Menampilkan iklan
Jika aplikasi anda menampilkan iklan, anda dapat memindahkan seluruh pengelolaan iklan ke Finteza. Kampanye iklan di perangkat Android dapat diluncurkan tepat pada waktunya dan pada semua pengguna sekaligus. Tidak ada aplikasi yang dimodifikasi, menunggu publikasi versi baru di Google Play dan pembaruan semua perangkat diperlukan.
Faktanya, anda hanya perlu menentukan area iklan dalam aplikasi anda, sedangkan seluruh pengelolaan konten, statistik yang detail dan konversi tersedia di Finteza.
Meskipun iklan disebut banner di Finteza, iklan tidak terbatas pada gambar statis dan animasi GIF. Banner adalah wadah yang dapat menyertakan berbagai jenis konten, termasuk HTML5: halaman arahan, carousel, pop-up, dll.
Kelas FintezaBannerView bertanggung jawab untuk mengunduh dan menampilkan konten banner dalam SDK.
Membuat zona iklan di Finteza #
Sebelum membuat banner di aplikasi, konfigurasikan zona iklan di Finteza. Ini memungkinkan aAnda untuk mengelola konten blok iklan.
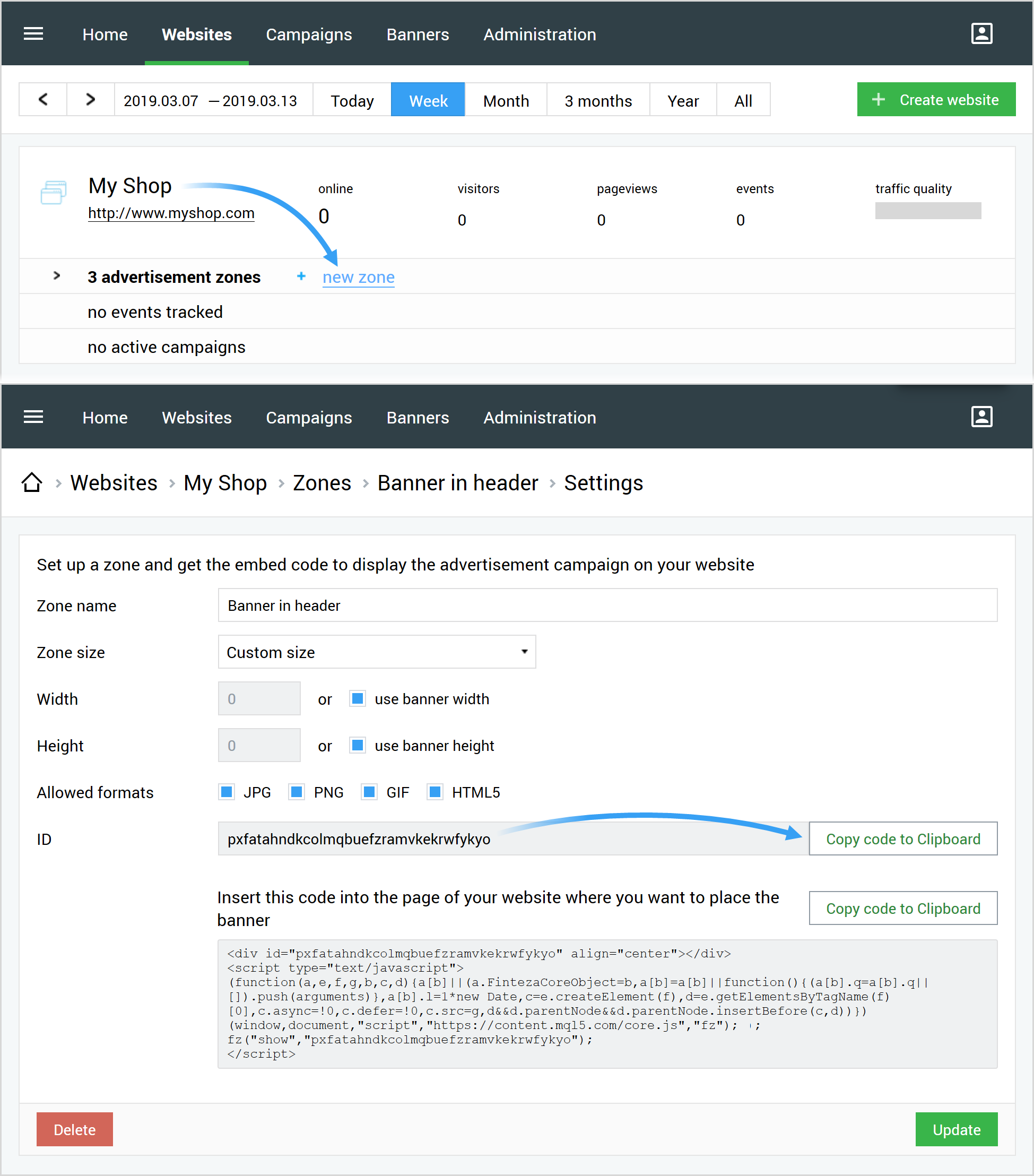
Buka bagian Situs Web di panel Finteza, temukan aplikasi anda dan klik "zona baru":
- Tetapkan nama dan format konten yang diizinkan. Saat ini mendukung JPG, PNG, GIF dan HTML
- Tetapkan ukuran zona jika diketahui sebelumnya atau pilih penskalaan zona otomatis.
- Simpan perubahan dan salin ID zona. Ini harus ditentukan dalam aplikasi.

Membuat banner di dalam aplikasi #
Anda dapat membuat banner dengan menambahkannya ke Layout XML atau secara terprogram.
Buat tata letak objek:
<net.metaquotes.finteza.banner.FintezaBannerView
|
Di dalam {WEBSITE_URL}, tentukan nama aplikasi atau domain situs web yang sesuai dengan zona tersebut. Untuk {ZONE_ID}, menunjukkan ID zona iklan Finteza. Parameter ini wajib diisi.
Anda juga dapat menentukan waktu rotasi dalam detik, dalam parameter opsional rotationTime. Waktu default diatur sampai 10 menit.
app:rotationTime="20" |
Gunakan kode berikut untuk membuat banner:
FintezaBannerView banner = baru FintezaBannerView(context, ZONE_ID, WEBSITE_URL); |
Di dalam {WEBSITE_URL}, tentukan nama aplikasi atau domain situs web yang sesuai dengan zona tersebut. Untuk {ZONE_ID}, menunjukkan ID zona iklan Finteza. Parameter ini wajib diisi.
Anda juga dapat mengatur waktu rotasi dalam hitungan detik dengan memanggil metode banner.setRotationTime. Waktu default diatur sampai 10 menit.
banner.setRotationTime(20); |
Memuat konten #
Panggil metode pemuatan untuk meluncurkan unggahan konten dari Finteza ke dalam banner anda.
Saat bekerja melalui Layout XML, dapatkan banner menggunakan metode findViewById dengan meneruskan ID banner dari properti android:id ke dalamnya. Panggil metode pemuatan untuknya.
FintezaBannerView banner = findViewById(R.id.finteza_banner);
|
Jika banner dibuat secara terprogram, panggil pemuatan untuk itu:
banner.load(); |
Pengaturan tambahan #
Anda dapat menentukan panggilan balik untuk menerima pemberitahuan tentang status pemuatan konten. Ini dapat dilakukan dengan mengimplementasikan antarmuka OnBannerLoadListener:
banner.setOnLoadListener(baru OnBannerLoadListener() {
|
Penimpaan parameter #
Anda dapat mengganti ID zona dan alamat situs yang ditentukan melalui Layout XML atau di konstruktor FintezaBannerView. Ini dapat dilakukan dengan memanggil metode berikut:
banner.setZoneId(ZONE_ID); // ID zona
|
Rotasi iklan #
Waktu rotasi iklan diatur oleh properti rotationTime dalam detik (nilai defaultnya adalah 10 menit). Untuk rotasi banner, metode pemuatan harus dipanggil setiap kali tampilan induk yang berisi banner ditampilkan. Ini tidak mengakibatkan permintaan jaringan yang tidak perlu sampai waktu yang ditentukan di rotationTime kedaluwarsa.
banner.rotationTime = 60 // rotasi setiap menit |
Untuk menonaktifkan rotasi, atur rotationTime = 0.
Parameter rotationTime harus ditentukan sebelum memanggil metode pemuatan. |