Показ рекламы
Если в вашем приложении показывается реклама, вы можете перенести все управление ей в Finteza. Рекламные кампании на Android-устройствах можно будет запускать точно в срок и сразу для всех пользователей — без модификации приложения, ожидания публикации новой версии в Google Play и обновления всех устройств.
Фактически, в вашем приложении будут только определены места для отображение рекламы, а все управление содержимым, подробная статистика и конверсии будут доступны в Finteza.
В Finteza все рекламные объявления называются баннерами, но это не означает, что вы ограничены статичными изображениями и GIF-анимацией. Баннер — это контейнер для любого содержимого, в том числе HTML5: лендинги, карусели, всплывающие окна и т.д.
В SDK за загрузку и отображение содержимого баннеров отвечает класс FintezaBannerView.
Создание рекламной зоны в Finteza #
Прежде чем приступить к созданию баннера в приложении, настройте рекламную зону в Finteza. Она предназначена для управления содержимым рекламного блока.
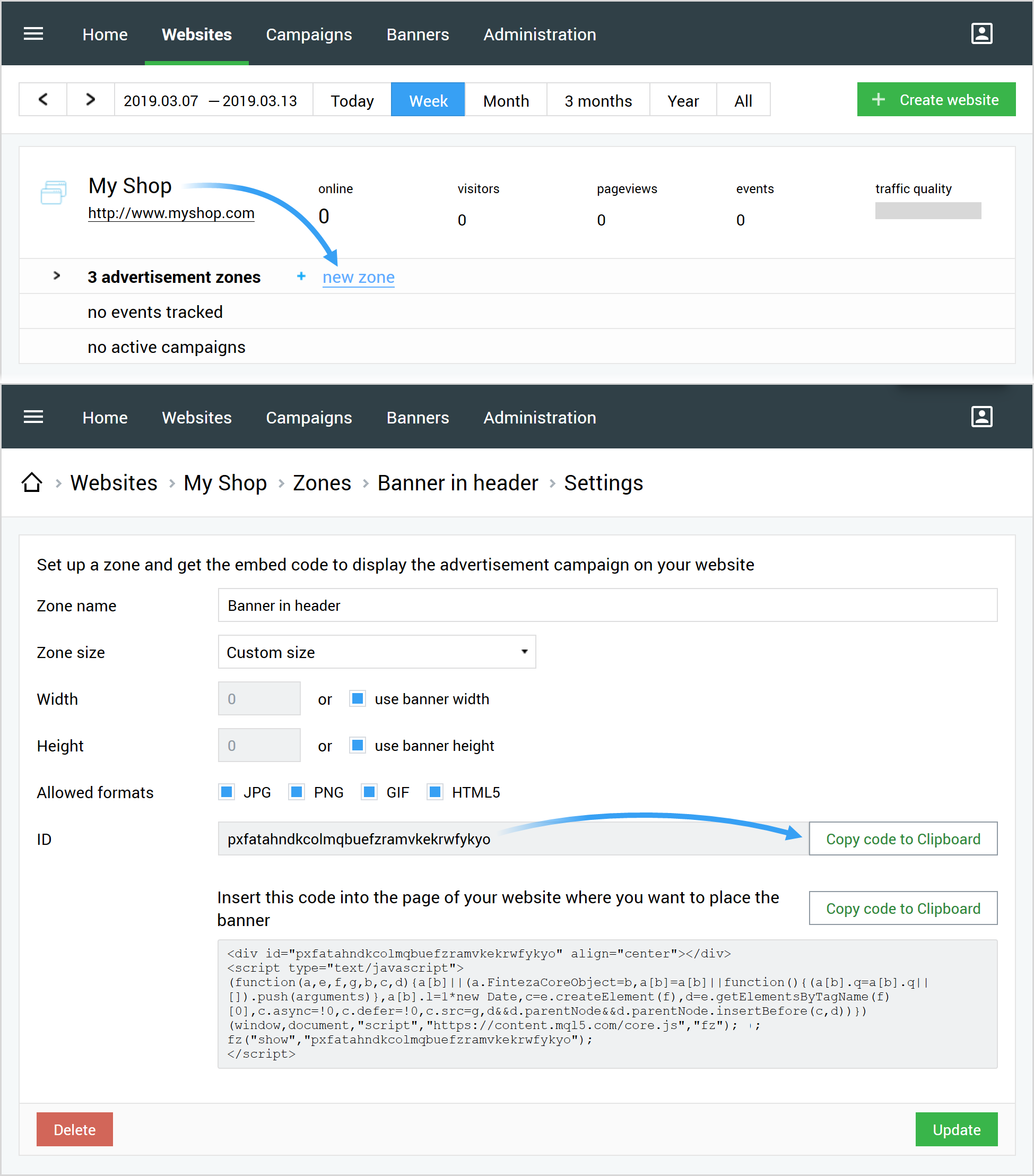
Перейдите в раздел "Сайты" в панели Finteza, найдите ваше приложение и нажмите "Добавить зону":
- Задайте название и разрешенные форматы контента. На данный момент поддерживаются JPG, PNG, GIF и HTML.
- Укажите конкретные размеры зоны, если они заранее известны, или выберите автоматическое масштабирование по размеру контента.
- Сохраните изменения и скопируйте идентификатор зоны. Его потребуется указать в приложении.

Создание и инициализация баннера в приложении #
Вы можете создать баннер, добавив его в XML Layout или программно.
Создайте объект макета:
<net.metaquotes.finteza.banner.FintezaBannerView
|
В {WEBSITE_URL} укажите имя приложения или домен сайта, которому соответствует зона. В качестве {ZONE_ID} укажите идентификатор рекламной зоны из Finteza. Эти параметры являются обязательными.
При необходимости задайте время ротации в секундах в дополнительном параметре rotationTime. По умолчанию оно составляет 10 минут.
app:rotationTime="20" |
Для создания баннера используйте следующий код:
FintezaBannerView banner = new FintezaBannerView(context, ZONE_ID, WEBSITE_URL); |
В {WEBSITE_URL} укажите имя приложения или домен сайта, которому соответствует зона. В качестве {ZONE_ID} укажите идентификатор рекламной зоны из Finteza. Эти параметры являются обязательными.
При необходимости задайте время ротации в секундах, вызвав метод banner.setRotationTime. По умолчанию оно составляет 10 минут.
banner.setRotationTime(20); |
Загрузка контента #
Для запуска процесса загрузки контента из Finteza в баннер в вашем приложении вызовите метод load.
При работе через XML Layout, получите баннер методом findViewById, передав в него идентификатор баннера из свойства android:id. Далее вызовите для него метод load.
FintezaBannerView banner = findViewById(R.id.finteza_banner);
|
Если баннер создан программно, просто вызовите для него load:
banner.load(); |
Дополнительные настройки #
Вы можете задать callback для получения уведомлений о статусе загрузки контента. Для этого реализуйте интерфейс OnBannerLoadListener:
banner.setOnLoadListener(new OnBannerLoadListener() {
|
Переопределение параметров #
Вы можете переопределить идентификатор зоны и адрес сайта, заданные через XML Layout или в конструкторе FintezaBannerView. Для этого вызовите следующие методы:
banner.setZoneId(ZONE_ID); // идентификатор зоны
|
Ротация рекламы #
Время ротации рекламных объявлений задается свойством rotationTime в секундах (по умолчанию 10 минут). Для баннеров, предполагающих ротацию, метод load должен вызываться при каждом показе родительского вида, содержащего баннер. Это не приведет к лишним сетевым запросам до истечения времени, заданного в rotationTime.
banner.rotationTime = 60 // ротация каждую минуту |
Для отключения ротации укажите rotationTime = 0.
Параметр rotationTime должен быть задан до вызова метода load. |