Hiển thị quảng cao
Nếu ứng dụng của bạn co hiển thị quảng cao, bạn co thể chuyển toan bộ hoạt động quản lý quảng cao sang Finteza. Cac chiến dịch quảng cao tren thiết bị Android co thể đuợc đồng thời khởi động đung luc cho tất cả nguời dung. Khong cần phải sửa đổi ứng dụng, chờ xuất bản phien bản mới tren Google Play va cập nhật tất cả thiết bị.
Thực tế, bạn chỉ cần xac định khu vực quảng cao trong ứng dụng, còn lại toan bộ hoạt động quản lý nội dung, số liệu thống ke chi tiết va luợt chuyển đổi đã co tren Finteza.
Mặc du quảng cao đuợc gọi biểu ngữ (banner) trong Finteza, chung khong chỉ giới hạn ở dạng ảnh tĩnh va ảnh GIF động. Biểu ngữ la một bộ chứa co thể chứa nhiều loại nội dung, kể cả HTML5: trang đich, quảng cao xoay vòng (carousel), quảng cao bật len v.v.
Lớp FintezaBannerView sẽ tải xuống va hiển thị nội dung của biểu ngữ trong thu viện SDK.
Tạo vung quảng cao trong Finteza #
Truớc khi tạo biểu ngữ trong ứng dụng, hãy định cấu hình một vung quảng cao trong Finteza. Cach lam nay giup bạn quản lý nội dung của cac khối quảng cao.
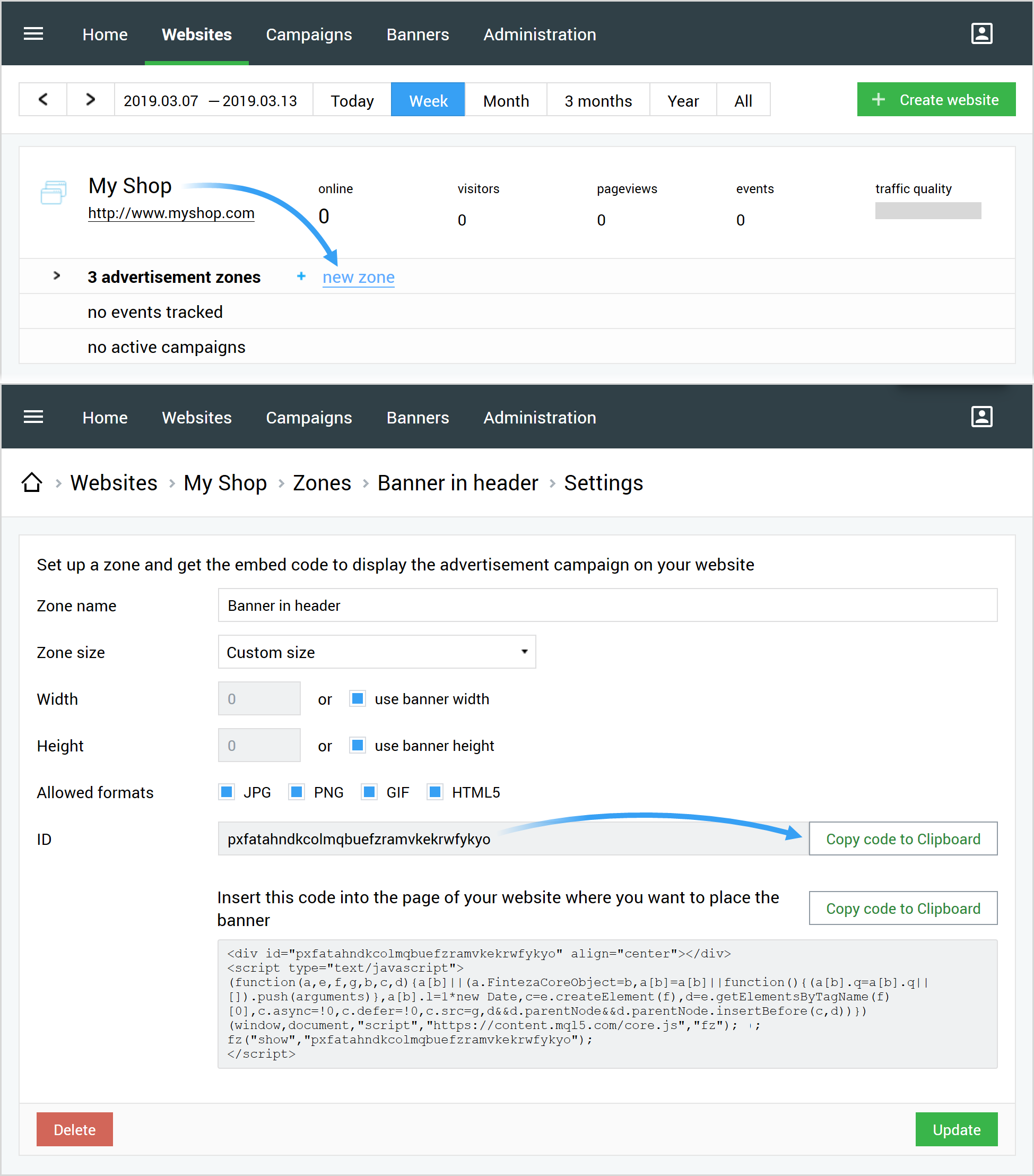
Hãy chuyển đến phần Website của Bảng điều khiển Finteza, tìm ứng dụng của bạn va nhấp vao "new zone" (vung mới):
- Dặt ten va định dạng nội dung đuợc chấp nhận. Cac định dạng JPG, PNG, GIF va HTML hiện đang đuợc hỗ trợ.
- Hãy đặt kich thuớc của vung nếu đã biết truớc hoặc chọn tự động định kich thuớc vung.
- Luu thong tin thay đổi lại va chep ID của vung. Can phải xac định mã nay trong ứng dụng.

Tạo biểu ngữ trong ứng dụng #
Bạn co thể tạo biểu ngữ bằng cach them vao cấu truc XML hoặc them mã.
Tạo một đối tuợng cấu truc:
<net.metaquotes.finteza.banner.FintezaBannerView
|
Dối với tham số {WEBSITE_URL}, nhập ten ứng dụng hoặc miền của website sẽ chứa vung quảng cao. Dối với tham số {ZONE_ID}, nhập ID vung quảng cao của Finteza. Day la cac tham số bắt buộc.
Ngoai ra, bạn co thể xac định thời gian xoay vòng, tinh bằng giay, trong tham số khong bắt buộc: rotationTime. Thời gian mặc định la 10 phut.
app:rotationTime="20" |
Dung đoạn mã sau đay để tạo biểu ngữ:
FintezaBannerView banner = new FintezaBannerView(context, ZONE_ID, WEBSITE_URL); |
Dối với tham số {WEBSITE_URL}, nhập ten ứng dụng hoặc miền của website sẽ chứa vung quảng cao. Dối với tham số {ZONE_ID}, nhập ID vung quảng cao của Finteza. Day la cac tham số bắt buộc.
Ngoai ra, bạn cũng co thể đặt thời gian xoay vòng, tinh bằng giay, bằng cach gọi phuong thức banner.setRotationTime . Thời gian mặc định la 10 phut.
banner.setRotationTime(20); |
Nạp nội dung #
Hãy gọi phuong thức load để chuyển nội dung tải len Finteza vao biểu ngữ của bạn.
Khi sử dụng Cấu truc XML, nạp biểu ngữ bằng cach sử dụng phuong thức findViewById bằng cach nạp ID biểu ngữ từ thuộc tinh android:id vao. Sau đo gọi ham load để chạy.
FintezaBannerView banner = findViewById(R.id.finteza_banner);
|
Nếu biểu ngữ đuợc tạo bằng cach viết mã, hãy gọi ham load :
banner.load(); |
Tuy chọn cai đặt bổ sung #
Bạn co thể bật tinh nang kiểm tra để nhận thong bao về trạng thai nạp của nội dung. Co thể thực hiện bằng cach triển khai giao diện OnBannerLoadListener :
banner.setOnLoadListener(new OnBannerLoadListener() {
|
Ghi đe tham số #
Bạn co thể ghi đe gia trị ID của vung va địa chỉ trang web đã chỉ định bằng Cấu truc XML (XML Layout) hoặc trong ham tạo FintezaBannerView . Dể thực hiện, hãy gọi cac phuong thức sau:
banner.setZoneId(ZONE_ID); // ID của vung
|
Xoay vòng quảng cao #
Thời gian xoay vòng quảng cao đuợc quy định bởi thuộc tinh rotationTime , tinh bằng giay (gia trị mặc định la 10 phut). Dể xoay vòng biểu ngữ, cần gọi phuong thức load mỗi lần chế độ xem chinh chua biểu ngữ đuợc hiển thị. Cach nay sẽ khong lam phat sinh yeu cầu mạng khong cần thiết cho đến khi hết thời gian quy định trong thuộc tinh rotationTime .
banner.rotationTime = 60 // xoay vòng mỗi phut |
Dể tắt xoay vòng, đặt rotationTime = 0.
Tham số rotationTime phải đuợc đặt truớc khi gọi phuong thức load . |