Muestra de publicidad
Si en su aplicación se muestran anuncios, usted podrá transferir su gestión a Finteza. Las campañas publicitarias en los dispositivos Android se pueden lanzar justo en el plazo indicado y para todos los usuarios: sin modificar la aplicación, esperar la publicación de la nueva versión en Google Play y la actualización de todos los dispositivos.
En la práctica, en su aplicación solo se determinarán los lugares para la representación de la publicidad, mientras que Finteza estarán disponibles la gestión del contenido y la estadística detallada.
En Finteza, todos los anuncios se llaman banners, pero esto no significa que usted tenga que limitarse a usar imágenes estáticas y animaciones GIF. Un banner es un contenedor para cualquier contenido, incluido HTML5: páginas de aterrizaje, carruseles, ventanas emergentes, etcétera.
En SDK, el encargado de la carga y la representación es la clase FintezaBannerView.
Creando una zona publicitaria en Finteza #
Antes de comenzar a crear un banner en la aplicación, deberá configurar una zona publicitaria en Finteza. Esta se ha diseñado para gestionar el contenido de bloques publicitarios.
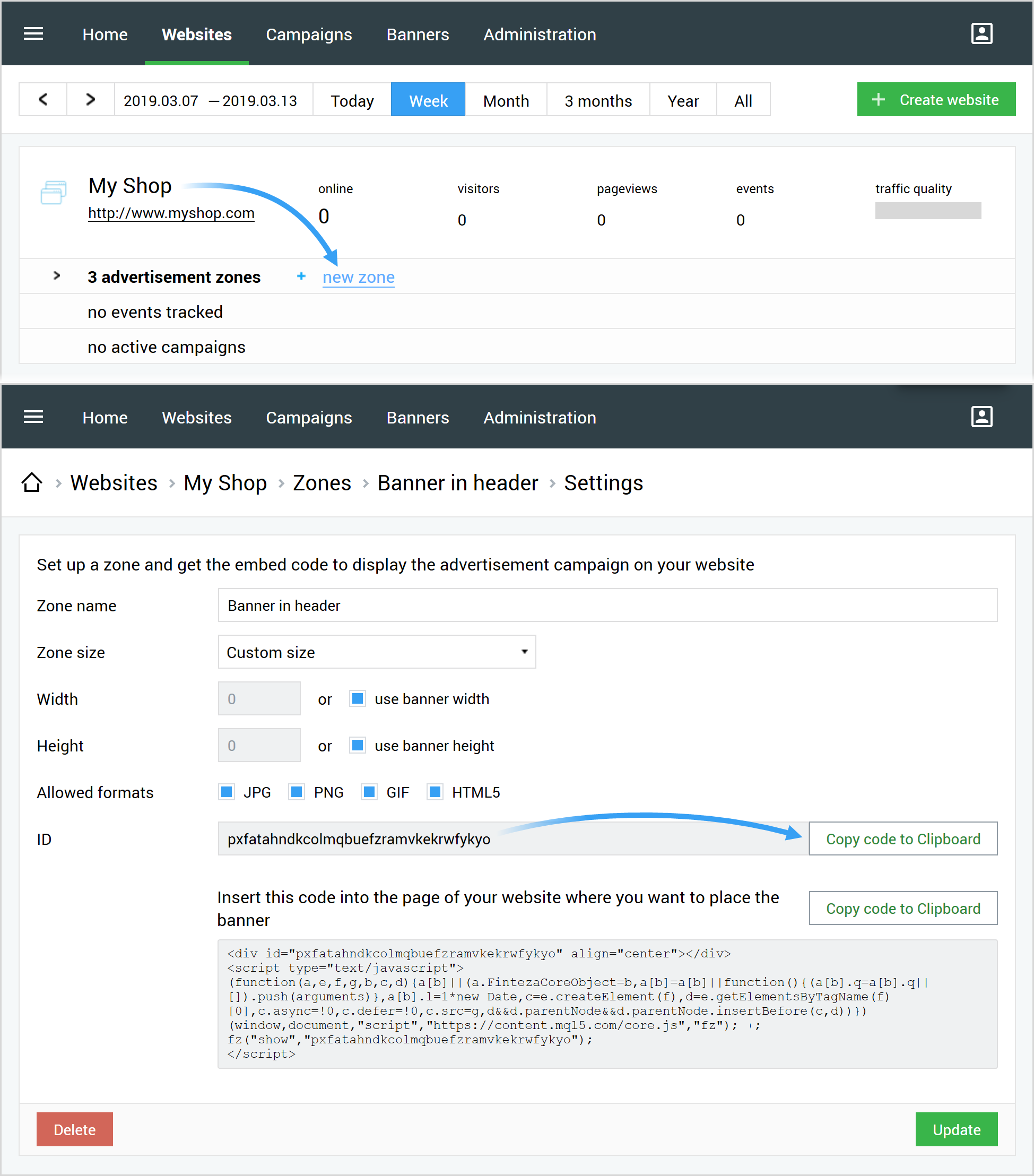
Entre en el apartado "Sitios web" en el panel Finteza, encuentre su aplicación y pulse "Añadir zona":
- Indique el nombre y los formatos de contenido permitidos. En estos momentos, se ofrece soporte a JPG, PNG, GIF y HTML.
- Indique las dimensiones concretas de la zona, si le son conocidas de antemano, o seleccione el escalado automático según el tamaño del contenido.
- Guarde los cambios y copie el identificador de la zona. Necesitará indicarlo en la apliciación.

Creando e inicializando un banner en la apliciación #
Usted podrá crear un banner añadiéndolo a XML Layout o de forma programática.
Cree un objeto de diseño:
<net.metaquotes.finteza.banner.FintezaBannerView
|
En {WEBSITE_URL}, indique el nombre de la aplicación o el dominio del sitio web al que le corresponde la zona. Como {ZONE_ID}, indique el identificador de la zona publicitaria de Finteza. Estos parámetros son obligatorios.
En caso necesario, indique el tiempo de rotación en segundos en el parámetro adicional rotationTime. Por defecto, es de 10 minutos.
app:rotationTime="20" |
Para crear un banner, utilice el código siguiente:
FintezaBannerView banner = new FintezaBannerView(context, ZONE_ID, WEBSITE_URL); |
En {WEBSITE_URL}, indique el nombre de la aplicación o el dominio del sitio web al que le corresponde la zona. Como {ZONE_ID}, indique el identificador de la zona publicitaria de Finteza. Estos parámetros son obligatorios.
En caso necesario, indique el tiempo de rotación en segundos, llamando para ello al método banner.setRotationTime. Por defecto, es de 10 minutos.
banner.setRotationTime(20); |
Cargando el contenido #
Para iniciar el proceso de carga del contenido desde Finteza en un banner de su aplicación, llame al método load.
Al trabajar con XML Layout, podrá obtener el banner con el método findViewById, transmitiendo al mismo el identificador del banner desde la propiedad android:id. A continuación, llame para él al método load.
FintezaBannerView banner = findViewById(R.id.finteza_banner);
|
Si el banner ha sido creado de forma programática, solo tendrá que llamar para él a load:
banner.load(); |
Ajustes adicionales #
Usted puede establecer un callback para recibir notificaciones sobre el estado de la carga del contenido. Para ello, implemente la interfaz OnBannerLoadListener:
banner.setOnLoadListener(new OnBannerLoadListener() {
|
Redefiniendo los parámetros #
Usted puede redefinir el identificador de la zona y la dirección del sitio web establecidos por XML Layout, o bien en el constructor FintezaBannerView. Para ello, llame a los siguientes métodos:
banner.setZoneId(ZONE_ID); // identificador de la zona
|
Rotación de la publicidad #
El tiempo de rotación de los anuncios se establece con la propiedad rotationTime en segundos (por defecto, son 10 minutos). Para los banners que presuponen un tiempo de rotación, debemos llamar al método load con cada muestra de la vista principal que contiene el banner. Esto evita solicitudes de red innecesarias hasta expire el momento especificado en rotationTime.
banner.rotationTime = 60 // rotación cada minuto |
Para desactivar la rotación, indique rotationTime = 0.
El parámetro rotationTime debe ser establecido antes de llamar al método load. |