Visualizzazione di annunci
Se la tua applicazione visualizza annunci pubblicitari, puoi spostare l'intera gestione degli annunci in Finteza. Le campagne pubblicitarie sui dispositivi Android possono essere lanciate al momento giusto e per tutti gli utenti contemporaneamente. Non è richiesta alcuna modifica dell'applicazione, attesa di pubblicazione di una nuova versione su Google Play e aggiornamento di tutti i dispositivi.
In effetti, devi solo definire le aree pubblicitarie nella tua applicazione, mentre l'intera gestione dei contenuti, statistiche dettagliate e conversioni sono disponibili in Finteza.
Sebbene gli annunci pubblicitari siano chiamati banner in Finteza, non si limitano alle immagini statiche ed alle animazioni GIF. Un banner è un contenitore che può includere una varietà di tipi di contenuti, incluso HTML5: landing page, carousels, pop-up, ecc.
La classe FintezaBannerView è responsabile del download e della visualizzazione dei contenuti del banner nell'SDK.
Creazione di una zona pubblicitaria in Finteza #
Prima di creare un banner nell'applicazione, configura una zona pubblicitaria in Finteza. Questo ti consente di gestire i contenuti del blocco di annunci.
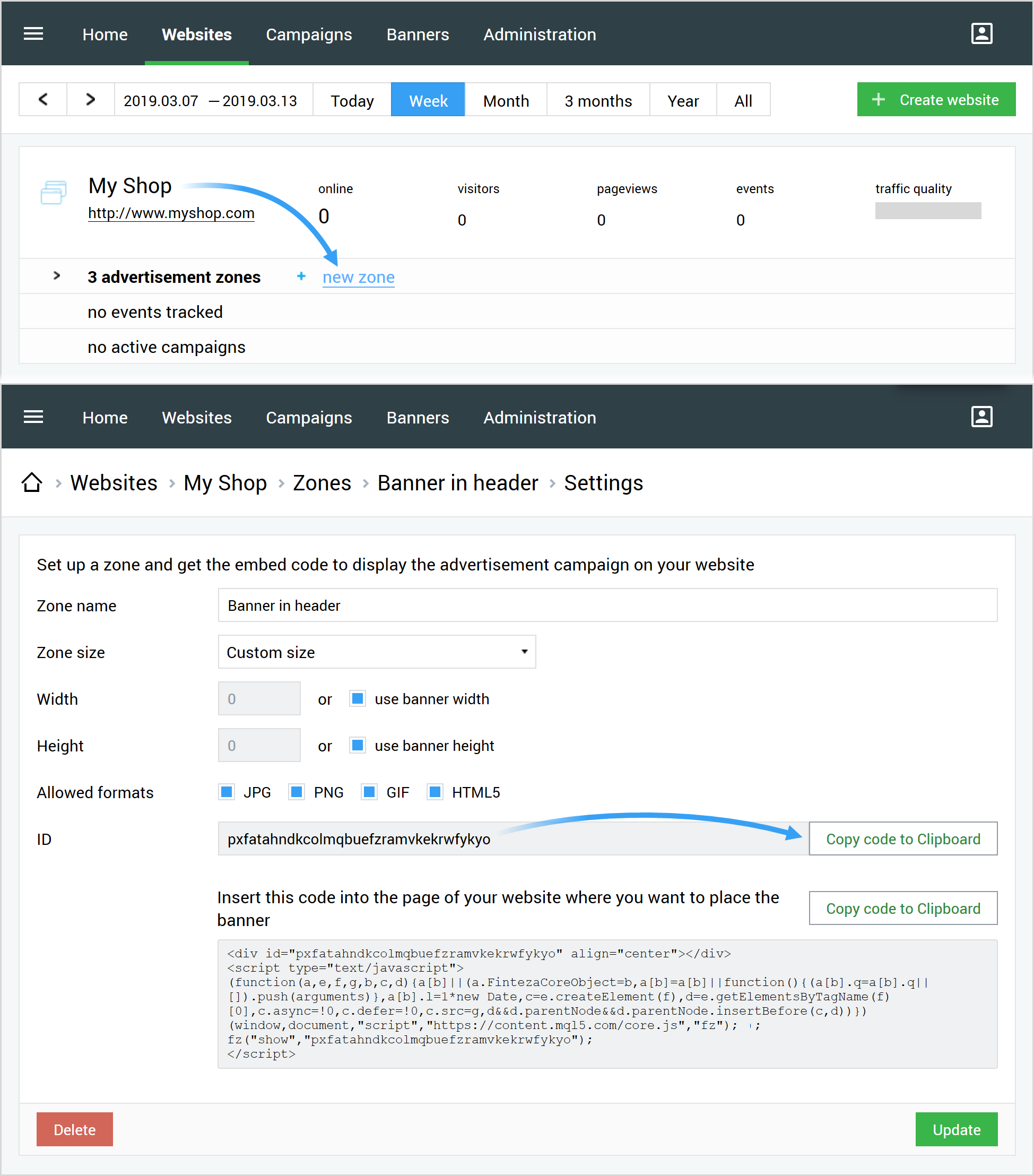
Vai alla sezione Siti Web del pannello Finteza, trova la tua applicazione e fai clic su "nuova zona":
- Imposta il nome ed i formati di contenuto consentiti. Sono attualmente supportati JPG, PNG, GIF e HTML.
- Imposta la dimensione della zona se nota in anticipo o seleziona il ridimensionamento automatico della zona.
- Salva le modifiche e copia l'ID zona. Dovrebbe essere specificato nell'applicazione.

Creazione di un banner nell'applicazione #
È possibile creare un banner aggiungendolo al Layout in XML o a livello di codice.
Creare un oggetto di layout:
<net.metaquotes.finteza.banner.FintezaBannerView
|
In {WEBSITE_URL}, specifica il nome dell'applicazione o il dominio del sito web a cui corrisponde la zona. Per {ZONE_ID}, indica l'ID della zona pubblicitaria di Finteza. Questi parametri sono obbligatori.
È inoltre possibile specificare il tempo di rotazione in secondi nel parametro opzionale rotationTime. Il valore predefinito è 10 minuti.
app:rotationTime="20" |
Utilizza il codice seguente per creare un banner:
FintezaBannerView banner = new FintezaBannerView(context, ZONE_ID, WEBSITE_URL); |
In {WEBSITE_URL}, specifica il nome dell'applicazione o il dominio del sito web a cui corrisponde la zona. Per {ZONE_ID}, indica l'ID della zona pubblicitaria di Finteza. Questi parametri sono obbligatori.
È inoltre possibile impostare il tempo di rotazione in secondi chiamando il metodo banner.setRotationTime . Il valore predefinito è 10 minuti.
banner.setRotationTime(20); |
Caricamento del contenuto #
Chiama il metodo load per avviare il caricamento del contenuto da Finteza nel tuo banner.
Se lavori tramite Layout in XML, ottieni il banner usando il metodo findViewById passando l'ID del banner dalla proprietà android:id in esso. Poi chiama il metodo load .
FintezaBannerView banner = findViewById(R.id.finteza_banner);
|
Se il banner è stato creato programmaticamente, chiama load :
banner.load(); |
Impostazioni aggiuntive #
Puoi specificare la funzione di richiamata (callback) per ricevere notifiche sullo stato di caricamento dei contenuti. Puoi farlo implementando l'interfaccia OnBannerLoadListener :
banner.setOnLoadListener(new OnBannerLoadListener() {
|
Superare il parametro #
È possibile superare l'ID della zona e l'indirizzo del sito specificato tramite Layout in XML o nel costruttore FintezaBannerView . Questo è possibile chiamando i seguenti metodi:
banner.setZoneId(ZONE_ID); // zone ID
|
Rotazione degli annunci #
Il tempo di rotazione degli annunci è impostato dalla proprietà rotationTime in secondi (il valore predefinito è 10 minuti). Per i banner rotanti, il metodo load deve essere chiamato ogni volta che viene visualizzata la parent view contenente il banner. Questo non crea richieste di rete non necessarie fino a quando il tempo specificato in rotationTime non scade.
banner.rotationTime = 60 // rotazione al minuto |
Per disattivare la rotazione, impostare rotationTime = 0.
Il parametro rotationTime deve essere specificato prima di chiamare il metodo load . |