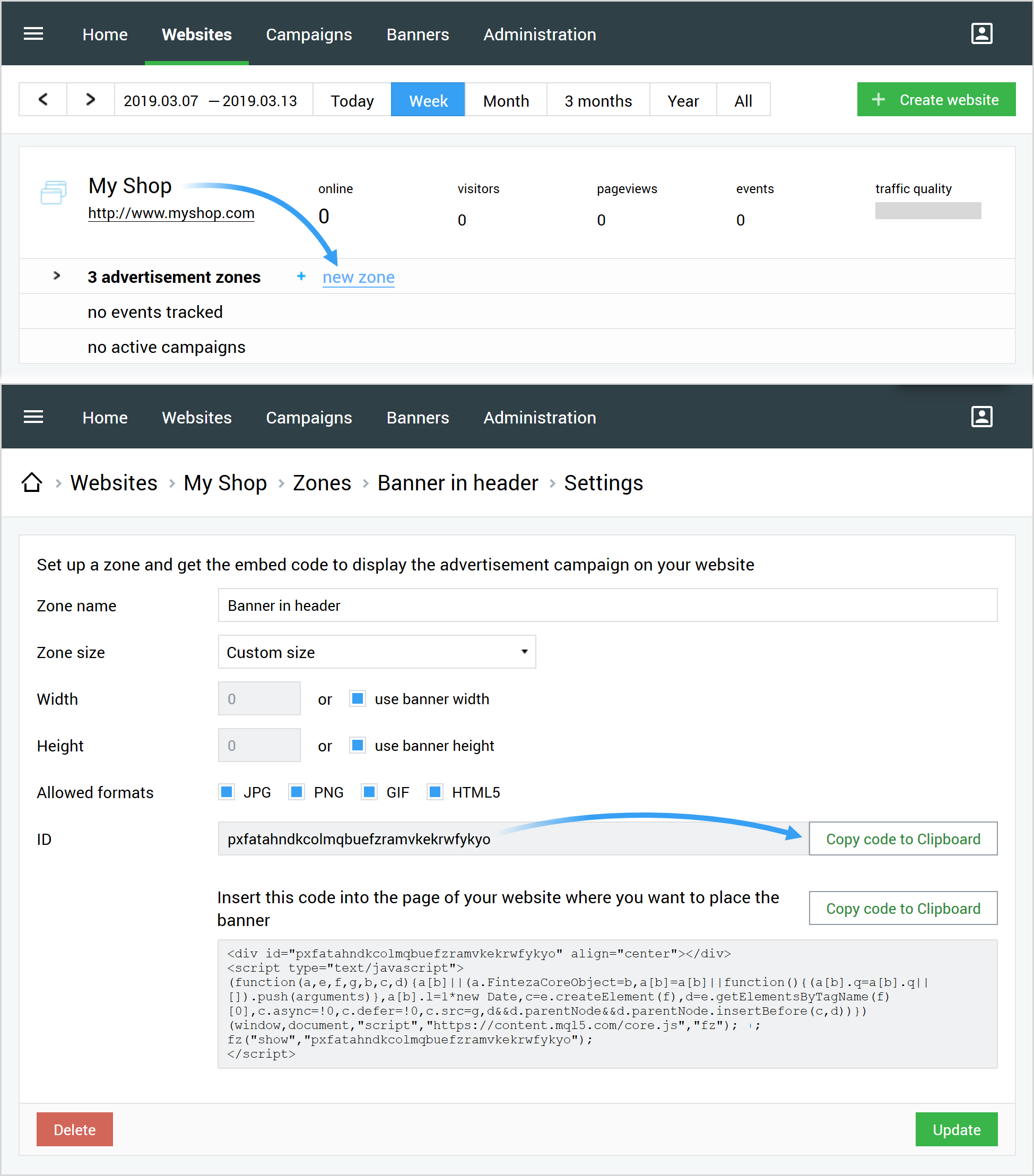
Finteza panelinin Web siteleri bölümüne gidin ve istediğiniz web sitesi için "yeni alan"a tıklayın:
- Adı ve izin verilen içerik formatlarını ayarlayın. JPG, PNG, GIF ve HTML şu anda desteklenmektedir.
- Alan boyutunu önceden biliyorsanız ayarlayın veya otomatik alan ölçeklendirmeyi seçin.
- Değişiklikleri kaydedin ve alan ID'sini kopyalayın. Uygulamada belirtilmelidir.

Uygulamada bir banner oluşturma #
Interface Builder aracılığıyla veya programlı olarak bir banner oluşturabilirsiniz.
Interface Builder
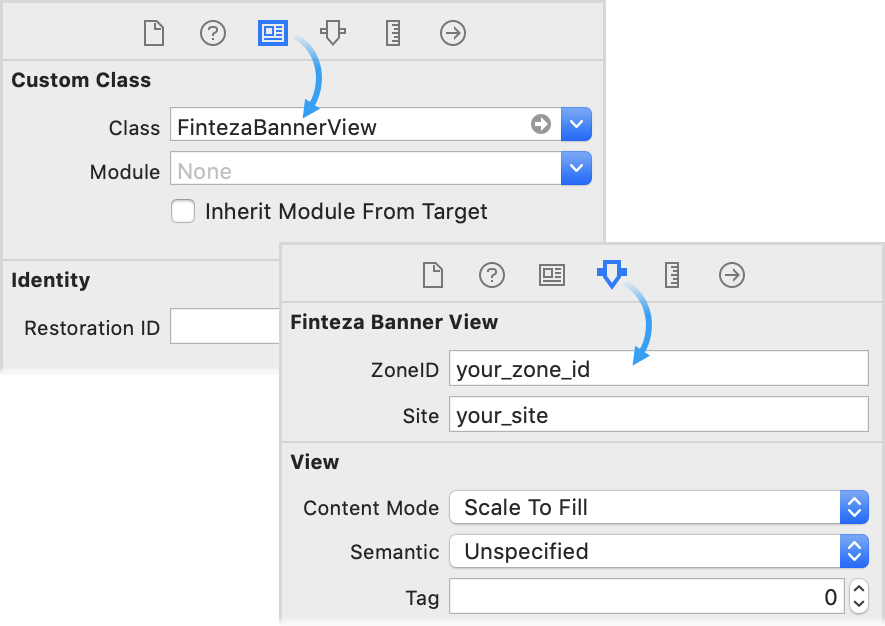
UIView tipinde yeni bir arayüz elemanı oluşturun. "Identity inspector" sekmesinin Custom Class alanında FintezaBannerView'ı ayarlayın. Banner yerleşimi için gerekli sınırlamaları belirtin.

Banner boyutu intrinsicContentSize temelinde tanımlanabilir. |
Programlı olarak
Belirli boyutlarda bir banner oluşturmak için aşağıdaki kodu kullanın:
Objective-C:
FintezaBannerView *banner = [[FintezaBannerView alloc] initWithFrame:bannerFrame]; |
Swift:
var banner = FintezaBannerView(frame: bannerFrame) |
Görünümün tamamını kaplayan bir banner oluşturmak için aşağıdaki kodu kullanın (Auto Layout'u kullanarak):
Objective-C:
FintezaBannerView *banner = [[FintezaBannerView alloc] initWithFrame:CGRectZero];
|
Swift:
let banner = FintezaBannerView(frame: .zero)
|
Başlatma #
Banner için alan ID'sini ve web sitesi adresini ayarlayın.
Objective-C and Swift:
banner.zoneID = @"{ZONE_ID}";
|
{ZONE_ID} yerine Finteza reklam alanı ID'sini belirtin. {WEBSITE_URL} yerine, alanın karşılık geldiği uygulama adını veya web sitesi domainini belirtin.
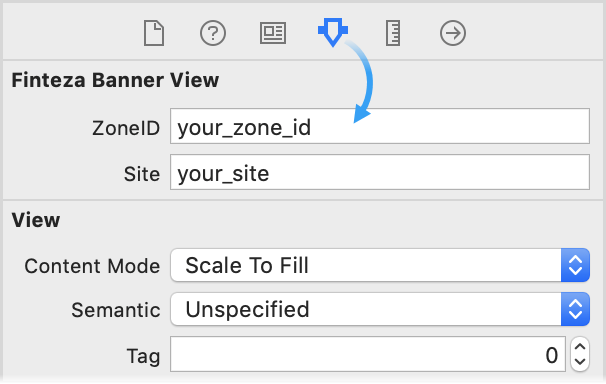
Bu parametreler Interface Builder'da da ayarlanabilir. Bunu yapmak için FintezaBannerView sınıf nesnesini seçin ve "Attributes inspector" sekmesine gidin:

İçerik indirme #
İçerik indirmeyi başlatmak için load metodunu çağırın.
Objective-C:
[banner load]; |
Swift:
banner.load() |
İçerik indirme durumu hakkında bildirimler almak için bir temsilci nesnesi belirleyebilirsiniz. Bunu yapmak için, delegate özelliğinde protokol uygulayan bir nesne ayarlayın:
@protocol FintezaBannerViewDelegate <NSObject>
|
Örneğin, bir temsilci yalnızca içerik indirildikten sonra ana görünüme bir banner eklemeye izin verir.
intrinsicContentSize temelinde banner boyutu tanımlama #
Auto Layout'u kullanıyorsanız, banner boyutu standart intrinsicContentSize özelliği temelinde ayarlanabilir.
FintezaBannerView için intrinsicContentSize değeri, Finteza'daki alan ayarlarında belirtilen değere eşittir. Alanın boyutu, banner istek aşamasında bilinir hale gelir.
Alanın kesin boyutu belirtilmezse (alan ayarlarında "Özel Boyut, banner genişliğini\yüksekliğini kullan" ayarlanır), yüklenen banner içeriğine göre intrinsicContentSize tanımlanır. JPG, PNG ve GIF bannerları için bu değer, görüntü boyutudur.
Bu metod, HTML ve uyarlanabilir bannerlar için uygun değildir, çünkü bunlar için içerik boyutunu açıkça belirlemek mümkün değildir. |
Reklam rotasyonu #
Reklam rotasyonu, saniye cinsinden rotationTime özelliği tarafından ayarlanır (varsayılan değer 10 dakikadır). Bannerların rotasyonu için, bannerı içeren ana görünüm her görüntülendiğinde load metodu çağrılmalıdır (örneğin, viewWillAppear'da). Bu durumun gereksiz ağ isteklerine yol açması rotationTime ile belirtilen süre doluncaya kadar önlenir.
Objective-C and Swift:
banner.rotationTime = 60 // her bir dakikada rotasyon |
Rotasyonu devre dışı bırakmak için rotationTime = 0 olarak ayarlayın.
rotationTime parametresi, load metodunu çağırmadan önce belirtilmelidir. |