Exibindo anúncios
Se seu aplicativo exibir anúncios, você poderá transferir todo o gerenciamento de anúncios para o Finteza. Campanhas publicitárias em dispositivos Android podem ser lançadas a tempo e para todos os usuários de uma vez, sem modificar o aplicativo ou esperar pela publicação de uma nova versão no Google Play e pela atualização para todos os dispositivos.
Na verdade, você só precisa definir os locais para exibição de anúncios em seu aplicativo, enquanto todo o gerenciamento de conteúdo, estatísticas detalhadas e conversões estão disponíveis no Finteza.
Em Finteza, todos os anúncios são chamados de banners, mas isso não significa que você está limitado a imagens estáticas e a animações GIF. Banner é um contêiner para qualquer conteúdo, incluindo HTML5: páginas de aterrissagem, carrosséis, pop-ups etc.
A classe FintezaBannerView é responsável por baixar e exibir o conteúdo do banner no SDK.
Criando uma zona de publicidade no Finteza #
Antes de criar um banner no aplicativo, configure uma zona de publicidade no Finteza. Ele permite que você gerencie o conteúdo do bloco de anúncios.
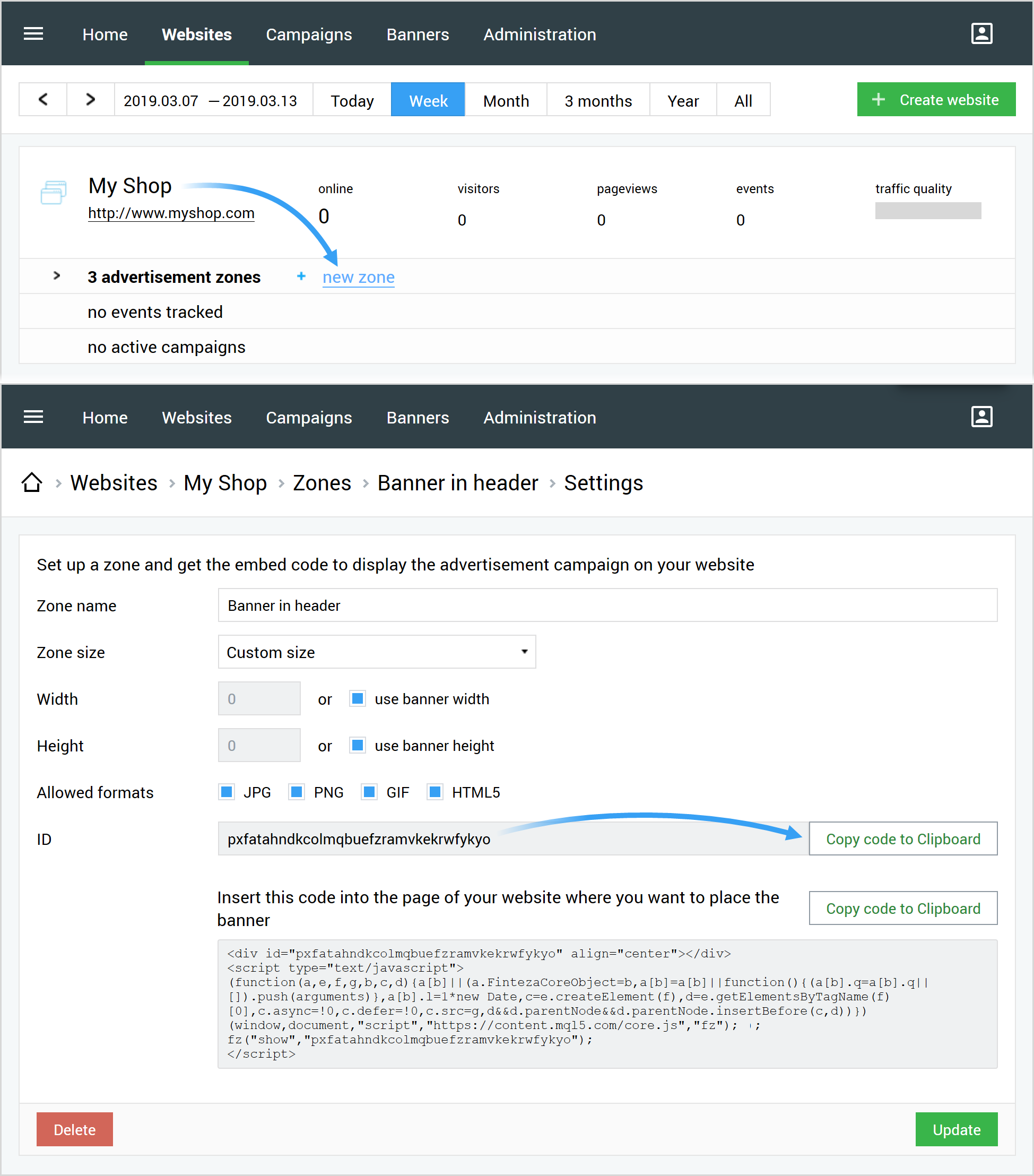
Vá para a seção Sites no painel do Finteza, encontre seu aplicativo e clique em Adicionar zona:
- Defina o nome e os formatos de conteúdo permitidos. Atualmente são suportados JPG, PNG, GIF e HTML.
- Defina o tamanho da zona, se conhecido antecipadamente, ou selecione o ajuste automático.
- Salve as alterações e copie o identificador da zona. Ele deve ser especificado no aplicativo.

Criando e inicializando um banner no aplicativo #
Você pode criar um banner por meio da sua adição ao XML Layout ou programaticamente.
Crie um objeto de layout:
<net.metaquotes.finteza.banner.FintezaBannerView
|
Em {WEBSITE_URL}, defina o nome do aplicativo ou o domínio do site ao qual corresponde a zona. Para {ZONE_ID} defina o identificador da zona de publicidade a partir do Finteza. Estes parâmetros são obrigatórios.
Se necessário, defina o tempo de rotação em segundos no parâmetro adicional rotationTime. Por padrão, é 10 minutos.
app:rotationTime="20" |
Para criar um banner, use o seguinte código:
FintezaBannerView banner = new FintezaBannerView(context, ZONE_ID, WEBSITE_URL); |
Em {WEBSITE_URL}, defina o nome do aplicativo ou o domínio do site ao qual corresponde a zona. Para {ZONE_ID} defina o identificador da zona de publicidade a partir do Finteza. Estes parâmetros são obrigatórios.
Se necessário, defina o tempo de rotação em segundos chamando o método banner.setRotationTime. Por padrão, é 10 minutos.
banner.setRotationTime(20); |
Upload de conteúdo #
Para iniciar o processo de carregamento de conteúdo desde o Finteza para um banner em seu aplicativo, chame o método load.
Ao trabalhar por meio de XML Layout, você recebe um banner através do método findViewById, após passar para ele o identificador do banner a partir da propriedade android:id. Em seguida, chame o método load.
FintezaBannerView banner = findViewById(R.id.finteza_banner);
|
Se o banner for criado programaticamente, basta chamar load:
banner.load(); |
Configurações adicionais #
Você pode especificar um callback delegado para receber notificações sobre o status de carregamento do conteúdo. Para fazer isso, implemente a interface OnBannerLoadListener:
banner.setOnLoadListener(new OnBannerLoadListener() {
|
Substituindo parâmetros #
Você pode substituir o ID da zona e endereço do site via XML Layout ou no construtor FintezaBannerView. Para fazer isso, chame os seguintes métodos:
banner.setZoneId(ZONE_ID); // identificador da zona
|
Rotação de anúncios #
O tempo de rotação de anúncios é definido pela propriedade rotationTime em segundos (o valor padrão é 10 minutos). Para banners rotativos, o método load deve ser chamado toda vez que a exibição pai que contém o banner for exibida. Isso não resulta em solicitações de rede desnecessárias até que expire o tempo especificado em rotationTime.
banner.rotationTime = 60 // rotação a cada minuto |
Para desabilitar a rotação, defina rotationTime = 0.
O parâmetro rotationTime deve ser especificado antes de chamar o método load. |