Affichage d'annonces
Si votre application affiche des publicités, vous pouvez déplacer l'ensemble de la gestion des publicités vers Finteza. Les campagnes publicitaires sur les appareils Android peuvent être lancées à tout moment et pour tous les utilisateurs à la fois. Aucune modification d'application, d'attente de la publication d'une nouvelle version sur Google Play et de mise à jour de tous les appareils n'est requise.
En fait, il vous suffit de définir des zones publicitaires dans votre application, tandis que l'ensemble de la gestion du contenu, des statistiques détaillées et des conversions sont disponibles dans Finteza.
Bien que les publicités soient appelées bannières dans Finteza, elles ne se limitent pas aux images statiques et aux animations GIF. Une bannière est un conteneur qui peut inclure une variété de types de contenu, y compris du HTML5 : pages de destination, carrousels, pop-ups, etc.
La classe FintezaBannerView est responsable du téléchargement et de l'affichage du contenu de la bannière dans le SDK.
Création d'une zone de publicité dans Finteza #
Avant de créer une bannière dans l'application, configurez une zone de publicité dans Finteza. Il vous permet de gérer le contenu du bloc d'annonces.
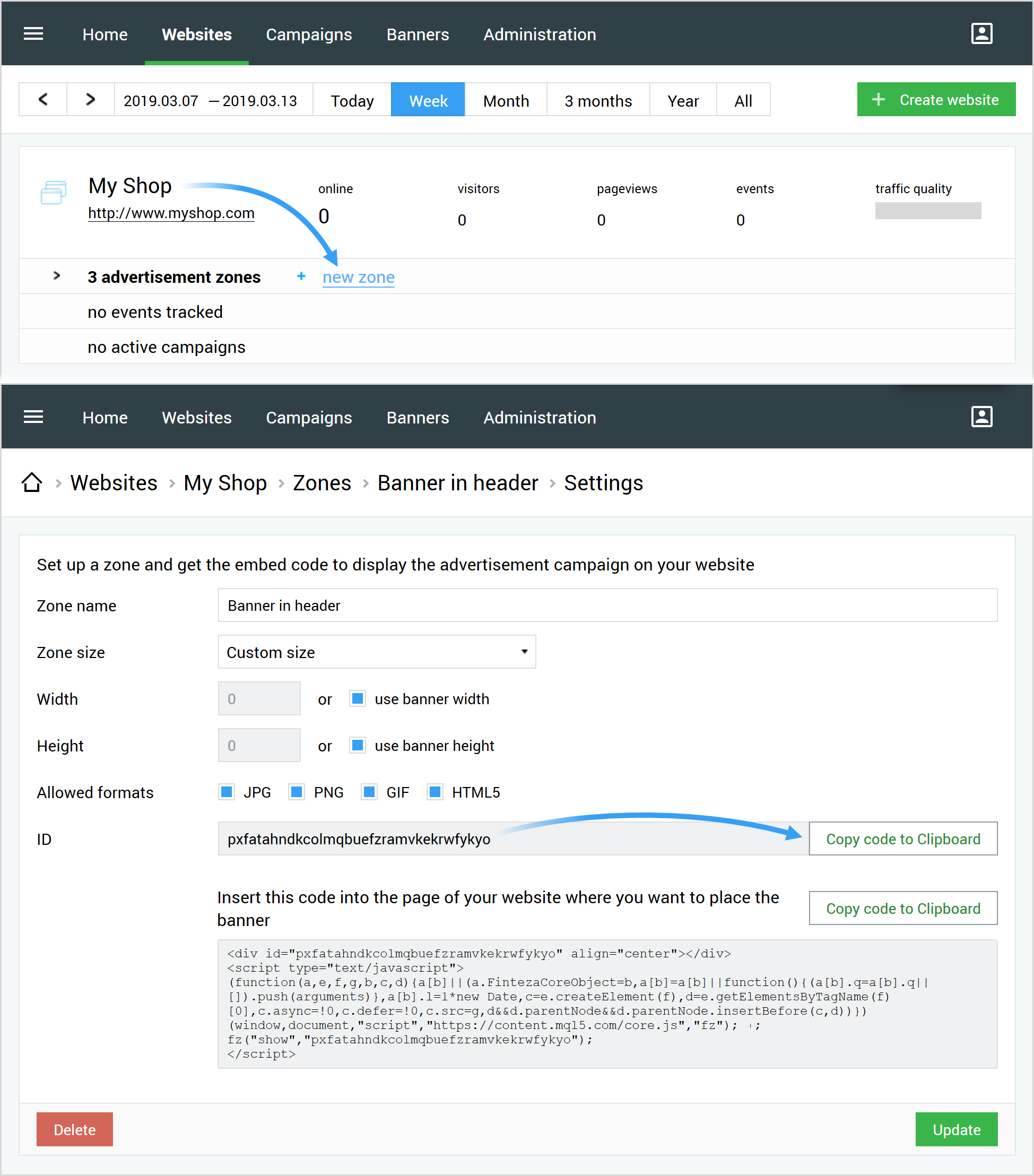
Accédez à la section Sites Web du panneau Finteza, recherchez votre application et cliquez sur "nouvelle zone" :
- Définissez le nom et les formats de contenu autorisés. Les formats JPG, PNG, GIF et HTML sont actuellement pris en charge.
- Définissez la taille de la zone si elle est connue à l'avance ou sélectionnez la mise à l'échelle automatique de la zone.
- Enregistrez les modifications et copiez l'ID de zone. Il doit être spécifié dans la demande.

Création d'une bannière dans l'application #
Vous pouvez créer une bannière en l'ajoutant à la mise en page XML ou par programme.
Créez un objet de mise en page :
<net.metaquotes.finteza.banner.FintezaBannerView
|
Dans {WEBSITE_URL}, spécifiez le nom de l'application ou le domaine du site Web auquel la zone correspond. Pour {ZONE_ID}, indiquez l'ID de zone publicitaire Finteza. Ces paramètres sont obligatoires.
Vous pouvez en outre spécifier le temps de rotation en secondes, dans le paramètre optionnel rotationTime. La durée par défaut est de 10 minutes.
app:rotationTime="20" |
Utilisez le code suivant pour créer une bannière :
FintezaBannerView banner = new FintezaBannerView(context, ZONE_ID, WEBSITE_URL); |
Dans {WEBSITE_URL}, spécifiez le nom de l'application ou le domaine du site Web auquel la zone correspond. Pour {ZONE_ID}, indiquez l'ID de zone publicitaire Finteza. Ces paramètres sont obligatoires.
Vous pouvez également définir le temps de rotation en secondes en appelant la méthode banner.setRotationTime. La durée par défaut est de 10 minutes.
banner.setRotationTime(20); |
Chargement du contenu #
Appelez la méthode load pour lancer le téléchargement de contenu depuis Finteza dans votre bannière.
Lorsque vous travaillez via XML Layout, obtenez la bannière à l'aide de la méthode findViewById en passant l'ID de la bannière depuis la propriété android:id dedans. Appelez la méthode load pour cela.
FintezaBannerView banner = findViewById(R.id.finteza_banner);
|
Si la bannière est créée de façon programmatique, appelez load pour cela :
banner.load(); |
Paramètres supplémentaires #
Vous pouvez spécifier un rappel pour recevoir des notifications sur l'état de chargement du contenu. Cela peut être fait en implémentant l'interface OnBannerLoadListener:
banner.setOnLoadListener(new OnBannerLoadListener() {
|
Remplacement de paramètre #
Vous pouvez remplacer l'ID de zone et l'adresse du site spécifiés via XML Layout ou dans le constructeur FintezaBannerView. Cela peut être donné en appelant les méthodes suivantes :
banner.setZoneId (ZONE_ID); // ID de zone
|
Rotation des annonces #
Le temps de rotation des annonces est défini par la propriété rotationTime en secondes (la valeur par défaut est de 10 minutes). Pour les bannières en rotation, la méthode load doit être appelée à chaque fois que la vue parent contenant la bannière est affichée. Cela n'entraîne pas de requêtes réseau inutiles jusqu'à ce que l'heure spécifiée dans rotationTime expire.
banner.rotationTime = 60 // rotation toutes les minutes |
Pour désactiver la rotation, définissez rotationTime = 0.
Le paramètre rotationTime doit être spécifié avant d'appeler la méthode load. |