Εμφάνιση διαφημίσεων
Εάν η εφαρμογή σας εμφανίζει διαφημίσεις, μπορείτε να μεταφέρετε ολόκληρη τη διαχείριση των διαφημίσεων στη Finteza. Οι διαφημιστικές καμπάνιες σε συσκευές Android μπορούν να εκκινούνται εγκαίρως και για όλους τους χρήστες ταυτόχρονα. Δεν απαιτείται τροποποίηση της εφαρμογής, αναμονή για τη δημοσίευση μιας νέας έκδοσης στο Google Play και ενημέρωση όλων των συσκευών.
Στην πραγματικότητα, το μόνο που χρειάζεται είναι να ορίσετε διαφημιστικές περιοχές στην εφαρμογή σας, ενώ η διαχείριση ολόκληρου του περιεχομένου, λεπτομερείς στατιστικές και μετατροπές είναι διαθέσιμες στη Finteza.
Παρόλο που στη Finteza οι διαφημίσεις λέγονται banners, δεν περιορίζονται σε στατικές εικόνες και GIFs. Ένα banner μπορεί να περιλαμβάνει μια ποικιλία τύπων περιεχομένων, συμπεριλαμβανομένων HTML5 σελίδων προορισμού, καρουζέλ, αναδυόμενα παράθυρα κλπ.
Η κλάση FintezaBannerView είναι υπεύθυνη για τη λήψη και την εμφάνιση των περιεχομένων του banner στο SDK.
Δημιουργία διαφημιστικής ζώνης στη Finteza #
Προτού δημιουργήσετε κάποιο banner στην εφαρμογή, ρυθμίστε μια διαφημιστική ζώνη στη Finteza. Σας επιτρέπει να διαχειρίζεστε τα περιεχόμενα του διαφημιστικού μπλοκ.
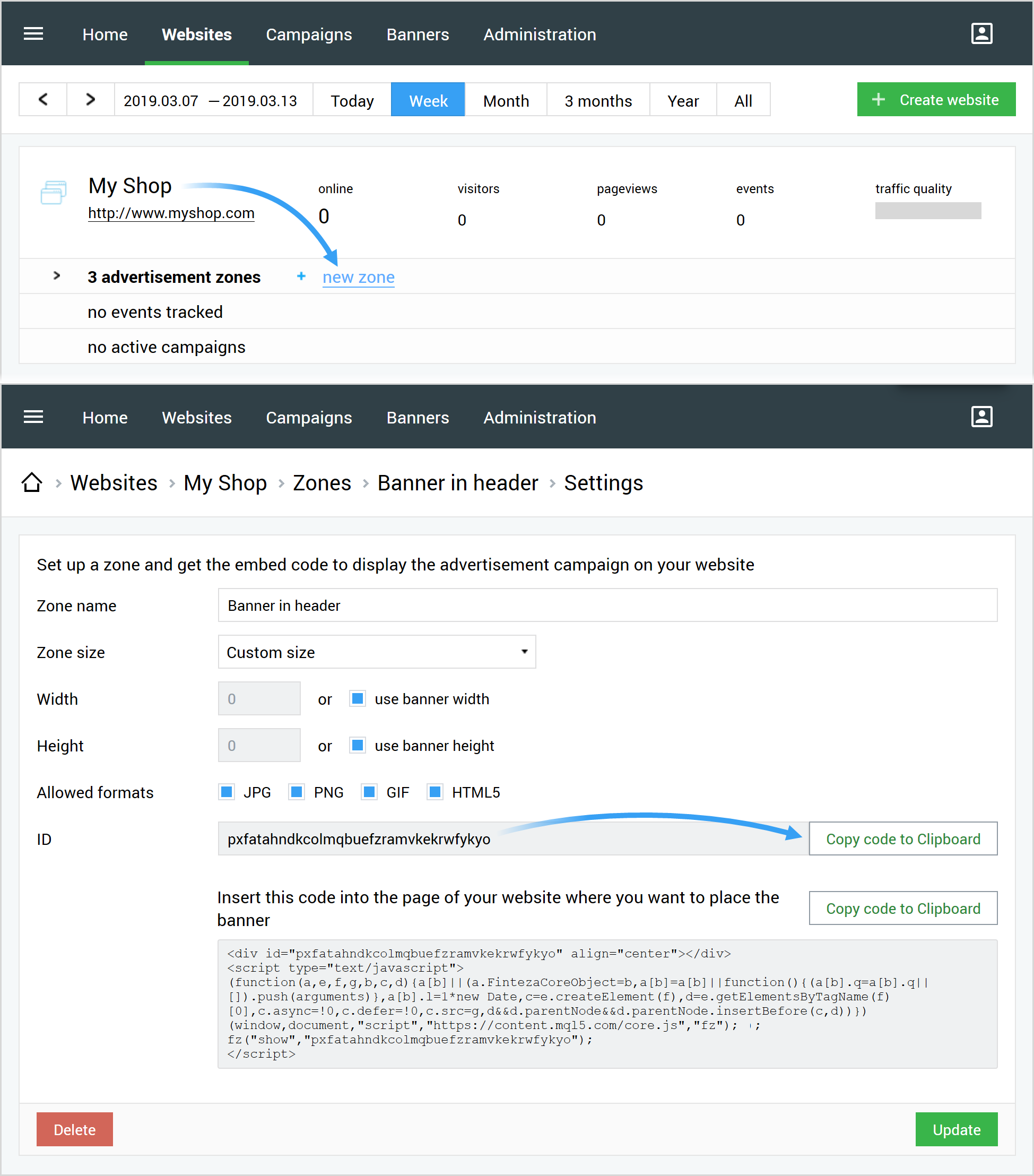
Μεταβείτε στην ενότητα Ιστοσελίδες του πίνακα της Finteza, βρείτε την εφαρμογή σας και πατήστε «νέα ζώνη»:
- Ορίστε το όνομα και τις επιτρεπόμενες μορφές περιεχομένου. Προς το παρόν, υποστηρίζονται οι μορφές JPG, PNG, GIF και HTML.
- Καθορίστε το μέγεθος ζώνης εάν είναι γνωστό εκ των προτέρων ή επιλέξτε αυτόματη κλιμάκωση ζώνης.
- Αποθηκεύστε τις αλλαγές και αντιγράψτε το ID ζώνης. Θα πρέπει να καθορίζεται στην εφαρμογή.

Δημιουργία banner στην εφαρμογή #
Μπορείτε να δημιουργήσετε ένα banner προσθέτοντάς το στο XML Layout ή μέσω προγραμματισμού.
Δημιουργήστε ένα αντικείμενο διάταξης:
<net.metaquotes.finteza.banner.FintezaBannerView
|
Στο {WEBSITE_URL}, καθορίστε το όνομα της εφαρμογής ή τον τομέα ιστοσελίδας στον οποίο αντιστοιχεί η ζώνη. Για {ZONE_ID}, δηλώστε το ID διαφημιστικής ζώνης της Finteza. Αυτές οι παράμετροι είναι υποχρεωτικές.
Μπορείτε επίσης να καθορίσετε τον χρόνο περιστροφής σε δευτερόλεπτα, στην προαιρετική παράμετρο rotationTime. Η προεπιλεγμένη τιμή είναι 10 λεπτά.
app:rotationTime="20" |
Χρησιμοποιήστε τον ακόλουθο κώδικα για να δημιουργήσετε ένα banner:
FintezaBannerView banner = new FintezaBannerView(context, ZONE_ID, WEBSITE_URL); |
Στο {WEBSITE_URL}, καθορίστε το όνομα της εφαρμογής ή τον τομέα ιστοσελίδας στον οποίο αντιστοιχεί η ζώνη. Για {ZONE_ID}, δηλώστε το ID διαφημιστικής ζώνης της Finteza. Αυτές οι παράμετροι είναι υποχρεωτικές.
Μπορείτε επιπλέον να ορίσετε τον χρόνο περιστροφής σε δευτερόλεπτα καλώντας τη μέθοδο banner.setRotationTime . Η προεπιλεγμένη τιμή είναι 10 λεπτά.
banner.setRotationTime(20); |
Λήψη περιεχομένου #
Καλέστε τη μέθοδο load για να εκκινήστε τη λήψη του περιεχομένου από τη Finteza στο banner σας.
Όταν εργάζεστε μέσω XML Layout, λάβετε το banner χρησιμοποιώντας τη μέθοδο findViewById μεταβιβάζοντας το αναγνωριστικό banner από την ιδιότητα android:id σε αυτό. Στη συνέχεια, καλέστε τη μέθοδο load για αυτό.
FintezaBannerView banner = findViewById(R.id.finteza_banner);
|
Εάν το banner δημιουργηθεί μέσω προγραμματισμού, καλέστε τη μέθοδο load για αυτό:
banner.load(); |
Πρόσθετες ρυθμίσεις #
Μπορείτε να καθορίσετε επιστροφή κλήσης για να λαμβάνετε ειδοποιήσεις σχετικά με την κατάσταση φόρτωσης περιεχομένου. Αυτό μπορεί να συμβεί με την υλοποίηση της διασύνδεσης OnBannerLoadListener :
banner.setOnLoadListener(new OnBannerLoadListener() {
|
Παράκαμψη παραμέτρου #
Μπορείτε να παρακάμψετε το καθορισμένο ID ζώνης και τη διεύθυνση τοποθεσίας μέσω του XML Layout ή στην κατασκευή FintezaBannerView . Αυτό μπορεί να γίνει καλώντας τις ακόλουθες μεθόδους:
banner.setZoneId(ZONE_ID); // zone ID
|
Περιστροφή διαφημίσεων #
Ο χρόνος περιστροφής των διαφημίσεων ορίζεται από την ιδιότητα rotationTime σε δευτερόλεπτα (η προεπιλεγμένη τιμή είναι 10 λεπτά). Για περιστρεφόμενα banners, η μέθοδος load θα πρέπει να καλείται κάθε φορά που εμφανίζεται η γονική προβολή που περιέχει το banner. Αυτό δεν οδηγεί σε περιττά αιτήματα δικτύου έως ότου ο χρόνος που καθορίζεται στο rotationTime λήξει.
banner.rotationTime = 60 // rotation every minute |
Για να απενεργοποιήσετε την περιστροφή, ορίστε rotationTime = 0.
Η παράμετρος rotationTime πρέπει να διευκρινίζεται πριν την κλήση της μεθόδου load . |