Zobrazování reklam
Pokud vaše aplikace zobrazuje reklamy, můžete celou správu reklam přesunout do společnosti Finteza. Reklamní kampaně na zařízeních Android lze spustit včas a pro všechny uživatele najednou. Není nutná žádná úprava aplikace, čekání na vydání nové verze na Google Play a aktualizace všech zařízení.
Ve skutečnosti musíte ve své aplikaci definovat pouze oblasti reklamy, zatímco ve Finteze je k dispozici celá správa obsahu, podrobné statistiky a převody.
Ačkoli se reklamy ve Finteze nazývají bannery, nejsou omezeny na statické obrázky a GIF animace. Banner je kontejner, který může zahrnovat různé typy obsahu, včetně HTML5: vstupní stránky, karusel, vyskakovací okna atd.
Třída FintezaBannerView odpovídá za stažení a zobrazení obsahu banneru v sadě SDK.
Vytvoření reklamní zóny ve Finteze #
Před vytvořením banneru v aplikaci nakonfigurujte reklamní zónu ve Finteze. Umožňuje vám spravovat obsah bloku reklamy.
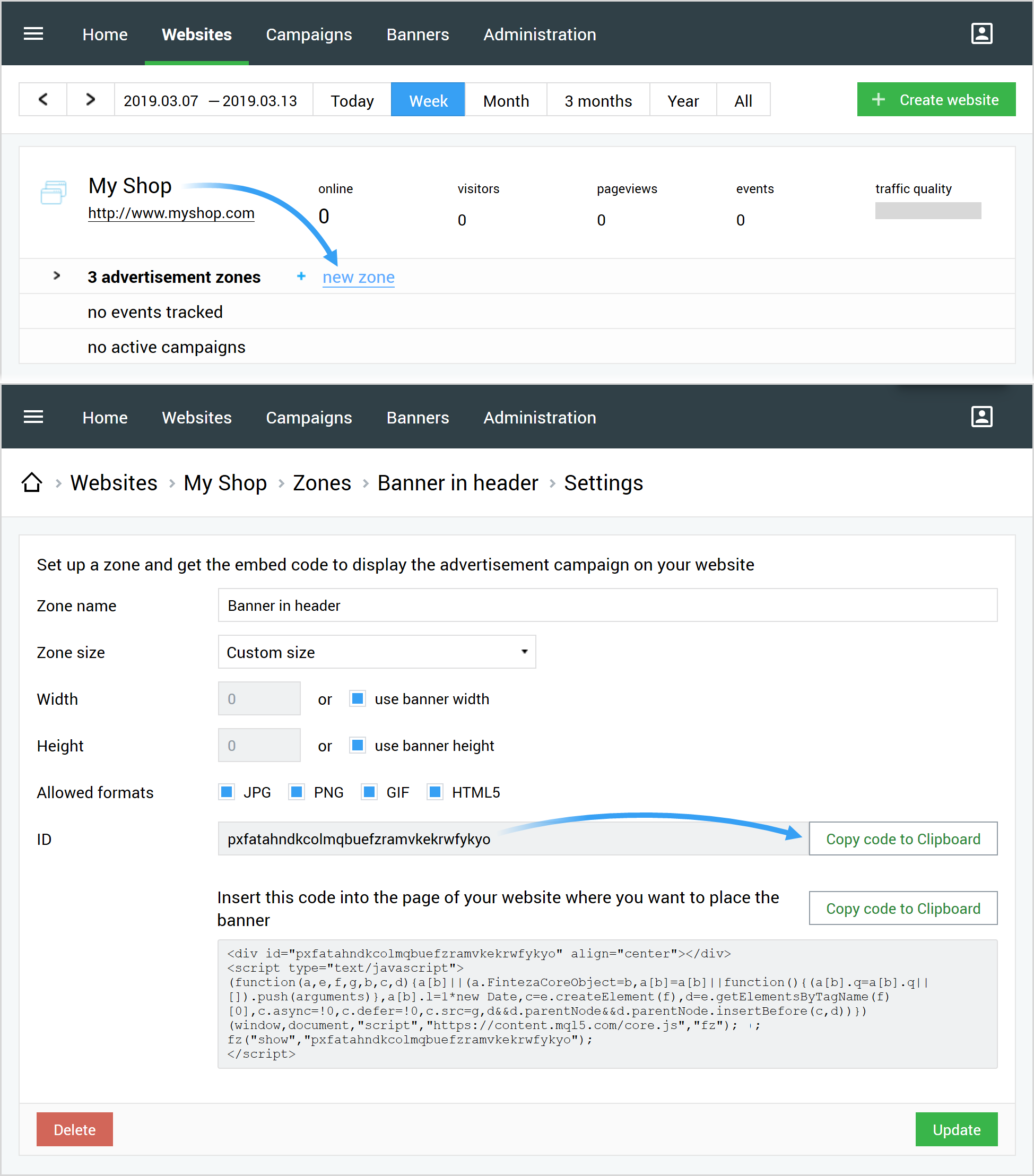
Přejděte do části Webové stránky na panelu Finteza, vyhledejte svou aplikaci a klikněte na „nová zóna“:
- Nastavte název a povolené formáty obsahu. JPG, PNG, GIF a HTML jsou aktuálně podporovány.
- Nastavte velikost zóny, pokud je předem známa, nebo vyberte automatické přizpůsobení zóny.
- Uložte změny a zkopírujte ID zóny. Mělo by být uvedeno v aplikaci.

Vytvoření banneru v aplikaci #
Banner můžete vytvořit přidáním do rozložení XML nebo programově.
Vytvoření objektu rozložení:
<net.metaquotes.finteza.banner.FintezaBannerView
|
V{WEBSITE_URL} zadejte název aplikace nebo doménu webu, které zóna odpovídá. Pro {ZONE_ID} uveďte ID reklamní zóny Finteza. Tyto parametry jsou povinné.
Můžete také zadat dobu rotace v sekundách, ve volitelném parametru rotationTime. Výchozí čas je nastaven na 10 minut.
app:rotationTime="20" |
K vytvoření banneru použijte následující kód:
FintezaBannerView banner = new FintezaBannerView(context, ZONE_ID, WEBSITE_URL); |
V{WEBSITE_URL} zadejte název aplikace nebo doménu webu, které zóna odpovídá. Pro {ZONE_ID} uveďte ID reklamní zóny Finteza. Tyto parametry jsou povinné.
Čas otáčení můžete také nastavit v sekundách voláním metody banner.setRotationTime. Výchozí čas je nastaven na 10 minut.
banner.setRotationTime(20); |
Načítání obsahu #
Voláním metody load spustíte nahrávání obsahu z Fintezy do svého banneru.
Při práci pomocí Rozložení XML získáte banner pomocí metody findViewById předáním ID banneru z vlastnosti android:id . Volejte load metodu.
FintezaBannerView banner = findViewById(R.id.finteza_banner);
|
Pokud je banner vytvořen programově, zavolejte načíst:
banner.load(); |
Další nastavení #
Můžete určit callback, abyste dostávali oznámení o stavu načítání obsahu. Toho lze dosáhnout implementací OnBannerLoadListener interface:
banner.setOnLoadListener(new OnBannerLoadListener() {
|
Přepsání parametru #
ID zóny a adresu webu zadanou pomocí rozložení XML nebo v FintezaBannerView konstruktoru můžete přespat. Toho lze dosáhnout voláním následujících metod:
banner.setZoneId(ZONE_ID); // zone ID
|
Rotace reklam #
Čas rotace reklam je nastaven vlastností rotationTime v sekundách (výchozí hodnota je 10 minut). U rotujících bannerů by měla být metoda load volána pokaždé, když je zobrazeno nadřazené zobrazení obsahující banner. To nevede k zbytečným síťovým požadavkům, dokud nevyprší čas uvedený v rotationTime.
banner.rotationTime = 60 // rotace každou minutu |
Chcete-li rotaci deaktivovat, nastavte rotationTime = 0.
Parametr rotationTime je třeba zadat před voláním load metody. |