Viser annoncer
Hvis din applikation viser annoncer, kan du flytte hele annoncestyringen til Finteza. Annoncekampagner på iOS-enheder kan lanceres lige til tiden og for alle brugere på én gang. Der kræves ikke nogen applikationsændring, venten på offentliggørelsen af en ny version i App Store og påkrævet opdatering af alle enheder.
Faktisk behøver du kun at definere annonceområder i din applikation, mens hele indholdsstyring, detaljerede statistikker og konverteringer er tilgængelige i Finteza.
Selvom reklamer kaldes bannere i Finteza, er de ikke begrænset til statiske billeder og GIF-animationer. Et banner er en beholder, der kan indeholde en række indholdstyper, herunder HTML5: destinationssider, karruseller, pop-ups osv.
The FintezaBannerView klasse er ansvarlig for at downloade og vise bannerindholdet i SDK. Det stammer fra UIView hvilket gør det muligt at føje det til hierarkiet af iOS-applikationstyper på standard måde.
Oprettelse af en annoncezone i Finteza #
Før du opretter et banner i applikationen, skal du konfigurere en annoncezone i Finteza. Det giver dig mulighed for at administrere indholdet af annonceblokken.
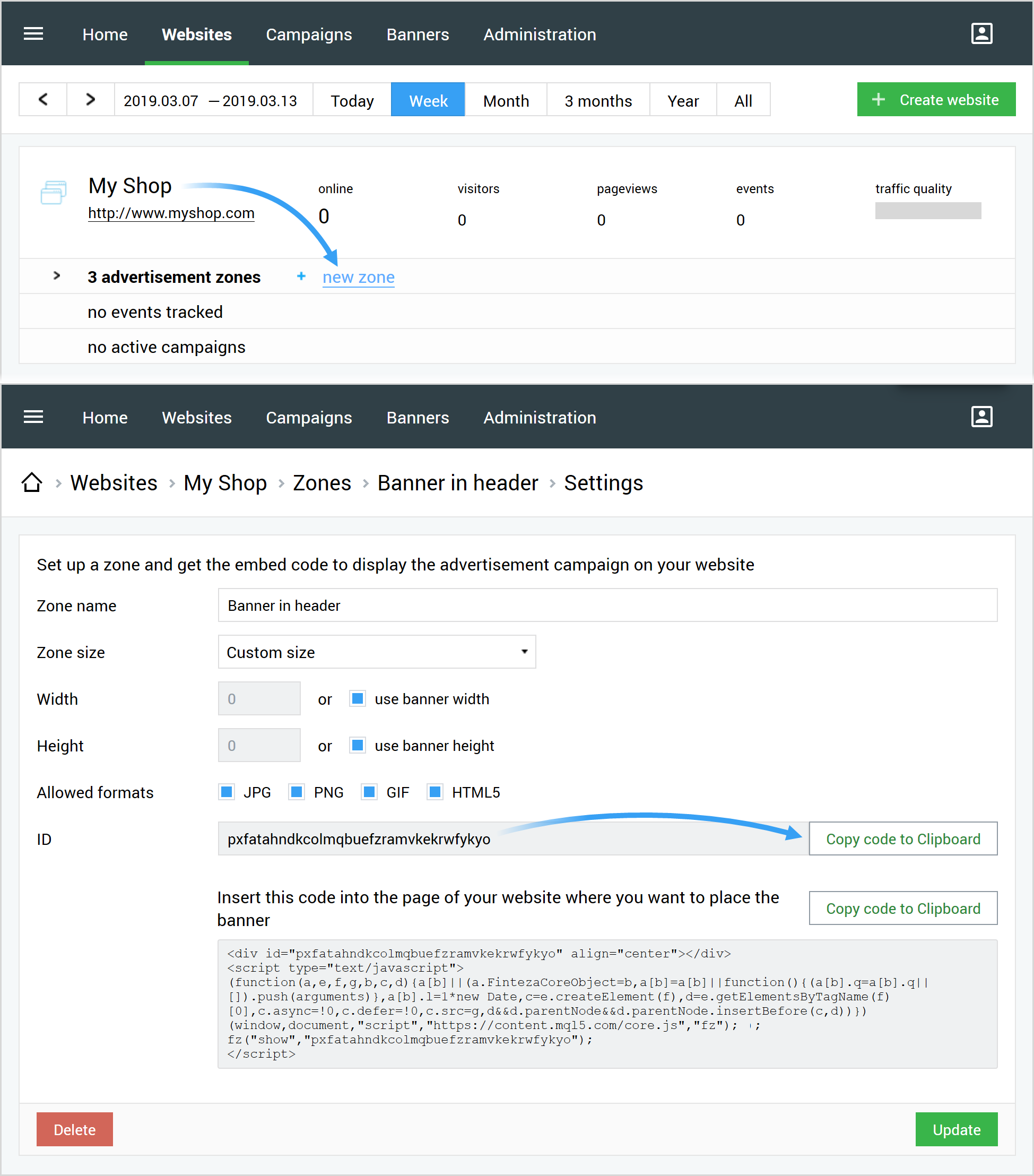
Gå til sektionen Websteder i Finteza panel, find din applikation og klik på "ny zone":
- Angiv navn og tilladte indholdsformater. JPG, PNG, GIF og HTML understøttes i øjeblikket.
- Indstil zonestørrelsen, hvis det er kendt på forhånd, eller vælg automatisk zoneskalering.
- Gem ændringerne, og kopier zone-ID. Det bør være specificeret i applikationen.

Oprettelse af et banner i applikationen #
Du kan oprette et banner via Interface Builder eller programmatisk.
Interface Builder
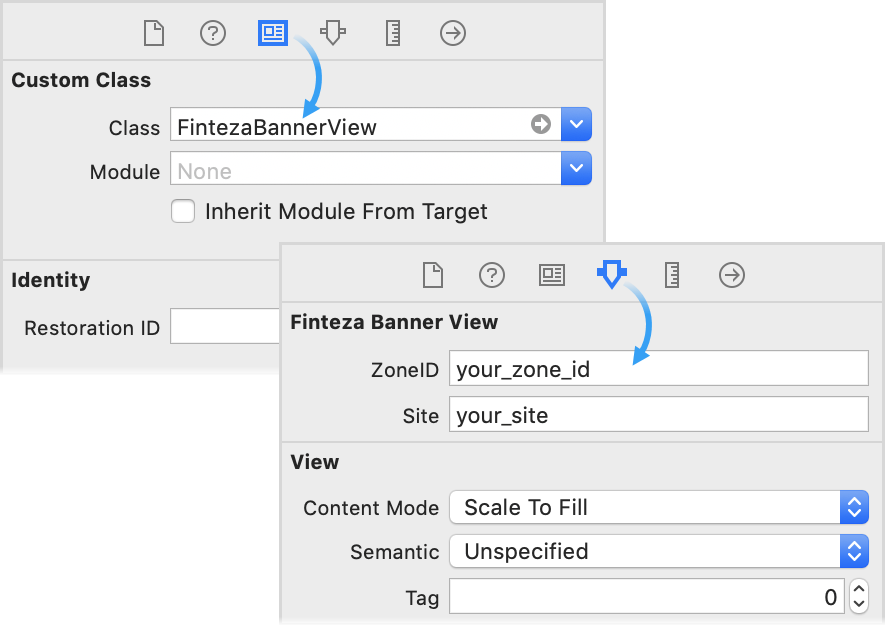
Opret et nyt interfaceelement af UIView type. Indstil FintezaBannerView i feltet "Custom Class" under fanen "Identity inspector". Angiv de nødvendige begrænsninger for bannerplacering.

Bannerstørrelsen kan defineres baseret på intrinsicContentSize. |
Programmatisk
Brug følgende kode til at oprette et banner med visse dimensioner:
Objective-C:
FintezaBannerView *banner = [[FintezaBannerView alloc] initWithFrame:bannerFrame]; |
Swift:
var banner = FintezaBannerView(frame: bannerFrame) |
Brug følgende kode til at oprette et banner, der optager hele visningen (ved hjælp af Auto Layout):
Objective-C:
FintezaBannerView *banner = [[FintezaBannerView alloc] initWithFrame:CGRectZero];
|
Swift:
let banner = FintezaBannerView(frame: .zero)
|
Initialisering #
Indstil zone-ID og webstedsadresse for banneret.
Objective-C og Swift:
banner.zoneID = @"{ZONE_ID}";
|
For {ZONE_ID}, indstil Fintesa annonce zone ID. I {WEBSITE_URL}, indstil applikationsnavnet eller webstedsdomænet, som zonen svarer til.
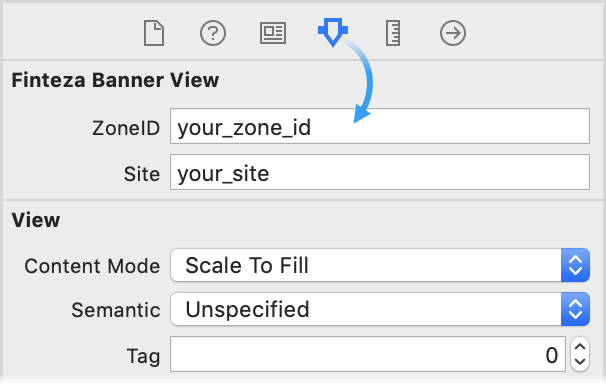
Disse parametre kan også indstilles i "Interface Builder". For at gøre dette skal du vælge FintezaBannerView klasseobjekt og gå til fanen "Attributes inspector":

Downloader indhold #
Ring til load metode til lancering af indholdsdownload.
Objective-C:
[banner load]; |
Swift:
banner.load() |
Du kan angive et delegeret objekt til at modtage underretninger om status for download af indhold. For at gøre dette skal du indstille et objekt, der implementerer protokollen i delegeret ejendom:
@protocol FintezaBannerViewDelegate <NSObject>
|
F.eks. Tillader en delegeret at føje et banner til overordnet visning, men først når indholdet er downloadet.
Definition af bannerstørrelse baseret på intrinsicContentSize #
Hvis du bruger Auto Layout, kan bannerstørrelsen indstilles baseret på standarden intrinsicContentSize ejendom.
For FintezaBannerView, intrinsicContentSize er lig med den indstillede værdi i zoneindstillinger i Finteza. Størrelsen af zonen bliver kendt ved anmodningstrinnet for banneret.
Hvis der ikke er angivet nogen nøjagtig zonestørrelse ("Custom height", "width\height" er indstillet i zoneindstillingerne), intrinsicContentSize defineres baseret på det uploadede bannerindhold. For JPG-, PNG- og GIF-bannere er dette billedstørrelsen.
Denne metode er ikke egnet til HTML og adaptive bannere, da det er umuligt at eksplicit bestemme indholdsstørrelsen for dem. |
Annoncerotation #
Annoncerotationstid indstilles af rotationTime egenskab i sekunder (standardværdien er 10 minutter). For roterende bannere, er load metoden skal kaldes hver gang den overordnede visning, der indeholder banneret, vises (for eksempel i viewWillAppear). Dette resulterer ikke i unødvendige netværksanmodninger før det angivne tidspunkt i rotationTime udløber.
Objective-C og Swift:
banner.rotationTime = 60 // rotation hvert minut |
For at deaktivere rotation, skal du indstille rotationTime = 0.
The rotationTime parameter skal specificeres, før du ringer til load metode. |