Reklam gösterme
Uygulamanız reklam gösteriyorsa, tüm reklam yönetimini Finteza'ya taşıyabilirsiniz. Android cihazlarda reklam kampanyaları, tam zamanında ve tüm kullanıcılar için aynı anda başlatılabilir. Uygulama değişikliği gerekmez ve böylece Google Play'de yeni bir sürümün yayınlanmasını ve tüm cihazların güncellenmesini beklemeye gerek yoktur.
Aslında sadece uygulamanızdaki reklam alanlarını tanımlamanız gerekli; tüm içerik yönetimi, ayrıntılı istatistikler ve dönüşümler Finteza'da bulunur.
Finteza'da reklamlara banner denmesine rağmen, reklamlar statik resimler ve GIF animasyonlarıyla sınırlı değildir. Bir banner, HTML5 dahil olmak üzere çeşitli içerik türlerini içerebilecek bir kapsayıcıdır: iniş sayfaları, kayar/döner menüler, pop-up'lar, vb.
SDK’da, FintezaBannerView sınıfı, banner içeriğinin indirilmesinden ve görüntülenmesinden sorumludur.
Finteza'da reklam alanı oluşturma #
Uygulamada bir banner oluşturmadan önce, Finteza'da bir reklam alanı yapılandırın. Böylece, reklam bloğu içeriğini yönetebilirsiniz.
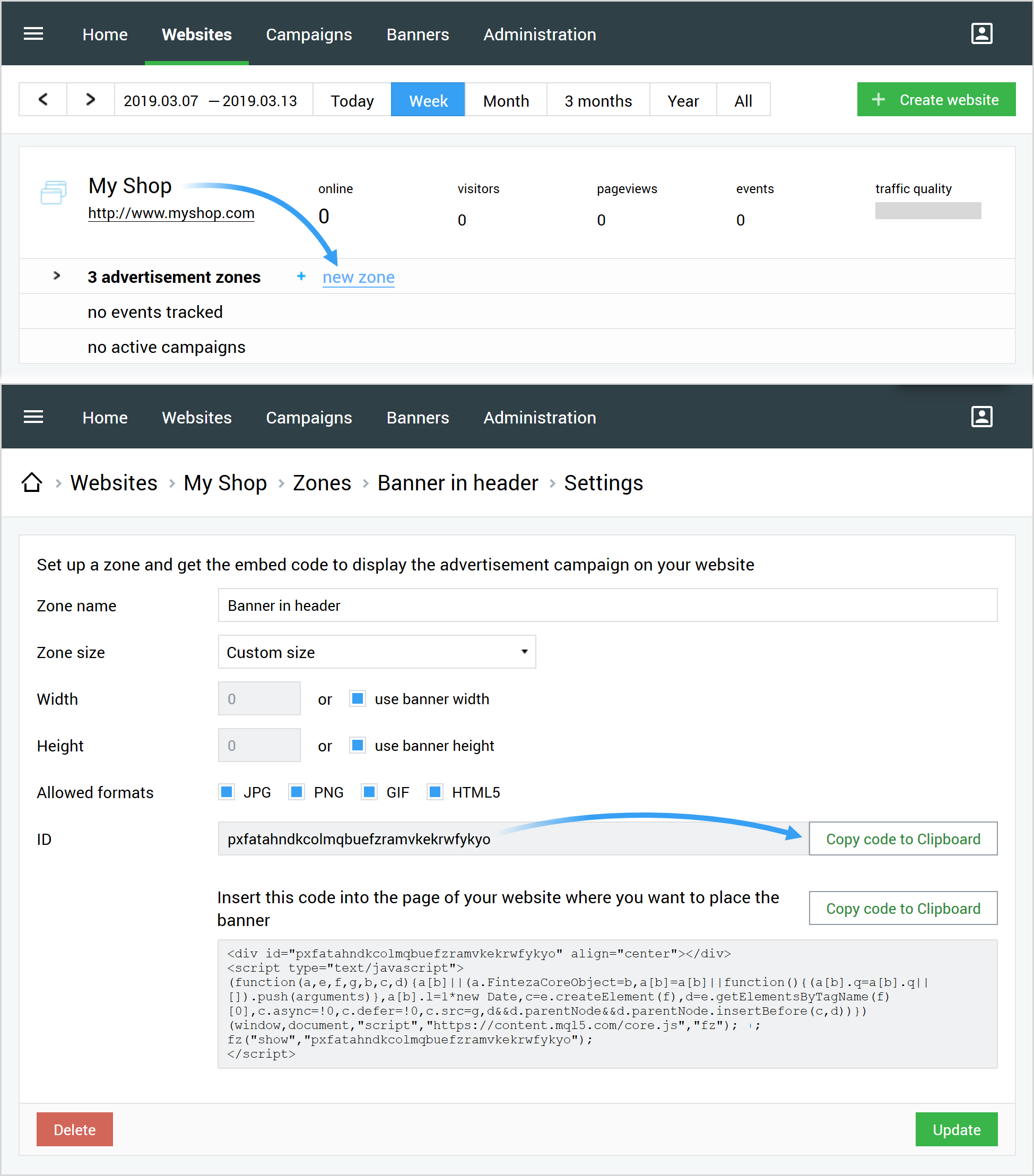
Finteza panelinin Web siteleri bölümüne gidin ve istediğiniz web sitesi için "yeni alan"a tıklayın:
- Adı ve izin verilen içerik formatlarını ayarlayın. JPG, PNG, GIF ve HTML şu anda desteklenmektedir.
- Alan boyutunu önceden biliyorsanız ayarlayın veya otomatik alan ölçeklendirmeyi seçin.
- Değişiklikleri kaydedin ve alan ID'sini kopyalayın. Uygulamada belirtilmelidir.

Uygulamada bir banner oluşturma #
XML Layout'a ekleyerek veya program aracılığıyla bir banner oluşturabilirsiniz.
Bir layout nesnesi oluşturun:
<net.metaquotes.finteza.banner.FintezaBannerView
|
{WEBSITE_URL} yerine, alanın karşılık geldiği uygulama adını veya web sitesi domainini belirtin. {ZONE_ID} yerine Finteza reklam alanı ID'sini belirtin. Bu parametreler zorunludur.
Ayrıca, opsiyonel rotationTime parametresiyle rotasyon süresini saniye cinsinden ayarlayabilirsiniz. Varsayılan olarak süre 10 dakikadır.
app:rotationTime="20" |
Bir banner oluşturmak için aşağıdaki kodu kullanın:
FintezaBannerView banner = new FintezaBannerView(context, ZONE_ID, WEBSITE_URL); |
{WEBSITE_URL} yerine, alanın karşılık geldiği uygulama adını veya web sitesi domainini belirtin. {ZONE_ID} yerine Finteza reklam alanı ID'sini belirtin. Bu parametreler zorunludur.
Ayrıca, banner.setRotationTime metodunu çağırarak rotasyon süresini saniye cinsinden ayarlayabilirsiniz. Varsayılan olarak süre 10 dakikadır.
banner.setRotationTime(20); |
İçerik yükleme #
Finteza'dan bannerınıza içerik yüklemesini başlatmak için load metodunu çağırın.
XML Layout aracılığıyla çalışırken, android:id özelliğinden banner kimliğini aktaran findViewById metodunu kullanarak bannerı elde edin. Ardından, load metodunu çağırın.
FintezaBannerView banner = findViewById(R.id.finteza_banner);
|
Banner program aracılığıyla oluşturulmuşsa, direkt olarak load metodunu çağırmanız yeterlidir:
banner.load(); |
Ek ayarlar #
İçerik yükleme durumu hakkında bildirimler almak için bir callback ayarlayabilirsiniz. Bu, OnBannerLoadListener arabirimi uygulanarak yapılabilir:
banner.setOnLoadListener(new OnBannerLoadListener() {
|
Parametre üzerine yazma #
XML Layout aracılığıyla veya FintezaBannerView yapıcısında belirtilen alan ID'sinin ve site adresinin üzerine yazabilirsiniz. Bu, aşağıdaki metodlar çağrılarak yapılabilir:
banner.setZoneId(ZONE_ID); // alan ID'si
|
Reklam rotasyonu #
Reklam rotasyonu, saniye cinsinden rotationTime özelliği tarafından ayarlanır (varsayılan değer 10 dakikadır). Bannerların rotasyonu için, bannerı içeren ana görünüm her görüntülendiğinde load metodu çağrılmalıdır. Bu durumun gereksiz ağ isteklerine yol açması rotationTime ile belirtilen süre doluncaya kadar önlenir.
banner.rotationTime = 60 // her bir dakikada rotasyon |
Rotasyonu devre dışı bırakmak için rotationTime = 0 olarak ayarlayın.
rotationTime parametresi, load metodunu çağırmadan önce belirtilmelidir. |