عرض الإعلانات
إذا كان تطبيقك يعرض الإعلانات، يمكنك نقل إدارة الإعلانات بالكامل إلى Finteza. يمكن إطلاق الحملات الإعلانية على أجهزة iOS في الوقت المناسب ولجميع المستخدمين في وقت واحد. لا يتم تعديل التطبيق، في انتظار نشر إصدار جديد في App Store ويلزم تحديث جميع الأجهزة.
في الواقع، ما عليك سوى تحديد المناطق الإعلانية في تطبيقك، في حين أن إدارة المحتوى بالكامل والإحصاءات التفصيلية والتحويلات متوفرة في Finteza.
على الرغم من أن الإعلانات تسمى لافتات في Finteza، فهي لا تقتصر على الصور الثابتة والرسوم GIF المتحركة. اللافتة عبارة عن حاوية قد تتضمن مجموعة متنوعة من أنواع المحتويات، بما في ذلك HTML5: صفحات الهبوط، الدوارة، النوافذ المنبثقة، إلخ.
فئة الـ FintezaBannerViewهي المسؤولة عن تنزيل وعرض محتويات الشعارات في SDK. وهي مشتقة من UIView مما يتيح إضافتها إلى التسلسل الهرمي لأنواع تطبيقات iOS بالطريقة القياسية.
إنشاء منطقة إعلانية في Finteza #
قبل إنشاء لافتة في التطبيق ، قم بتكوين منطقة إعلانية في Finteza. فهي تسمح لك بإدارة محتويات كتلة الإعلان.
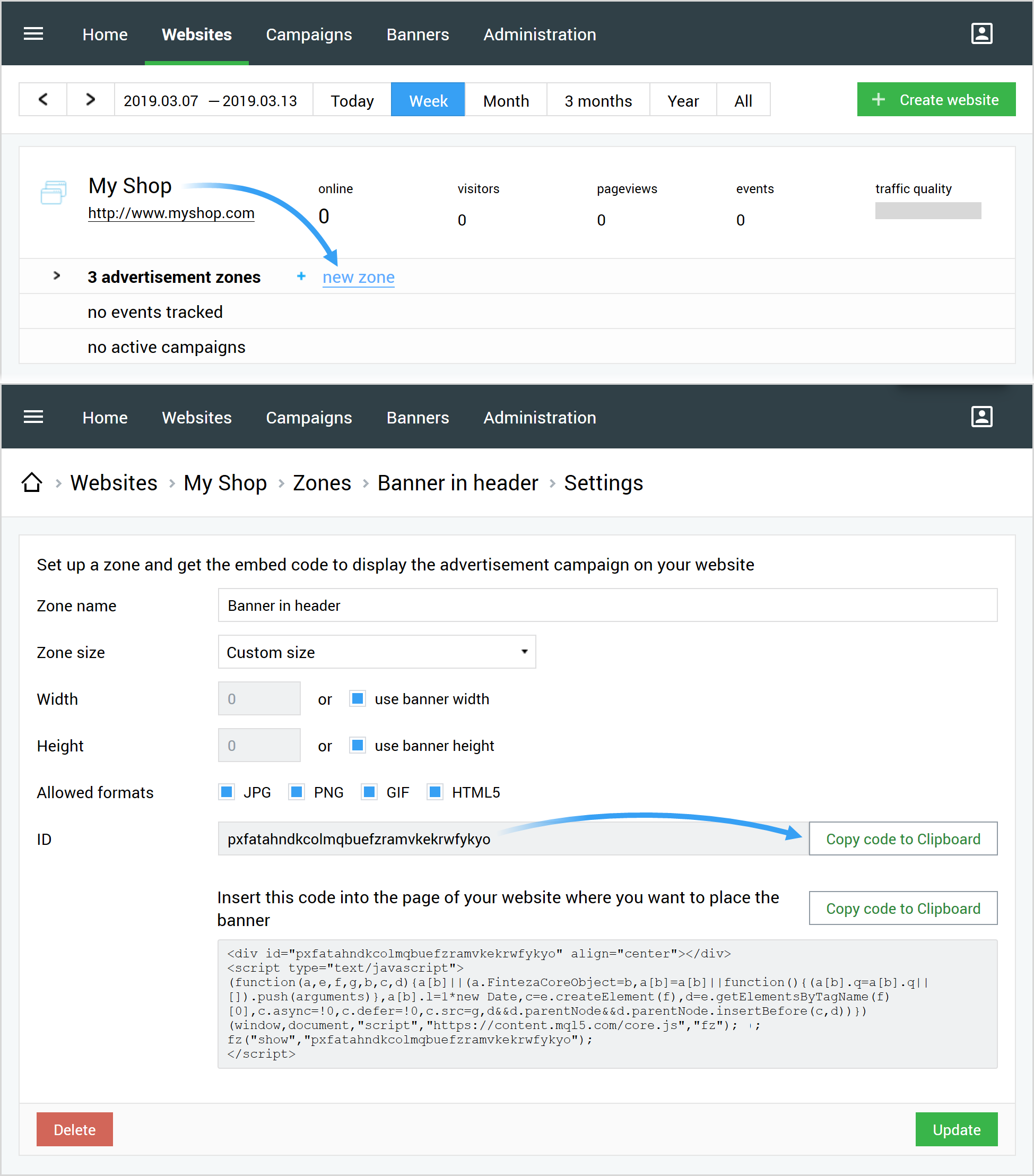
اذهب إلى قسم المواقع الإلكترونية في لوحةFinteza ، ابحث عن تطبيقك وانقر على "منطقة جديدة":
- قم بتعيين الاسم وتنسيقات المحتوى المسموح بها. يتم دعم JPG وPNG وGIF وHTML حاليًا.
- اضبط حجم المنطقة إذا كان معروفًا مقدمًا أو اختر تحجيم المنطقة التلقائي.
- احفظ التغييرات وانسخ معرّف المنطقة. يجب أن يكون محددًا في التطبيق.

إنشاء لافتة في التطبيق #
يمكنك إنشاء لافتة عبر Interface Builder أو برمجيًا.
Interface Builder
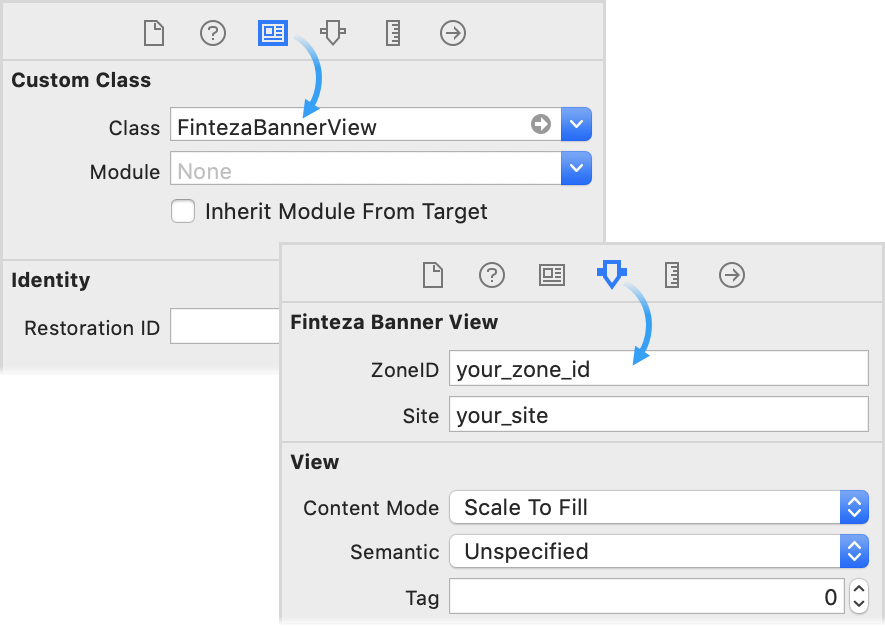
قم بإنشاء عنصر واجهة جديد من نوع UIView. قم بتعيين FintezaBannerView في حقل Custom Class في علامة التبويب "مفتش الهوية". اضبط القيود اللازمة لوضع اللافتات.

يمكن تحديد حجم اللافتة استنادًا إلى intrinsicContentSize. |
برمجيًا
استخدم الرمز التالي لإنشاء لافتة ذات أبعاد معينة:
Objective-C:
FintezaBannerView *banner = [[FintezaBannerView alloc] initWithFrame:bannerFrame]; |
Swift:
var banner = FintezaBannerView(frame: bannerFrame) |
استخدم الرمز التالي لإنشاء لافتة تشغل العرض بالكامل (باستخدام التخطيط التلقائي):
Objective-C:
FintezaBannerView *banner = [[FintezaBannerView alloc] initWithFrame:CGRectZero];
|
Swift:
let banner = FintezaBannerView(frame: .zero)
|
التهيئة #
قم بتعيين معرف المنطقة وعنوان الموقع الإلكتروني للافتة.
Objective-C وSwift:
banner.zoneID = @"{ZONE_ID}";
|
بالنسبة إلى {ZONE_ID}، قم بتعيين معرّف منطقة Finteza الإعلانية. في {WEBSITE_URL}، عيّن اسم التطبيق أو نطاق الموقع الإلكتروني الذي تتوافق معه المنطقة.
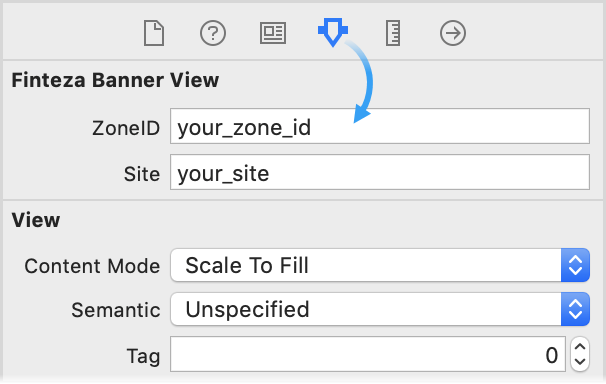
يمكن أيضًا تعيين هذه المعلمات في Interface Builder. للقيام بذلك، اختر عنصر فئة FintezaBannerView وانتقل إلى علامة التبويب "مفتش السمات":

تحميل المحتوى #
اتصل بطريقة التحميل لبدء تحميل المحتوى.
Objective-C:
[banner load]; |
Swift:
banner.load() |
يمكنك تحديد عنصر مفوض لاستلام إشعارات حول حالة تحميل المحتوى. للقيام بذلك، عيّن عنصر ينفذ البروتوكول في خاصيةالمفوض
@protocol FintezaBannerViewDelegate <NSObject>
|
على سبيل المثال ، يسمح المفوض بإضافة لافتة إلى العرض الأصلي فقط بعد تحميل المحتوى.
تحديد حجم اللافتة على أساس intrinsicContentSize #
إذا كنت تستخدم التخطيط التلقائي، فيمكن ضبط حجم اللافتات استنادًا إلى المعيار intrinsicContentSize property.
بالنسبة إلى FintezaBannerView ،intrinsicContentSize فهي تساوي القيمة المحددة في إعدادات المنطقة فيFinteza. يصبح حجم المنطقة معروفًا في مرحلة طلب اللافتات.
إذا لم يتم تحديد حجم منطقة محدد (يتم تعيين "حجم مخصص، استخدم عرض/ارتفاع اللافتة" في إعدادات المنطقة)، intrinsicContentSize يتم تعريفه بناءً على محتوى اللافتة التي تم تحميلها. بالنسبة إلى لافتات JPG وPNG وGIF، هذا هو حجم الصورة.
هذه الطريقة غير مناسبة للافتات HTML واللافتات التكيفية، لأنه من المستحيل تحديد حجم المحتوى بشكل صريح لها. |
تناوب الإعلانات #
يتم تعيين وقت تناوب الإعلانات بواسطة الخاصية rotationTime بالثواني (القيمة الافتراضية هي 10 دقائق). بالنسبة للافتات الدوارة، يجب الاتصال بطريقة التحميلفي كل مرة يتم فيها عرض طريقة العرض الأصلية التي تحتوي على اللافتات (على سبيل المثال، في viewWillAppear). هذا لا يؤدي إلى طلبات شبكة غير ضرورية حتى ينتهي الوقت المحدد في rotationTime.
Objective-C وSwift:
banner.rotationTime = 60 // rotation every minute |
لتعطيل التناوب، اضبط rotationTime = 0.
يجب تحديد معلمة rotationTime قبل الاتصال بـ طريقةالتحميل. |