Het verzenden van evenementen
Na het invoegen van de Finteza JavaScript Cliënt, Kunt u de acties van de gebruikers versturen naar Finteza. Om dit te doen, voegt ude volgende JavaScript code toe aan de website pagina:
fz( "evenement", "{EVENT_NAME}" ); |
{EVENT_NAME} staat voor een bepaalde naam van een gebeurtenis, bijvoorbeeld "Registratie".
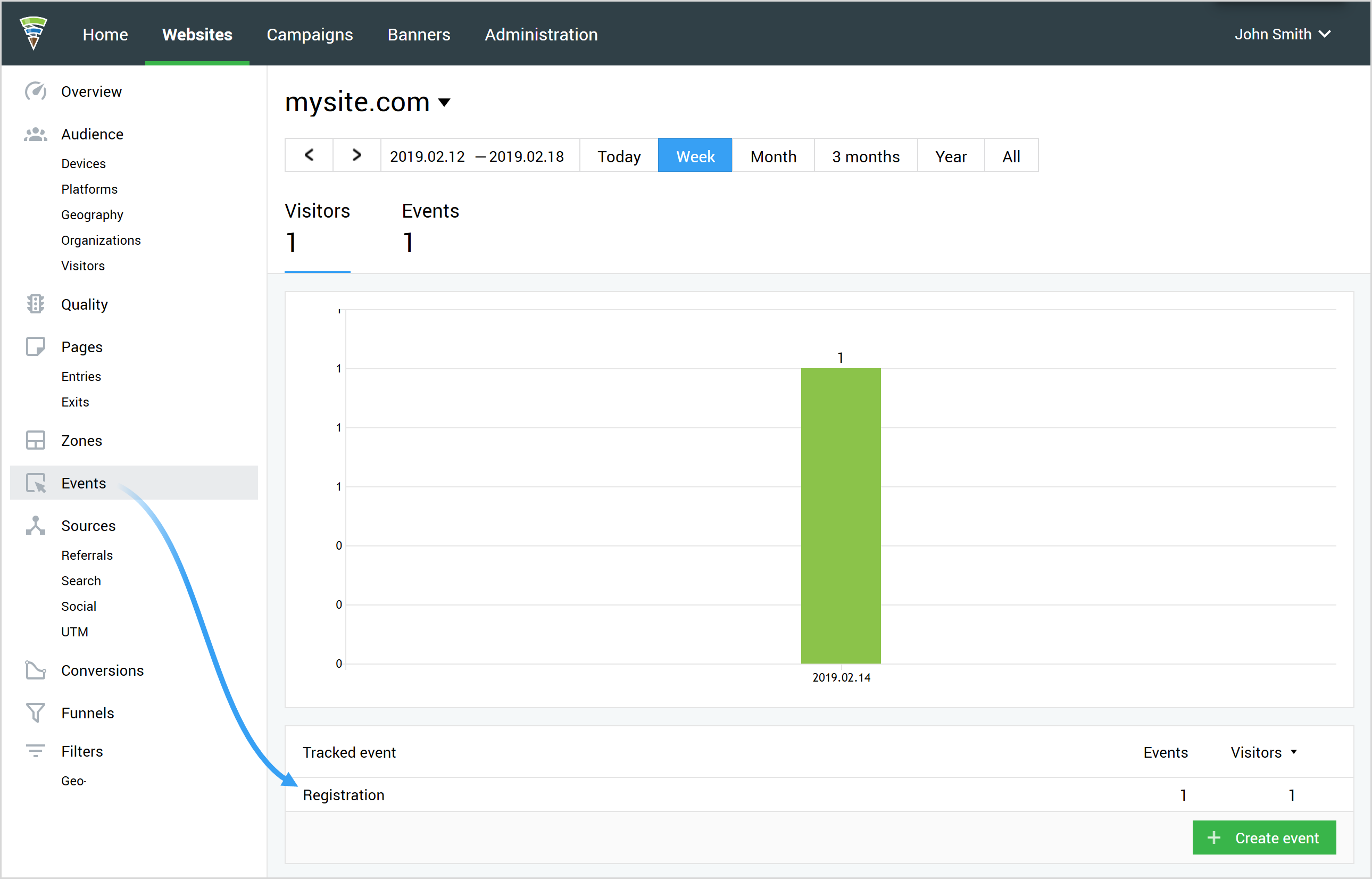
Controleer de code door deze te runnen via de browser console. Als de actie succesvol is, dan zult u de bijbehorende vermelding in het Evenementen verslag van de website te zien krijgen in hetFinteza paneel.

Aanvullende gegevens in de evenement parameters #
In evenementen verzonden naar Finteza, kunt u extra gegevens opgeven als parameters, bijvoorbeeld, een soort van een gekochte goed, de prijs, valuta, enz.
fz( "evenement", {
|
Stel de naam van het evenement in {EVENT_NAME}. De volgende parameters worden vervolgend gespecificeerd:
Parameter |
Type |
Omschrijving |
|---|---|---|
unit |
string |
Parameter eenheden, bijvoorbeeld USD, punten etc. De maximumlengte is 32 symbolen. |
value |
nummer |
Parameter waarde. De maximumlengte is 64 symbolen. |
Voorbeeld:
fz( "evenement", {
|
Opties voor het verzenden van gebeurtenissen uit de webpagina #
De volgcode moet worden ingebracht in bepaalde paginatags afhankelijk van het type van het bijgehouden evenement.
Verzenden van een evenement bij het invullen van het formulier:
<form action="" method="get" onsubmit="fz('event', 'Form+Order+Submit'); return true;">
|
Het verzenden van een evenement bij het klikken op de knop:
<form action="">
|
Het verzenden van een evenement door te klikken op een link:
<a href="https://www.example.com/" onclick="fz('event', 'Click+Link'); return true;">www.example.com</a> |
Het verzenden van een evenement bij het laden van een webpagina:
<body>
|
Automatische afhandeling van clicks via koppelingen #
Voeg de data-fz-event attributen toe aan uw website links, en geef daarin de namen van de gebeurtenissen die naar Finteza worden gestuurd wanneer erop wordt geklikt. Finteza JavaScript Cliënt vindt deze clicks automatisch en behandelt het klikken van al deze links op de webpagina.
<a data-fz-event="Click+Link" href="https://www.example.com/">www.example.com</a> |
Deze optie kan worden gebruikt in plaats van het toevoegen van de onclick attributen met de complete beschrijving van het fz() verzoek. Het is eenvoudiger en handiger.
Voor Google AMP Instant Articles, Waarin een specifieke volgcode versie wordt toegepast, worden extra attribuut benamingen vereist waarvoor geldt: ze moeten beginnen met een "data-vars" voorvoegsel. Daarom voegt u de data-vars-fz attributen aan hen toe om zo automatische verwerking van klikken op deze links in te schakelen:
<a data-vars-fz="Click+Link" href="https://www.example.com/">www.example.com</a> |
Om verwarring in de naamgeving te voorkomen, kunt u overal gebruik maken van data-vars-fz attributen overal. Zij worden ondersteund, niet alleen op Google AMP pagina's, maar ook op de reguliere pagina's met de standaard volgcode. |
Callback #
Als u een evenement wilt verwerken, stelt u in de code van het evenement de callback functie in. Verander in het verzoek het tweede argument op de volgende manier:
fz( "event", {
|
Het zal een object zijn met een evenements naam, en een link naar de handlerfunctie bevatten.