이벤트를 전송하는 방법
Finteza JavaScript Client를 삽입 하면, Finteza에 웹사이트 사용자 작업 이벤트를 보낼 수 있습니다. 그러기 위해서는, 다음 자바스크립트 코드를 웹사이트 페이지에 추가해야 합니다:
fz( "event", "{EVENT_NAME}" ); |
{EVENT_NAME} 은 예를 들면, "Registration"와 같은 특정한 이벤트 이름입니다.
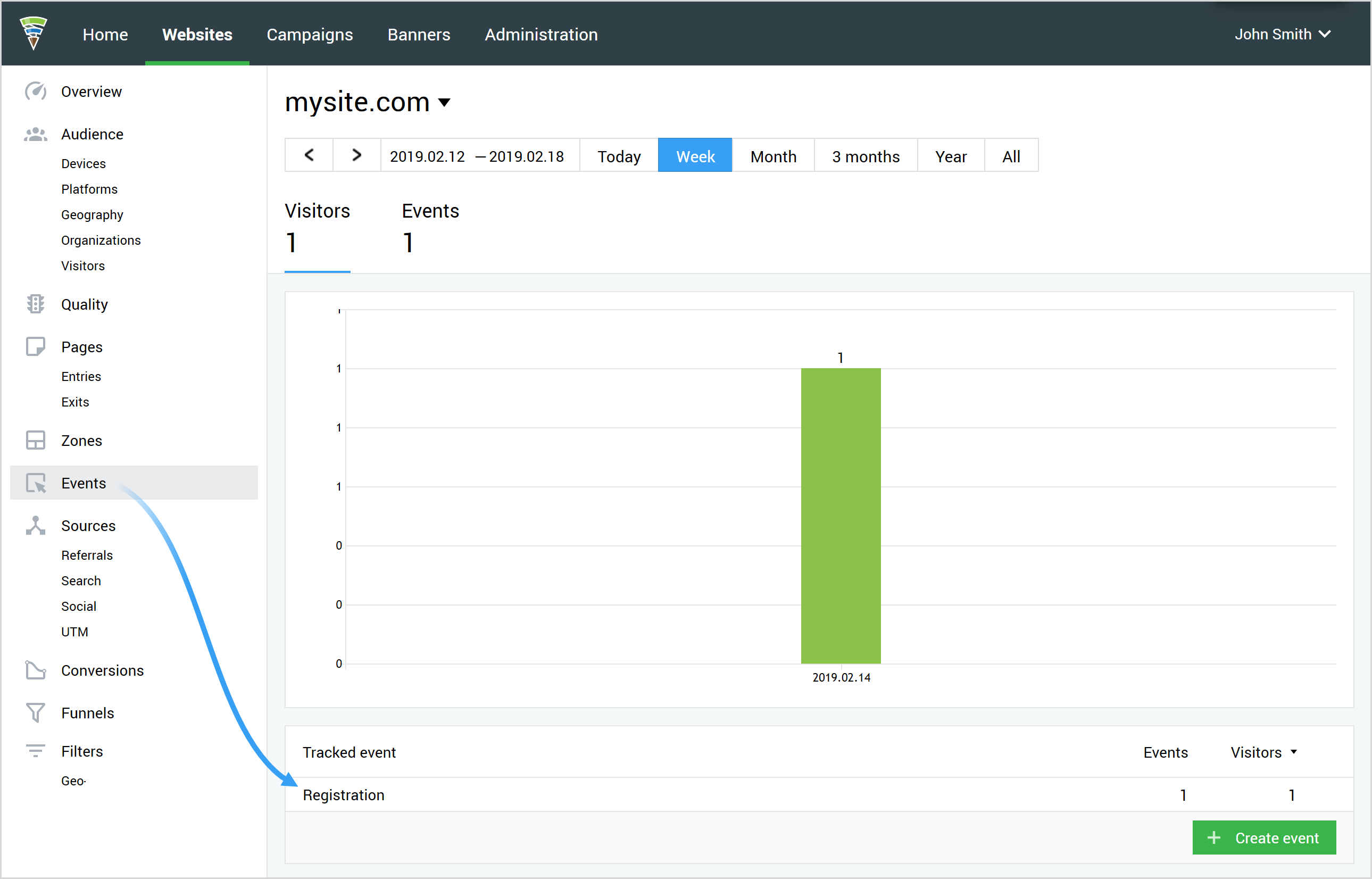
브라우저 콘솔을 통해 코드를 실행하여 코드 동작을 확인하세요. 성공하면 Finteza 패널의 이벤트 웹 사이트 보고서에 해당 항목이 표시됩니다..

이벤트 매개 변수의 추가 데이터 #
Finteza로 전송되는 이벤트에서 구매한 제품 유형이나, 가격, 통화 등과 같은 추가 데이터를 매개 변수로 지정할 수 있습니다.
fz( "event", {
|
이벤트 이름를 {EVENT_NAME}에 설정하세요. 다음 매개변수가 지정됩니다:
매개변수 |
유형 |
설명 |
|---|---|---|
유닛 |
문자열 |
매개변수 측정 유닛, 예: USD, 항목, 등. 최대 길이는 기호 32개 입니다. |
값 |
숫자 |
매개변수 값 최대 길이는 기호 64개 입니다. |
예:
fz( "event", {
|
웹 페이지에서 이벤트를 보내기 위한 옵션 #
추적 코드는 추적된 이벤트에 따라 반드시 특정 웹 페이지 태그에 삽입되어야 합니다.
양식 작성 중에 이벤트 보내기:
<form action="" method="get" onsubmit="fz('event', 'Form+Order+Submit'); return true;">
|
버튼을 클릭하는 중에 이벤트 보내기:
<form action="">
|
링크를 클릭하면 이벤트 보내기:
<a href="https://www.example.com/" onclick="fz('event', 'Click+Link'); return true;">www.example.com</a> |
웹 페이지를 로딩하면 이벤트 보내기:
<body>
|
링크 별 클릭 자동 처리 #
다음 data-fz-event 속성을 웹사이트 링크에 추가하고 클릭 할 때 Finteza에 전송 될 이벤트 이름을 지정하세요. Finteza JavaScript Client는 웹페이지 상의 이러한 링크가 클릭되는 걸 자동으로 찾아 처리합니다.
<a data-fz-event="Click+Link" href="https://www.example.com/">www.example.com</a> |
해당 옵션은 onclick 속성을 추가하는 대신 fz() 호출에 대한 전체 설명과 함께 사용될 수 있습니다. 보다 간편하고 편리한 옵션입니다.
개별 추적 코드 버전이 사용되는 Google AMP 인스턴트 아티클의 경우, 추가 속성 이름 지정 요구 사항이 적용됩니다: 반드시 "data-vars" 접두부로 시작해야 합니다. 따라서, data-vars-fz 속성을 추가해야 그러한 링크의 클릭 자동 처리를 사용할 수 있습니다:
<a data-vars-fz="Click+Link" href="https://www.example.com/">www.example.com</a> |
네이밍의 혼란을 방지하기 위해, 어디서나 data-vars-fz 속성을 사용할 수 있습니다. Google AMP 페이지 외에도 표준 추적 코드가있는 일반 페이지에서도 지원됩니다. |
Callback #
전송 이벤트를 처리해야 하는 경우, 이벤트 코드의 콜백 함수를 설정하세요. 호출 두 번째 인수를 다음과 같이 변경하세요:
fz( "event", {
|
이벤트 이름과 핸들러 함수에 대한 링크를 포함하는 객체가 됩니다.