Zobrazování reklam
Pokud vaše aplikace zobrazuje reklamy, můžete přesunout celou správu reklam na Finteza. Reklamní kampaně na zařízeních iOS mohou být spuštěny právě včas a pro všechny uživatele najednou. Není nutná žádná úprava aplikace, čekání na zveřejnění nové verze v App Store a aktualizace všech zařízení.
Ve skutečnosti musíte ve své aplikaci definovat pouze reklamní oblasti, zatímco ve Finteze je k dispozici celá správa obsahu, podrobné statistiky a konverze.
Přestože se reklamy ve Finteze nazývají bannery, nejsou omezeny pouze na statické obrázky a animace GIF. Banner je kontejner, který může zahrnovat různé typy obsahu, včetně HTML5: vstupní stránky, carousel, vyskakovací okna atd.
Třída FintezaBannerView odpovídá za stažení a zobrazení obsahu banneru v SDK. Je odvozeno od UIView , což umožňuje jeho standardní přidání do hierarchie typů aplikací pro iOS.
Vytvoření reklamní zóny ve Finteze #
Před vytvořením banneru v aplikaci nakonfigurujte reklamní zónu ve Finteze. Umožňuje spravovat obsah reklamních bloků.
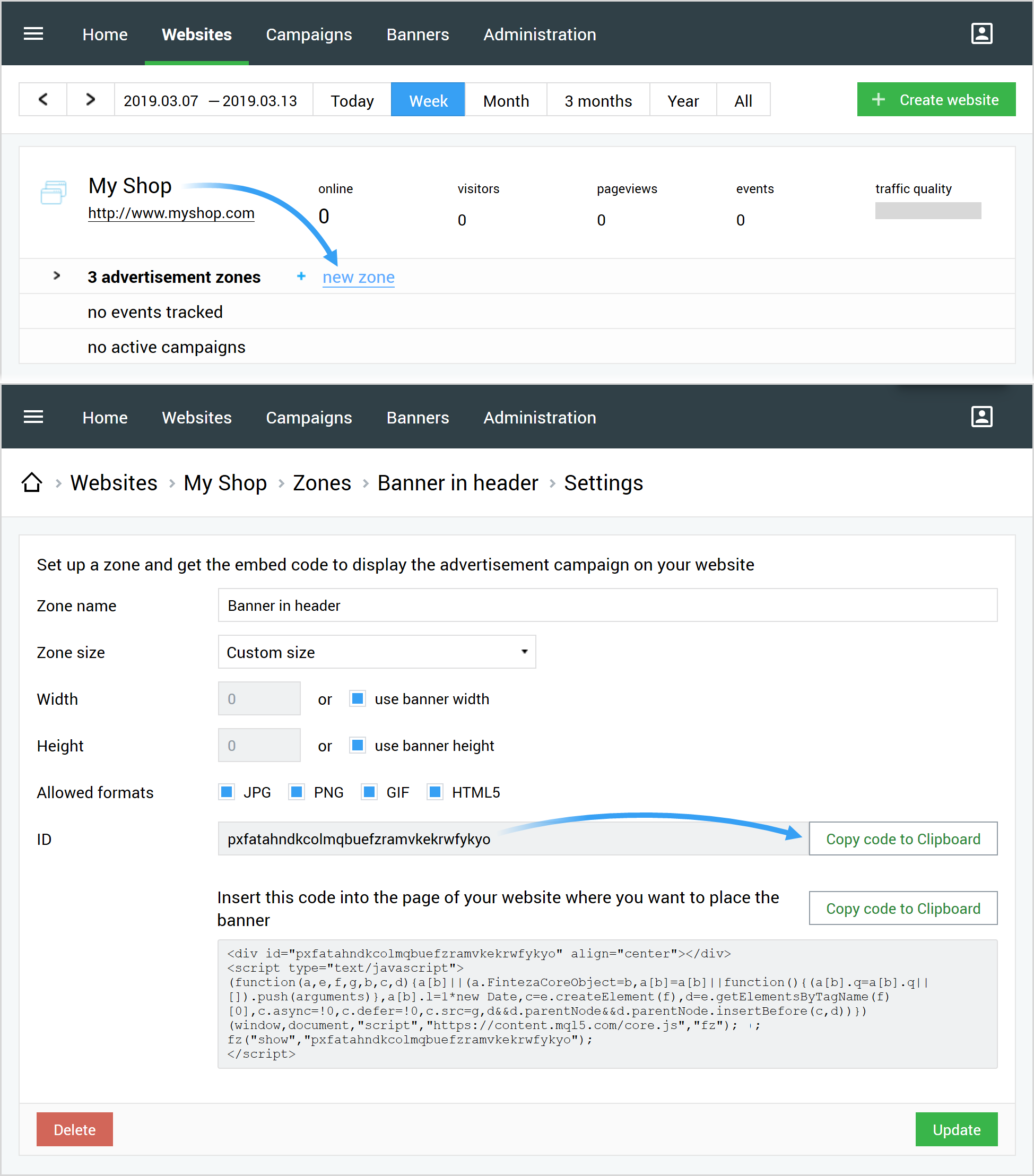
Přejděte do sekce Webové stránky panelu Finteza, najděte svou aplikaci a klikněte na „nová zóna“:
- Nastavte název a povolené formáty obsahu. V současné době jsou podporovány soubory JPG, PNG, GIF a HTML.
- Nastavte velikost zóny, pokud je známa předem, nebo vyberte automatické měřítko zóny.
- Uložte změny a zkopírujte ID zóny. Mělo by být uvedeno v žádosti.

Vytvoření banneru v aplikaci #
Banner můžete vytvořit pomocí programu Interface Builder nebo programově.
Interface Builder
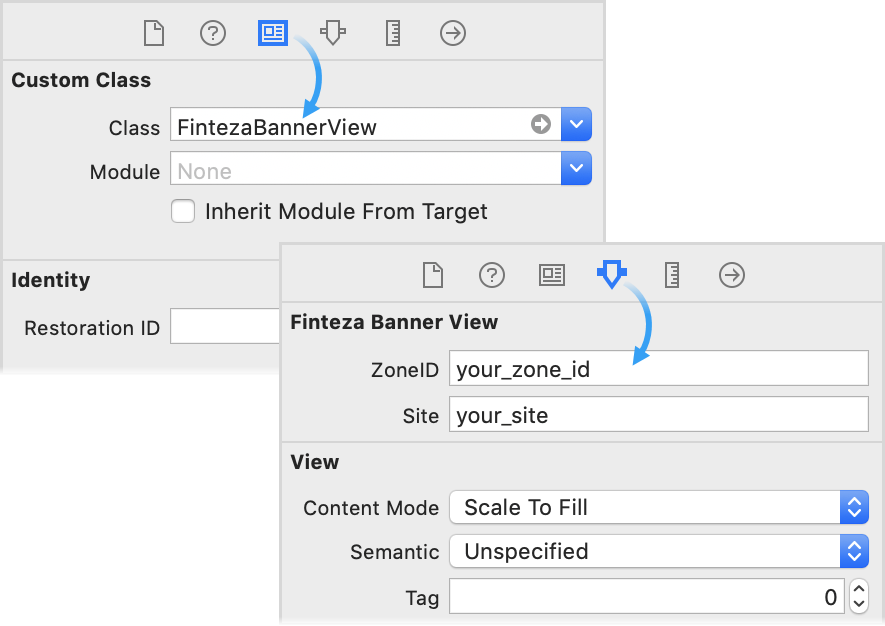
Vytvořte nový prvek rozhraní typu UIView. Nastavte FintezaBannerView v poli Vlastní třída na kartě „Inspektor identity“. Nastavte nezbytná omezení pro umístění banneru.

Velikost banneru lze definovat na základě intrinsicContentSize. |
Programově
Pomocí následujícího kódu vytvořte banner s určitými rozměry:
Objective-C:
FintezaBannerView *banner = [[FintezaBannerView alloc] initWithFrame:bannerFrame]; |
Swift:
var banner = FintezaBannerView(frame: bannerFrame) |
Pomocí následujícího kódu vytvořte banner zabírající celé zobrazení (pomocí automatického rozvržení):
Objective-C:
FintezaBannerView *banner = [[FintezaBannerView alloc] initWithFrame:CGRectZero];
|
Swift:
let banner = FintezaBannerView(frame: .zero)
|
Inicializace #
Nastavte ID zóny a webovou adresu banneru.
Objective-C and Swift:
banner.zoneID = @"{ZONE_ID}";
|
Pro {ZONE_ID} nastavte ID reklamní zóny Finteza . V {WEBSITE_URL} nastavte název aplikace nebo doménu webových stránek, které zóna odpovídá.
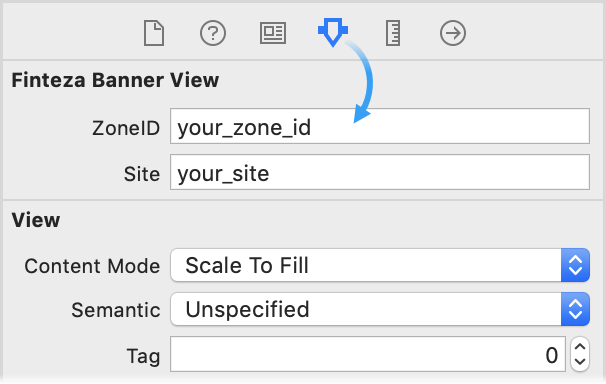
Tyto parametry lze také nastavit v programu Interface Builder. Chcete-li to provést, vyberte objekt třídy FintezaBannerView a přejděte na kartu "Inspektor atributů":

Stahování obsahu #
Zavoláním metody load spusťte stahování obsahu.
Objective-C:
[banner load]; |
Swift:
banner.load() |
Můžete určit delegovaný objekt, který bude přijímat oznámení o stavu stahování obsahu. Chcete-li to provést, nastavte objekt implementující protokol ve vlastnosti delegate:
@protocol FintezaBannerViewDelegate <NSObject>
|
Delegát například umožňuje přidat banner do nadřazeného zobrazení až po stažení obsahu.
Definování velikosti banneru na základě intrinsicContentSize #
Pokud používáte automatické rozvržení, velikost banneru lze nastavit na základě standardní vlastnosti intrinsicContentSize.
Pro FintezaBannerView se intrinsicContentSize rovná hodnotě nastavené v nastavení zóny ve Finteze . Velikost zóny bude známa ve fázi požadavku na banner.
Pokud není zadána žádná přesná velikost zóny (v nastaveních zóny je nastavena možnost „Vlastní velikost, použijte šířku banneru\výška“), intrinsicContentSize je definována na základě nahraného obsahu banneru. U bannerů JPG, PNG a GIF je to velikost obrázku.
Tato metoda není vhodná pro HTML a adaptivní bannery, protože pro ně nelze jednoznačně určit velikost obsahu. |
Střídání reklam #
Čas střídání reklam je nastaven pomocí vlastnosti rotationTime v sekundách (výchozí hodnota je 10 minut). U rotujících bannerů by měla být volána metoda load pokaždé, když je zobrazen nadřazený pohled obsahující banner (například v viewWillAppear ). To nebude mít za následek zbytečné požadavky na síť, dokud neuplyne čas uvedený v rotationTime .
Objective-C and Swift:
banner.rotationTime = 60 // rotation every minute |
Chcete-li rotaci zakázat, nastavte rotaceTime = 0.
Parametr rotationTime by měl být specifikován před voláním metody load. |