広告の表示
アプリケーションに広告が表示される場合、広告管理全体をFintezaに再配置できます。 iOSデバイスでの広告キャンペーンは、すべてのユーザーを対象に、すぐに開始できます。 アプリケーションの変更、App Storeでの新しいバージョンの公開の待機、およびすべてのデバイスの更新は必要ありません。
実際、アプリケーションで広告領域を定義するだけで、コンテンツ管理、詳細な統計、全体がFintezaで利用できます。
Fintezaでは広告はバナーと呼ばれますが、静止画像やGIFアニメーションに限定されません。 バナーは、ランディングページ、カルーセル、ポップアップなど、HTML5を含むさまざまなコンテンツタイプを含むコンテナです。
FintezaBannerView クラスは、SDKのバナーコンテンツのダウンロードと表示を行います。 UIView から派生したもので、標準的な方法でiOSアプリケーションタイプの階層に追加できます。
フィンテザでの広告ゾーンの作成 #
アプリケーションでバナーを作成する前に、Fintezaで広告ゾーンを構成します。 広告ブロックのコンテンツを管理できます。
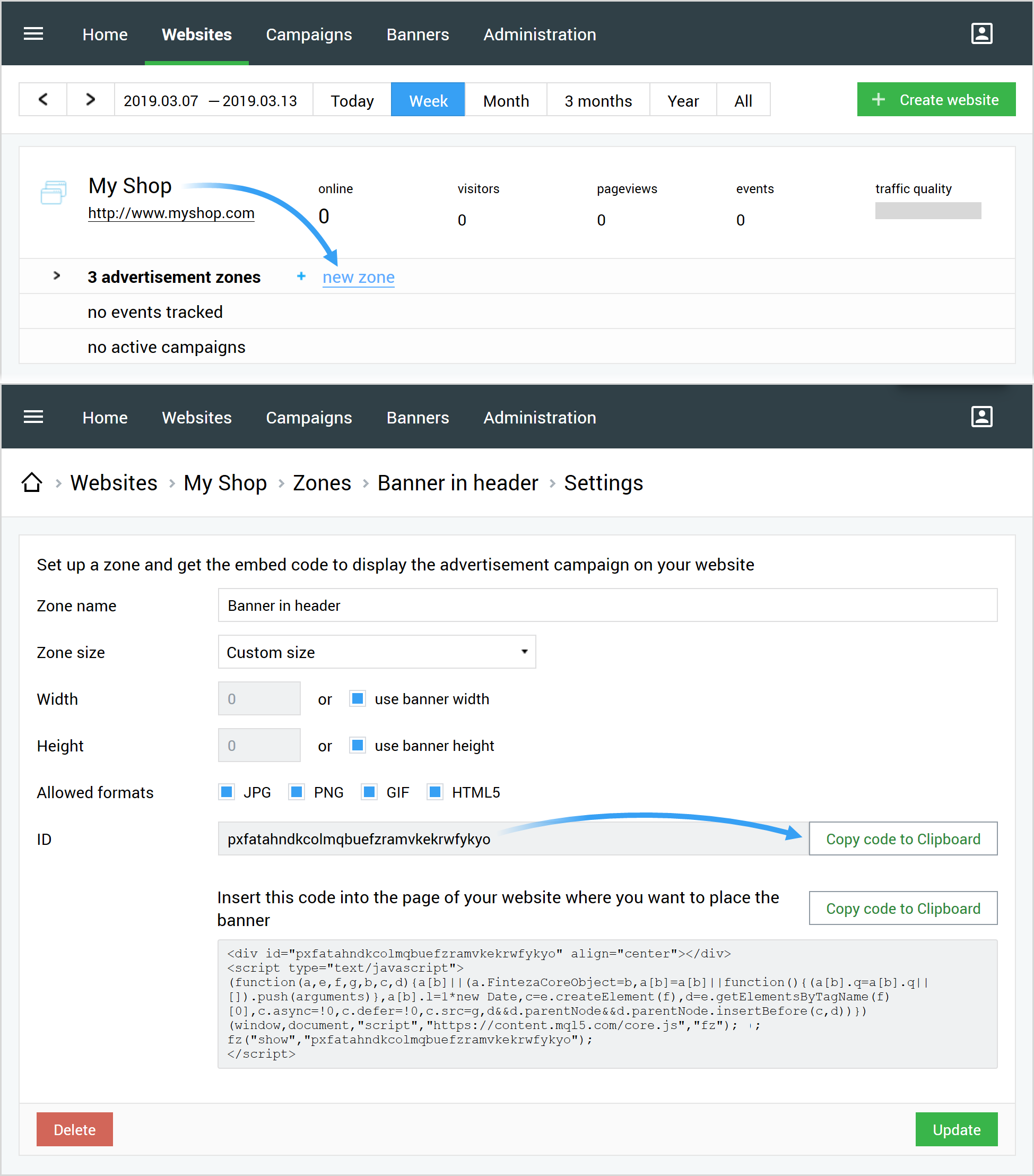
Fintezaパネル のWebサイトセクションに移動し、アプリケーションを見つけて「新しいゾーン」をクリックします。
- 名前と許可されるコンテンツ形式を設定します。 JPG、PNG、GIF、およびHTMLが現在サポートされています。
- 事前にわかっている場合はゾーンサイズを設定するか、自動ゾーンスケーリングを選択します。
- 変更を保存し、ゾーンIDをコピーします。 アプリケーションで指定する必要があります。

アプリケーションでのバナーの作成 #
Interface Builderを介して、またはプログラムでバナーを作成できます。
インターフェースビルダー
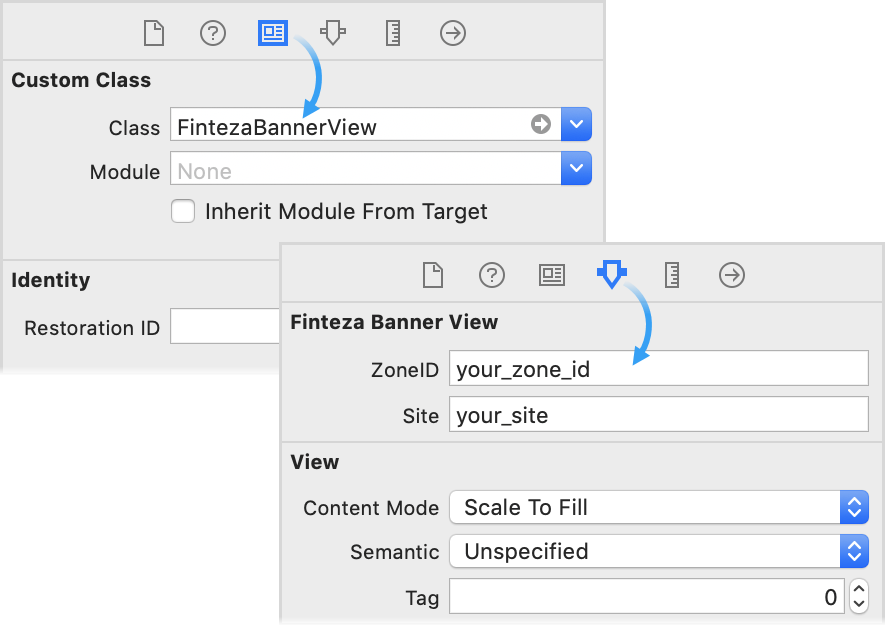
UIView タイプの新しいインターフェース要素を作成します。 [IDインスペクター]タブの[カスタムクラス]フィールドでFintezaBannerViewを設定します。 バナーの配置に必要な制限を設定します。

バナーサイズは、 intrinsicContentSize に基づいて定義できます。 |
プログラム
次のコードを使用して、特定の寸法のバナーを作成します。
Objective-C:
FintezaBannerView *banner = [[FintezaBannerView alloc] initWithFrame:bannerFrame]; |
Swift:
var banner = FintezaBannerView(frame: bannerFrame) |
次のコードを使用して、ビュー全体を占めるバナーを作成します(自動レイアウトを使用)。
Objective-C:
FintezaBannerView *banner = [[FintezaBannerView alloc] initWithFrame:CGRectZero];
|
Swift:
let banner = FintezaBannerView(frame: .zero)
|
Initialization #
バナーのゾーンIDとWebサイトアドレスを設定します。
Objective-CおよびSwift:
banner.zoneID = @"{ZONE_ID}";
|
{ZONE_ID} には、 Finteza広告ゾーンID を設定します。 {WEBSITE_URL} で、ゾーンが対応するアプリケーション名またはWebサイトドメインを設定します。
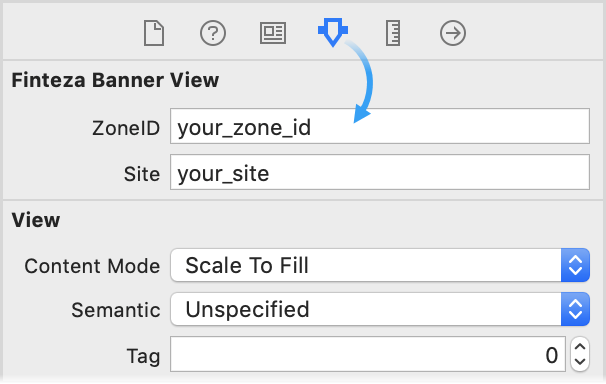
これらのパラメータは、Interface Builderでも設定できます。 これを行うには、 FintezaBannerView クラスオブジェクトを選択し、[属性インスペクター]タブに移動します。

コンテンツダウンロード #
load メソッドを呼び出して、コンテンツのダウンロードを開始します。
Objective-C:
[banner load]; |
Swift:
banner.load() |
デリゲートオブジェクトを指定して、コンテンツのダウンロードステータスに関する通知を受け取ることができます。 これを行うには、 delegate プロパティでプロトコルを実装するオブジェクトを設定します。
@protocol FintezaBannerViewDelegate <NSObject>
|
たとえば、デリゲートでは、コンテンツがダウンロードされた後にのみ親ビューにバナーを追加できます。
intrinsiveContentSizeに基づいてバナーサイズを定義する #
自動レイアウトを使用する場合、バナーサイズは標準の intrinsicContentSize プロパティに基づいて設定できます。
FintezaBannerView の場合、 intrinsicContentSize は Fintezaのゾーン設定で設定された値と同じです 。 ゾーンのサイズは、バナーリクエストの段階で判明します。
正確なゾーンサイズが指定されていない場合(ゾーン設定で「カスタムサイズ、バナー幅\高さを使用」が設定されている場合)、 intrinsicContentSize はアップロードされたものに基づいて定義されます。 JPG、PNG、およびGIFバナーの場合、画像サイズです。
このメソッドは、HTMLおよびアダプティブバナーには適していません。コンテンツサイズを明示的に決定することは不可能です。 |
Ads rotation #
広告のローテーション時間は、 rotationTime プロパティによって秒単位で設定されます(デフォルト値は10分です)。 バナーを回転させるには、バナーを含む親ビューが表示されるたびに load メソッドを呼び出す必要があります(たとえば、 viewWillAppear) これより、 rotationTime で指定された時間が経過するまで、不要なネットワークリクエストは発生しません。
Objective-CおよびSwift:
banner.rotationTime = 60 // rotation every minute |
To disable rotation, set rotationTime = 0.
rotationTime パラメータは、 load メソッドを呼び出す前に指定する必要があります。 |