Anzeigen von Werbung
Wenn Ihre Anwendung Werbung anzeigt, können Sie das gesamte Werbemanagement nach Finteza verlagern. Werbekampagnen auf Android-Geräten können just in time und für alle Benutzer gleichzeitig gestartet werden. Es ist keine Änderung der Anwendung, kein Warten auf die Veröffentlichung einer neuen Version in Google Play und keine Aktualisierung aller Geräte erforderlich.
Tatsächlich müssen Sie in Ihrer Anwendung nur Werbeflächen definieren, während in Finteza die gesamte Inhaltsverwaltung, detaillierte Statistiken und Konvertierungen zur Verfügung stehen.
Obwohl Werbung in Finteza Banner genannt wird, sind sie nicht auf statische Bilder und GIF-Animationen beschränkt. Ein Banner ist ein Container, der eine Vielzahl von Inhaltstypen beinhalten kann, einschließlich HTML5: Zielseiten, Karussells, Pop-ups, etc.
Die Klasse FintezaBannerView ist für das Herunterladen und Anzeigen der Bannerinhalte im SDK verantwortlich.
Erstellen einer Werbezone in Finteza #
Bevor Sie ein Banner in der Anwendung erstellen, konfigurieren Sie eine Werbezone in Finteza. Es ermöglicht Ihnen, den Inhalt des Werbeblocks zu verwalten.
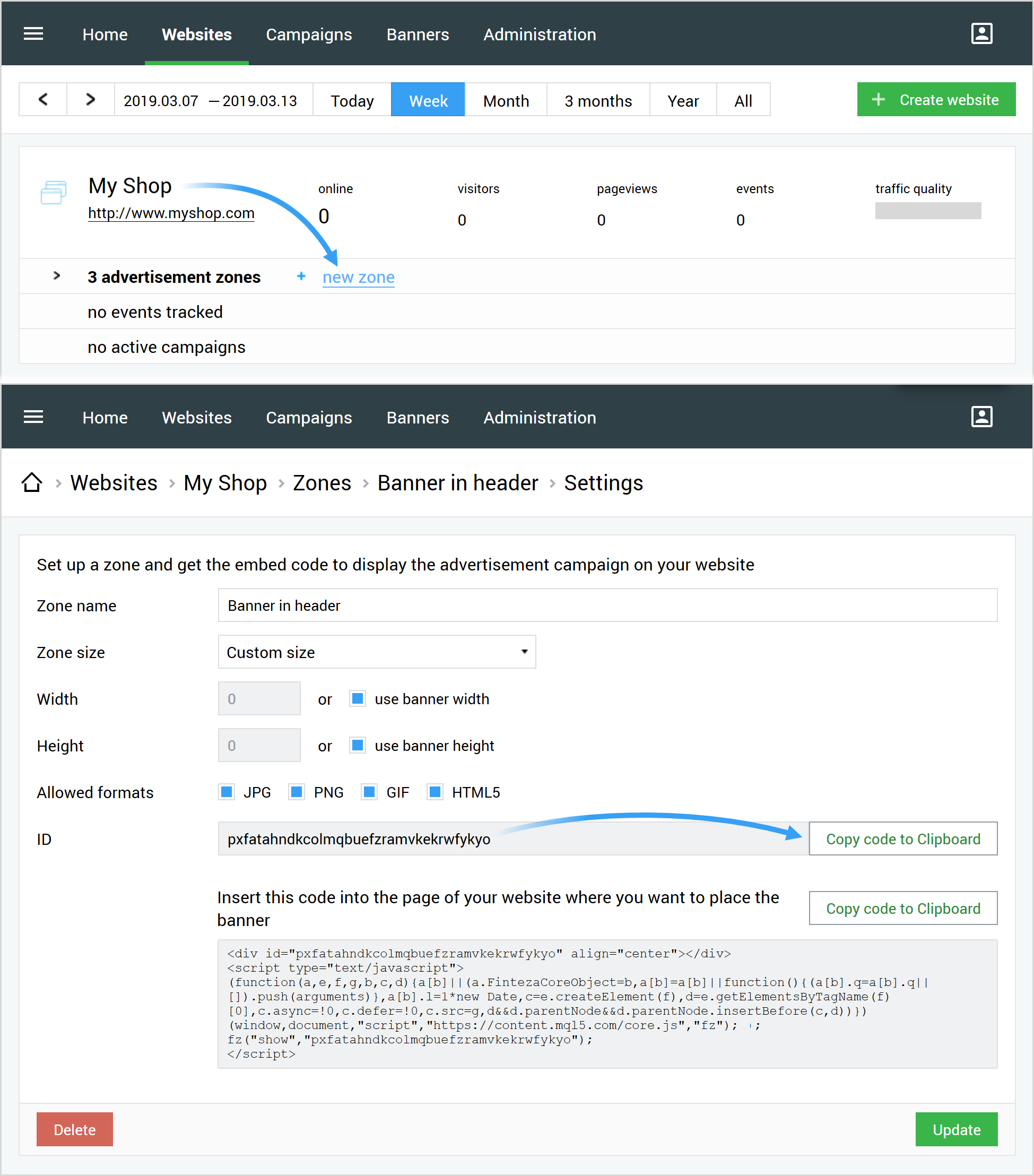
Gehen Sie zum Website-Bereich des Finteza-Panels, finden Sie Ihre Anwendung und klicken Sie auf "new zone":
- Legen Sie den Namen und die zulässigen Inhaltsformate fest. JPG, PNG, GIF und HTML werden derzeit unterstützt.
- Stellen Sie die Zonengröße ein, falls im Voraus bekannt, oder wählen Sie die automatische Zonenskalierung.
- Speichern Sie die Änderungen und kopieren Sie die Zonen-ID. Sie sollte in der Anwendung angegeben werden.

Erstellen eines Banners in der Anwendung #
Sie können ein Banner erstellen, indem Sie es programmgesteuert oder als XML-Layout hinzufügen.
Erstellen Sie ein Layoutobjekt:
<net.metaquotes.finteza.banner.FintezaBannerView
|
In {WEBSITE_URL} geben Sie die Anwendung oder die Domain der Website an, die mit der Zone korrespondiert. Für {ZONE_ID} benennen Sie die ID der Finteza-Werbezone. Diese Parameter sind obligatorisch.
Sie können zusätzlich die Rotationszeit in Sekunden angeben, im optionalen Parameter rotationTime. Die Standardzeit ist auf 10 Minuten eingestellt.
app:rotationTime="20" |
Verwenden Sie den folgenden Code zum Erstellen eines Banners:
FintezaBannerView banner = new FintezaBannerView(context, ZONE_ID, WEBSITE_URL); |
In {WEBSITE_URL} geben Sie die Anwendung oder die Domain der Website an, die mit der Zone korrespondiert. Für {ZONE_ID} benennen Sie die ID der Finteza-Werbezone. Diese Parameter sind obligatorisch.
Sie können zusätzlich die Rotationszeit in Sekunden einstellen, indem Sie die Methode banner.setRotationTime aufrufen. Die Standardzeit ist auf 10 Minuten eingestellt.
banner.setRotationTime(20); |
Laden des Inhalts #
Rufen Sie die Methode load, um das Upload von Finteza in Ihrem Banner zu starten.
Wenn Sie mit dem XML-Layout arbeiten, erhalten Sie das Banner mit der Methode findViewById, indem Sie die Banner-ID aus der Eigenschaft android:id dem Banner übergeben. Rufen Sie die Methode load dafür auf.
FintezaBannerView banner = findViewById(R.id.finteza_banner);
|
Falls das Banner programmgesteuert erstellt wurde, rufen Sie load dafür auf:
banner.load(); |
Zusätzliche Einstellungen #
Sie können einen Rückruf angeben, um Benachrichtigungen über den Ladestatus der Inhalte zu erhalten. Dies kann durch die Implementierung des Interface OnBannerLoadListenererfolgen:
banner.setOnLoadListener(new OnBannerLoadListener() {
|
Parameter überschreiben #
Sie können die Zonen-ID und die Site-Adresse überschreiben, die über XML-Layout oder im Konstruktor FintezaBannerView angegeben wurden. Dies kann durch den Aufruf der folgenden Methoden erfolgen:
banner.setZoneId(ZONE_ID); // Zonen-ID
|
Werberotation #
Die Zeit der Werberotation wird durch die Eigenschaft rotationTime in Sekunden eingestellt (der Standardwert ist 10 Minuten). Bei rotierenden Bannern sollte die Methode load jedes Mal aufgerufen werden, wenn die übergeordnete Ansicht, die das Banner enthält, angezeigt wird. Dies führt erst dann zu unnötigen Netzwerkanforderungen, wenn die unter rotationTime angegebene Zeit abläuft.
banner.rotationTime = 60 // Rotation jede Minute |
Um eine Rotation zu vermeiden, setzen Sie rotationTime = 0.
Der Parameter rotationTime sollte vor dem Aufruf der Methode load angegeben werden. |