Advertenties weergeven
Als uw applicatie advertenties weergeeft, kunt u het volledige advertentiebeheer verplaatsen naar Finteza. Advertentiecampagnes op Android-apparaten kunnen just in time en voor alle gebruikers tegelijk worden gestart. Er is geen aanpassing van de applicatie nodig, wachten op de publicatie van een nieuwe versie op Google Play en bijwerken van alle apparaten.
In feite hoeft u alleen advertentiegebieden in uw applicatie te definiëren, terwijl het volledige inhoudsbeheer, gedetailleerde statistieken en conversies beschikbaar zijn in Finteza.
Hoewel advertenties in Finteza banners worden genoemd, zijn ze niet beperkt tot statische afbeeldingen en GIF-animaties. Een banner is een container die verschillende soorten inhoud kan bevatten, waaronder HTML5: landingspagina's, carrousels, pop-ups, enz.
De FintezaBannerView class is verantwoordelijk voor het downloaden en weergeven van de bannerinhoud in de SDK.
Een advertentiezone maken in Finteza #
Voordat u een banner in de applicatie maakt, moet u een advertentiezone in Finteza configureren. Hiermee kunt u de inhoud van het advertentieblok beheren.
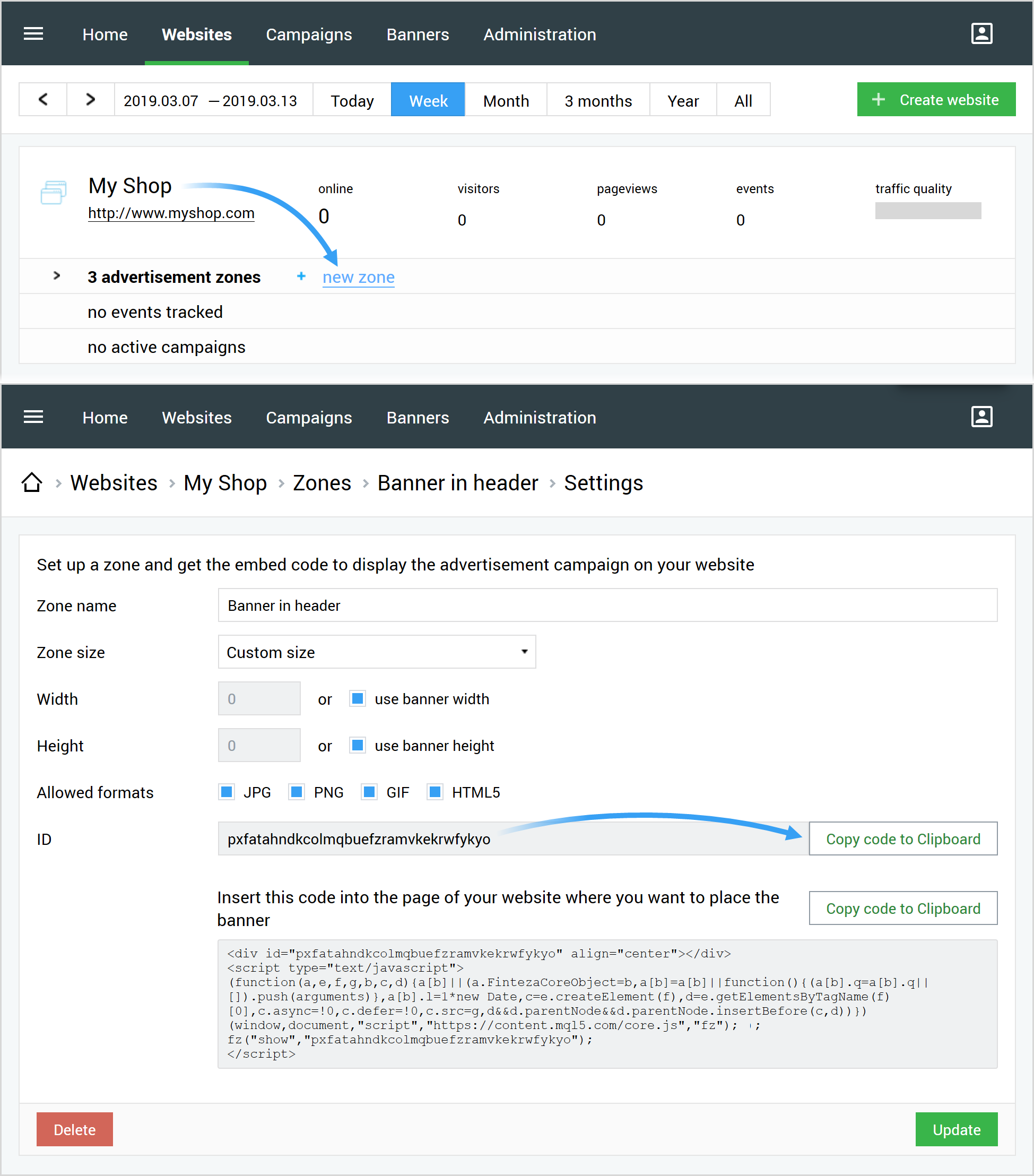
Ga naar het gedeelte Websites van het Finteza paneel, vind uw applicatie en klik op "nieuwe zone":
- Stel de naam en toegestane inhoudsindelingen in. JPG, PNG, GIF en HTML worden momenteel ondersteund.
- Stel de zonegrootte in indien van tevoren bekend of selecteer automatische zoneschaling.
- Sla de wijzigingen op en kopieer de zone-ID. Het moet in de applicatie worden gespecificeerd.

Een banner maken in de applicatie #
U kunt een banner maken door deze toe te voegen aan de XML layout of programmatisch.
Maak een layout object:
<net.metaquotes.finteza.banner.FintezaBannerView
|
In {WEBSITE_URL}, specificeer de applicatienaam of het websitedomein waarmee de zone overeenkomt. Geef voor {ZONE_ID}, de Finteza ad zone ID op. Deze parameters zijn verplicht.
U kunt bovendien de rotatietijd in seconden specificeren, in de optionele parameter rotationTime. De standaardtijd is ingesteld op 10 minuten.
app:rotationTime="20" |
Gebruik de volgende code om een banner te maken:
FintezaBannerView banner = nieuw FintezaBannerView(context, ZONE_ID, WEBSITE_URL); |
In {WEBSITE_URL}, specificeer de applicatienaam of het websitedomein waarmee de zone overeenkomt. Geef voor {ZONE_ID}, de Finteza ad zone ID op. Deze parameters zijn verplicht.
U kunt bovendien de rotatietijd in seconden instellen in de banner.setRotationTime methode. De standaardtijd is ingesteld op 10 minuten.
banner.setRotationTime(20); |
Content laden#
Roep de load methode aan om het uploaden van inhoud vanuit Finteza naar uw banner te starten.
Bij het werken via XML Layout, verkrijg de banner met de findViewById methode door de banner-ID met de android:id eigenschap erin. Roep hiervoor de load methode aan.
FintezaBannerView banner = findViewById(R.id.finteza_banner);
|
Als de banner is gemaakt programmatisch, roept u de load methode aan
banner.load(); |
Aanvullende instellingen #
U kunt callback specificeren om meldingen te ontvangen over de laadstatus van de inhoud. Dit kan gedaan worden met de OnBannerLoadListener interface:
banner.setOnLoadListener(new OnBannerLoadListener() {
|
Parameter overschrijven #
U kunt de zone-ID en het siteadres overschrijven dat is opgegeven via XML Layout of in de FintezaBannerView constructor. Dit kan worden gedaan door de volgende methoden aan te roepen:
banner.setZoneId(ZONE_ID); // zone ID
|
Advertentieroulatie #
De rotatietijd van advertenties wordt ingesteld door de rotationTime eigenschap in seconden (de standaardwaarde is 10 minuten). Voor roterende banners moet de load methode worden aangeroepen elke keer dat de bovenliggende weergave met de banner wordt weergegeven. Dit resulteert niet in onnodige netwerkverzoeken totdat de tijd gespecificeerd in rotationTime verloopt.
banner.rotationTime = 60 // elke minuut rotatie |
Om rotatie uit te schakelen, stelt u rotationTime = 0.
De rotationTime parameter moet worden gespecificeerd voordat de load methode aangeroepen wordt. |