عرض الإعلانات
إذا كان تطبيقك يعرض الإعلانات، يمكنك نقل إدارة الإعلانات بالكامل إلى Finteza. يمكن إطلاق الحملات الإعلانية على أجهزة أندرويد في الوقت المناسب ولجميع المستخدمين في وقت واحد. لا يتم تعديل التطبيق، في انتظار نشر إصدار جديد في Google Play ويلزم تحديث جميع الأجهزة.
في الواقع، ما عليك سوى تحديد المناطق الإعلانية في تطبيقك، في حين أن إدارة المحتوى بالكامل والإحصاءات التفصيلية والتحويلات متوفرة في Finteza.
على الرغم من أن الإعلانات تسمى لافتات في Finteza، فهي لا تقتصر على الصور الثابتة والرسوم GIF المتحركة. اللافتة عبارة عن حاوية قد تتضمن مجموعة متنوعة من أنواع المحتويات، بما في ذلك HTML5: صفحات الهبوط، الدوارة، النوافذ المنبثقة، إلخ.
فئة الـ FintezaBannerViewهي المسؤولة عن تنزيل وعرض محتويات الشعارات في SDK.
إنشاء منطقة إعلانية في Finteza #
قبل إنشاء لافتة في التطبيق ، قم بتكوين منطقة إعلانية في Finteza. فهي تسمح لك بإدارة محتويات كتلة الإعلان.
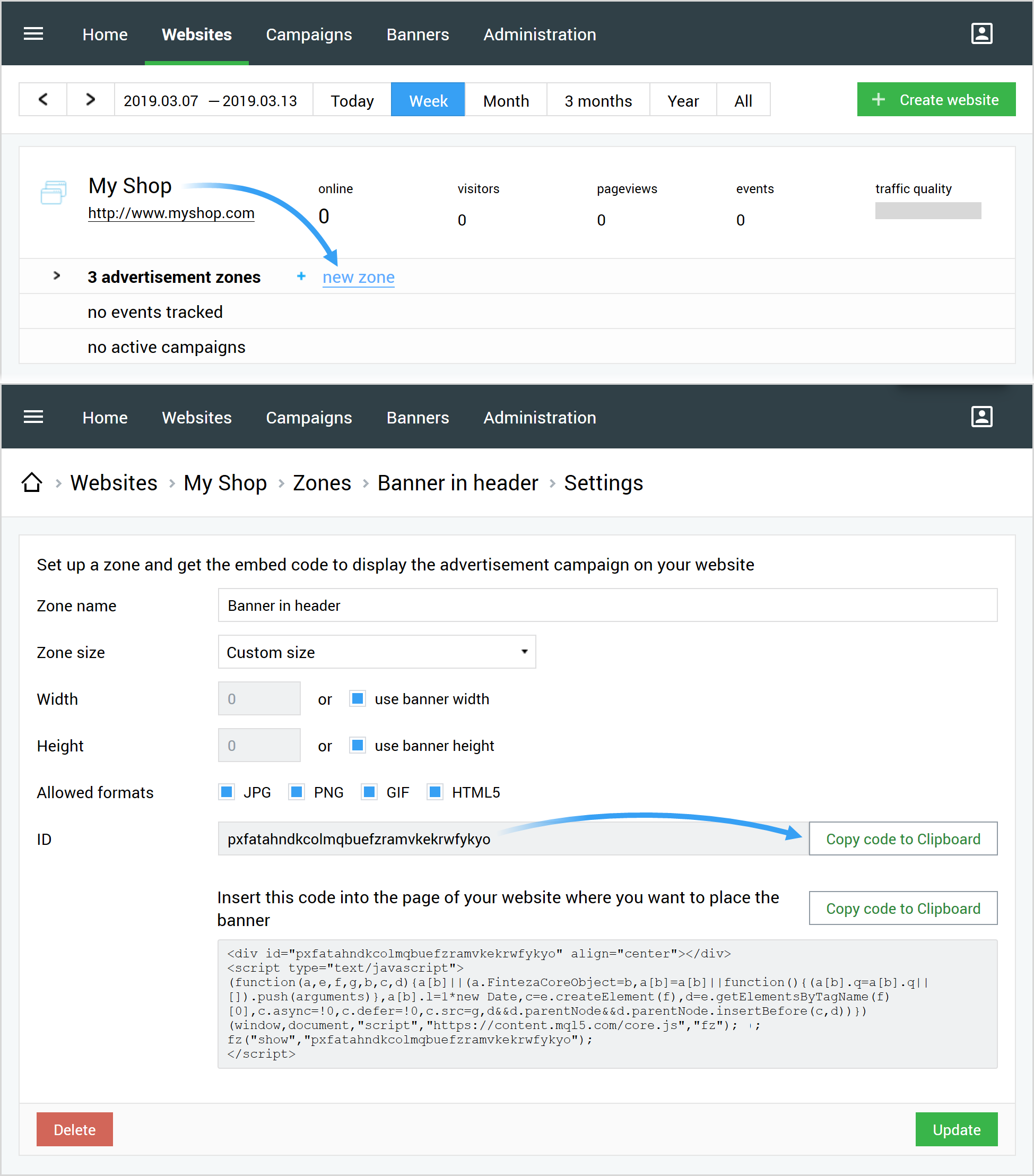
اذهب إلى قسم المواقع الإلكترونية في لوحةFinteza ، ابحث عن تطبيقك وانقر على "منطقة جديدة":
- قم بتعيين الاسم وتنسيقات المحتوى المسموح بها. يتم دعم JPG وPNG وGIF وHTML حاليًا.
- اضبط حجم المنطقة إذا كان معروفًا مقدمًا أو اختر تحجيم المنطقة التلقائي.
- احفظ التغييرات وانسخ معرّف المنطقة. يجب أن يكون محددًا في التطبيق.

إنشاء لافتة في التطبيق #
يمكنك إنشاء شعار بإضافته إلى XML Layout أو برمجيًا.
إنشاء عنصر نُسق:
<net.metaquotes.finteza.banner.FintezaBannerView
|
في {WEBSITE_URL}، حدد اسم التطبيق أو نطاق الموقع الذي تتوافق معه المنطقة. بالنسبة إلى {ZONE_ID}، حدد حدد معرّف منطقة إعلان Finteza. هذه المعلمات إلزامية.
يمكنك أيضًا تحديد وقت الدوران بالثواني ، في المعلمة الاختيارية rotationTime. الوقت الافتراضي هو 10 دقائق.
app:rotationTime="20" |
استخدم الرمز التالي لإنشاء لافتة:
FintezaBannerView banner = new FintezaBannerView(context, ZONE_ID, WEBSITE_URL); |
في {WEBSITE_URL}، حدد اسم التطبيق أو نطاق الموقع الذي تتوافق معه المنطقة. بالنسبة إلى {ZONE_ID}، حدد حدد معرّف منطقة إعلان Finteza. هذه المعلمات إلزامية.
You can additionally set the rotation time in seconds by calling the banner.setRotationTime method. الوقت الافتراضي هو 10 دقائق.
banner.setRotationTime(20); |
تحميل المحتوى #
قم بالاتصال بطريقة التحميل لبدء تحميل المحتوى من Finteza إلى لافتتك.
عند العمل عبر XML Layout، احصل على لافتة باستخدام طريقة findViewById عن طريق تمرير معرف الشعار من خاصية android:id. الاتصال بطريقة التحميل لها.
FintezaBannerView banner = findViewById(R.id.finteza_banner);
|
إذا تم إنشاء اللافتة برمجيًا، فقم بالاتصال بـ التحميل لها:
banner.load(); |
إعدادات إضافية #
يمكنك تحديد إعادة الاتصال لتلقي إخطارات حول حالة تحميل المحتوى. يمكن القيام بذلك عن طريق تنفيذ واجهة OnBannerLoadListener:
banner.setOnLoadListener(new OnBannerLoadListener() {
|
تجاوز المعلمة #
يمكنك تجاوز معرف المنطقة وعنوان الموقع المحدد من خلال XML Layout أو في مُنشئ FintezaBannerView. يمكن القيام بذلك عن طريق الاتصال بالطرق التالية:
banner.setZoneId(ZONE_ID); // معرف المنطقة
|
تناوب الإعلانات #
يتم تعيين وقت تناوب الإعلانات بواسطة خاصية rotationTime بالثواني (القيمة الافتراضية هي 10 دقائق). لللافتات المتناوبة يجب الاتصال بطريقة التحميل في كل مرة يتم فيها عرض العرض الرئيسي الذي يحتوي على اللافتة. لا ينتج عن ذلك طلبات شبكة غير ضرورية حتى انتهاء الوقت المحدد في rotationTime.
banner.rotationTime = 60 // تناوب كل دقيقة |
لتعطيل التناوب، اضبط rotationTime = 0.
معلمة rotationTime يجب تحديدها قبل الاتصال بطريقة load. |