What are your website's weak spots? Ask Lighthouse
Zasoby marketingowe
Finteza features the new Lighthouse report. This is a tool for the website general audit. The report helps in making the site faster, in eliminating vulnerabilities and in bringing web pages in line with Google recommendations, thus eventually improving the ranking of your project in the search engine. You will be able to evaluate your web project in many different ways and get advice on how to fix identified issues.
Why use this report:
- It is a very simple tool even suitable for beginners.
- You receive a recommendation for each issue, be it certain web page sections or code lines
- Recommendations will always be the most relevant because the report is constantly updated
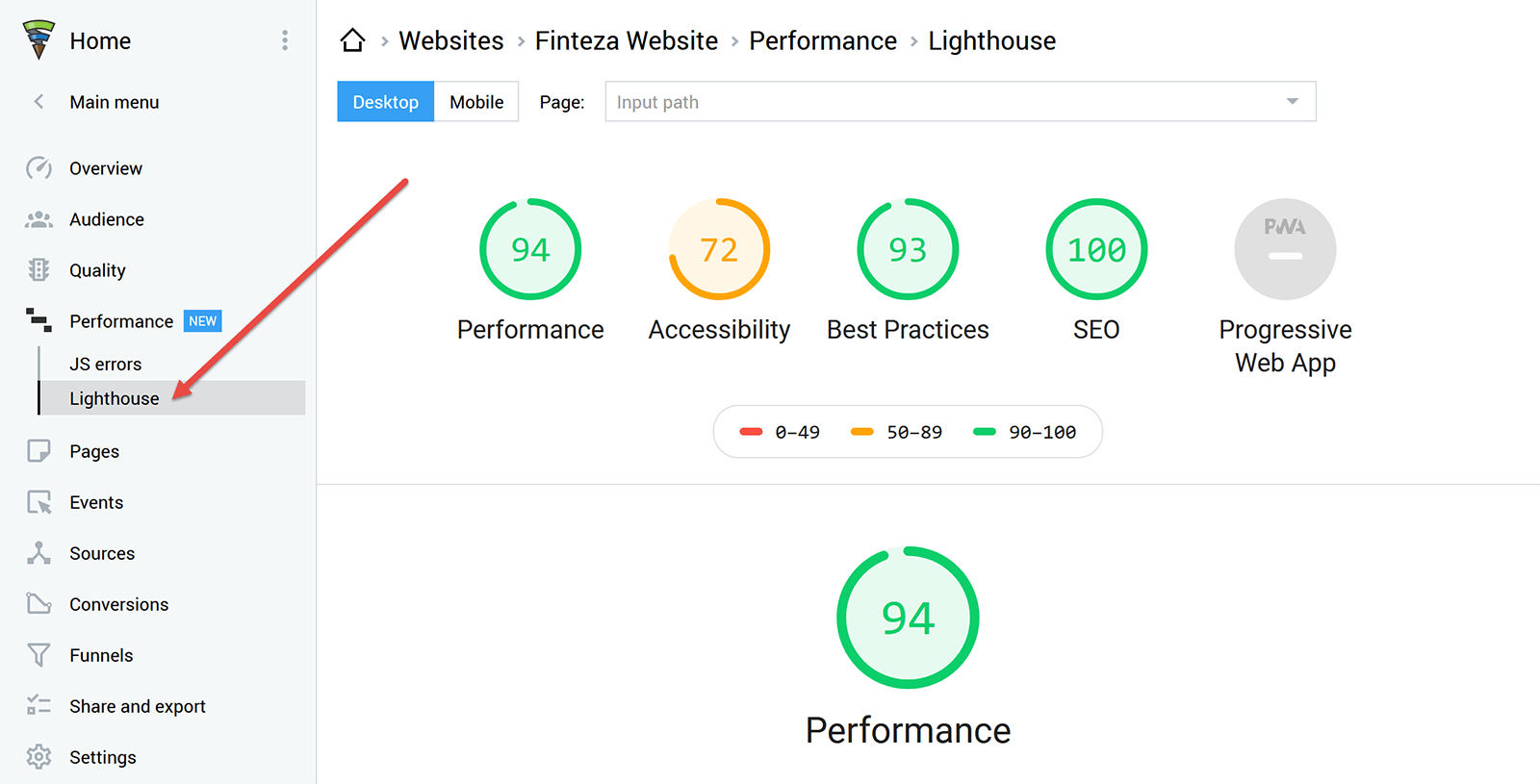
Find the new report in the Performance section:

The report can be generated for the desktop or mobile website versions. To evaluate the entire website, simply select the necessary tab: Desktop or Mobile. If you are interested in a single page only, start typing its address in the Page field — the part which comes after the domain name. For example, to evaluate the page https://www.mysite.com/news/marketing/001, type /news/marketing/001.

Lighthouse website evaluation parameters:
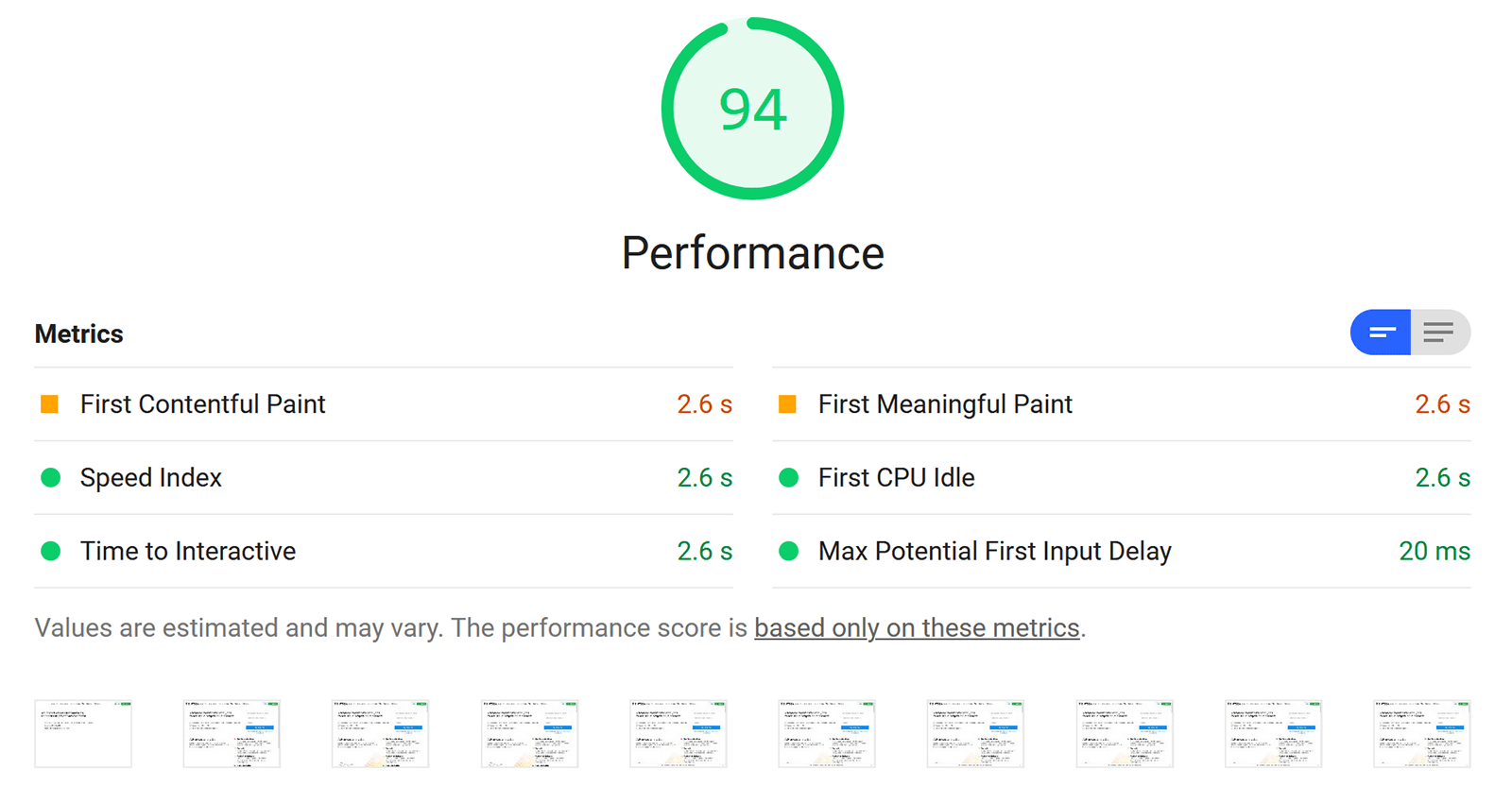
1. Performance
Website speed test — the system compares your site's loading speed with the one from other sites. For example, the score of 100 means that your project loads faster than 98% of sites, while 50 means that it loads faster than 75% of sites. In addition to the overall score, Lighthouse shows 6 additional metrics based on the results of 22 checks.

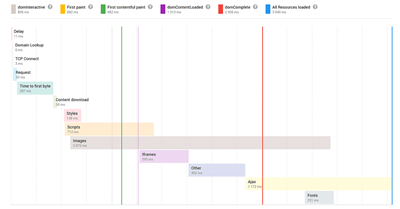
Each of the 6 metrics show how long it takes to complete each web page loading stage:
- First Contentful Paint — first rendering of page content (text, images)
- First Meaningful Paint — main page content is displayed. For different websites, the system defines the main content in different ways. For example, for blogs, this is the title and text at the top, while for search engines, this is search results.
- Speed Index — web page is displayed in full
- First CPU Idle — web page allows data input (for example, a login)
- Time to Interactive — web page becomes fully interactive and quickly responds to any user actions
- Estimated Input Latency — reaction to data input at the peak of page load. If the value exceeds 50ms, users may think that your website is slowing down
Furthermore, you get screenshots depicting the web page loading step by step. This will help you to ensure that visitors can view your site as expected.
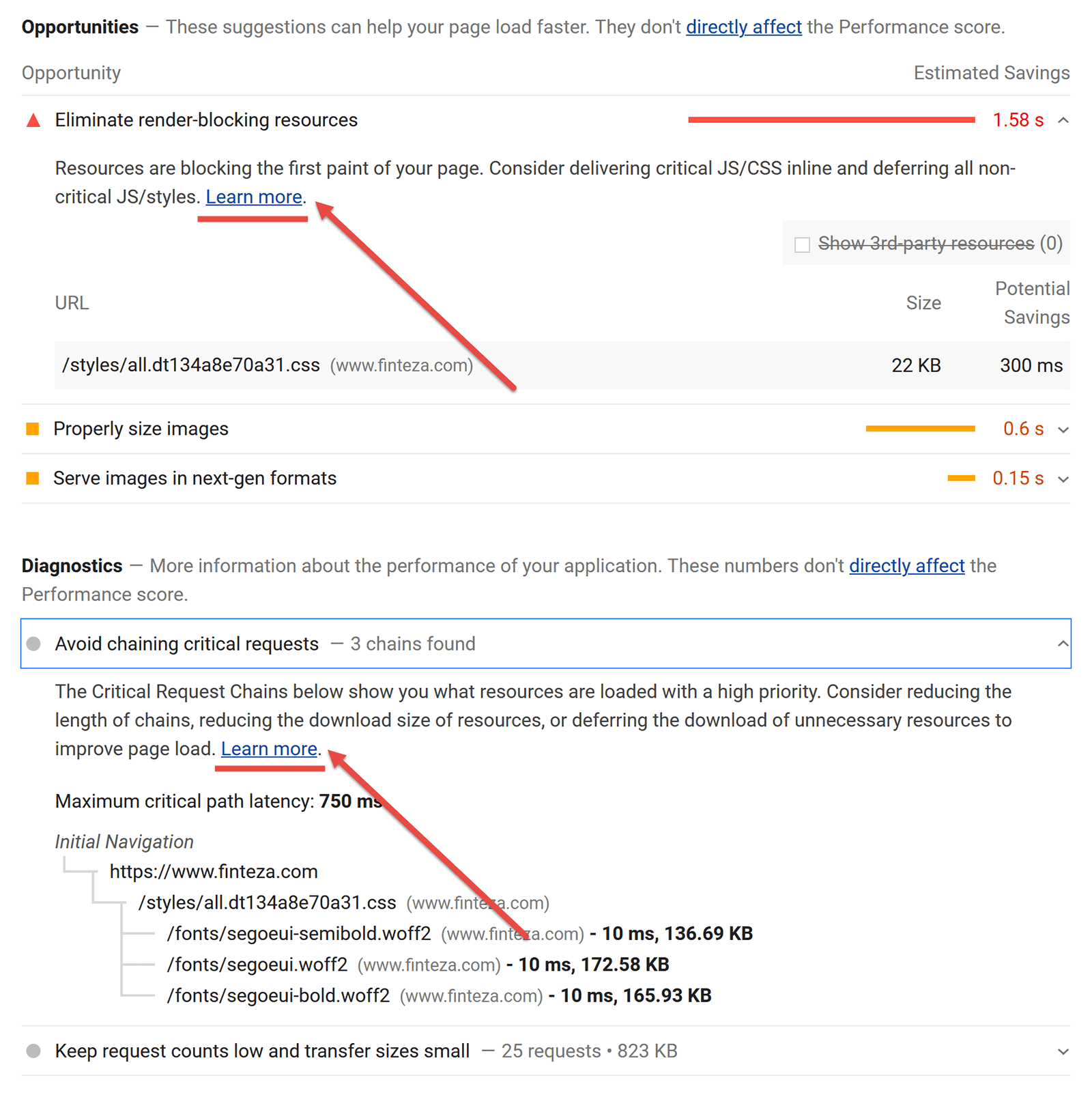
After the performance review, you will receive improvement tips. Most of them are technical and brief. You can click "Learn more" for more information.

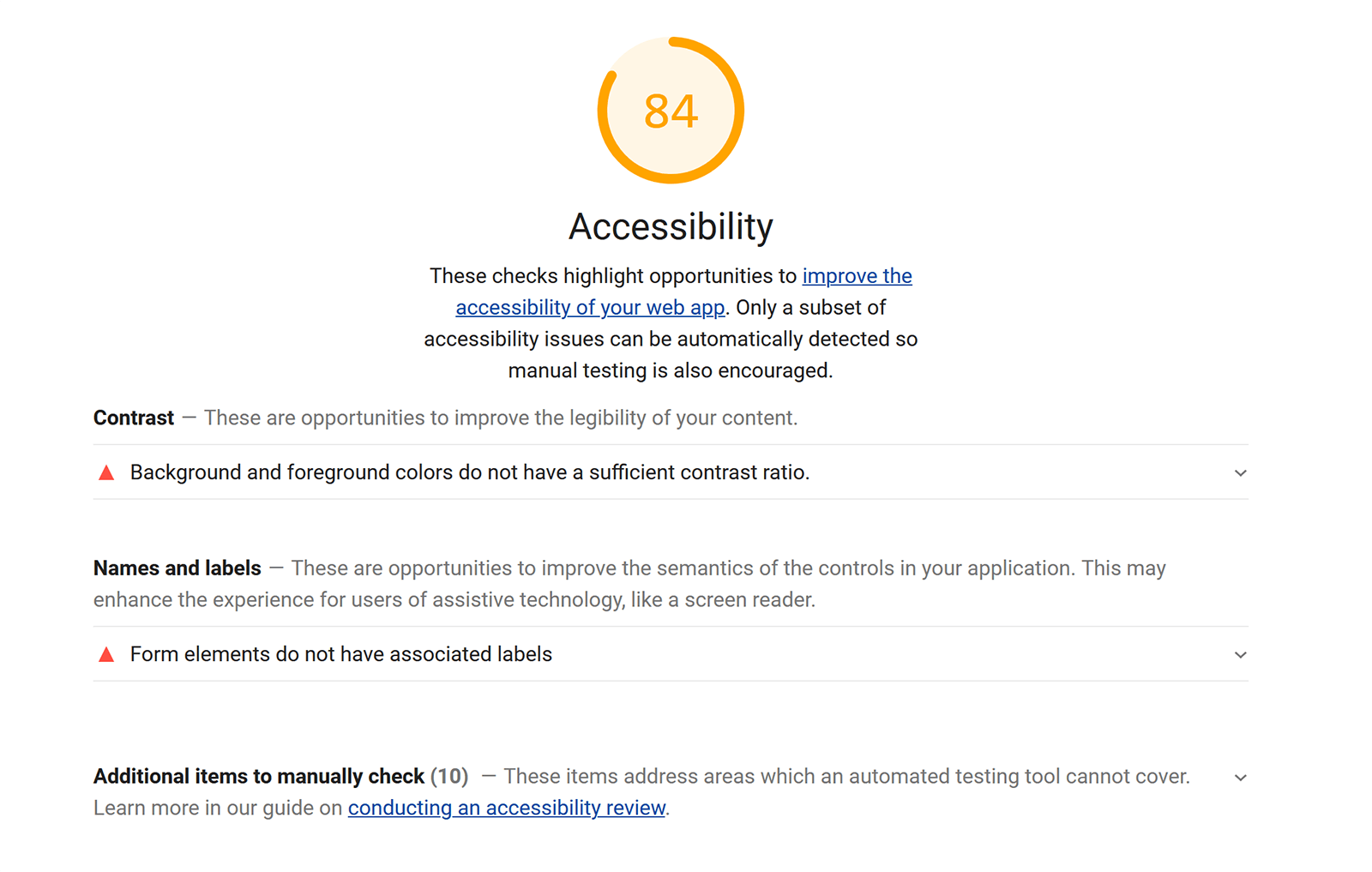
2. Accessibility
Here the system evaluates website user accessibility — how comfortable it is for users to work with your site: For example, is it well-structured and the code is semantically correct? The report provides recommendations on background contrast, link styling, heading levels and other parameters. Lighthouse performs a total of 46 checks in this category.

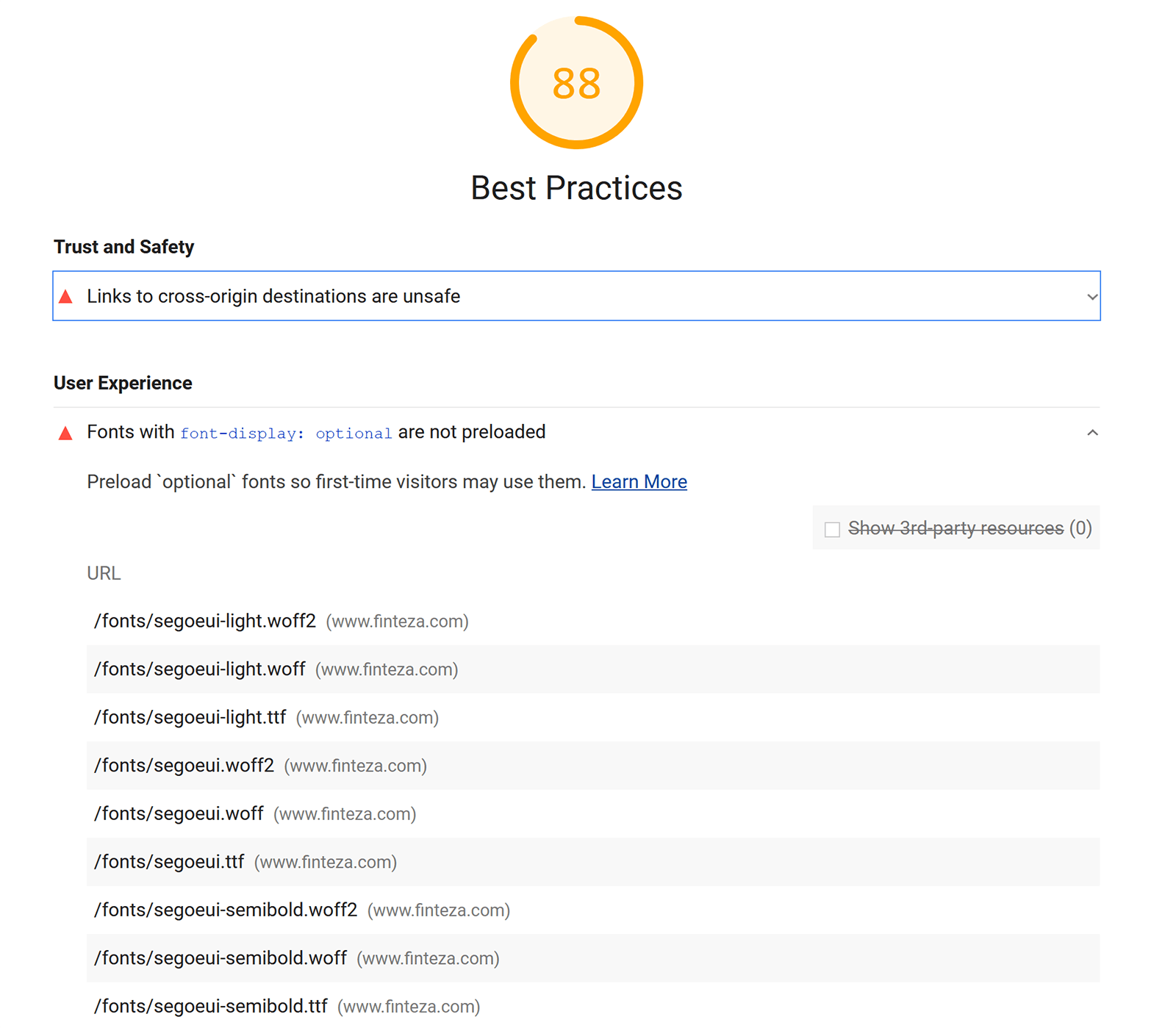
3. Best Practices
Tips on how to optimize your site based on Google's "best practices". For instance, the report evaluates browser errors in the console; aspect ratio; resolution of images; fonts; use of HTTPS — 15 checks in total.

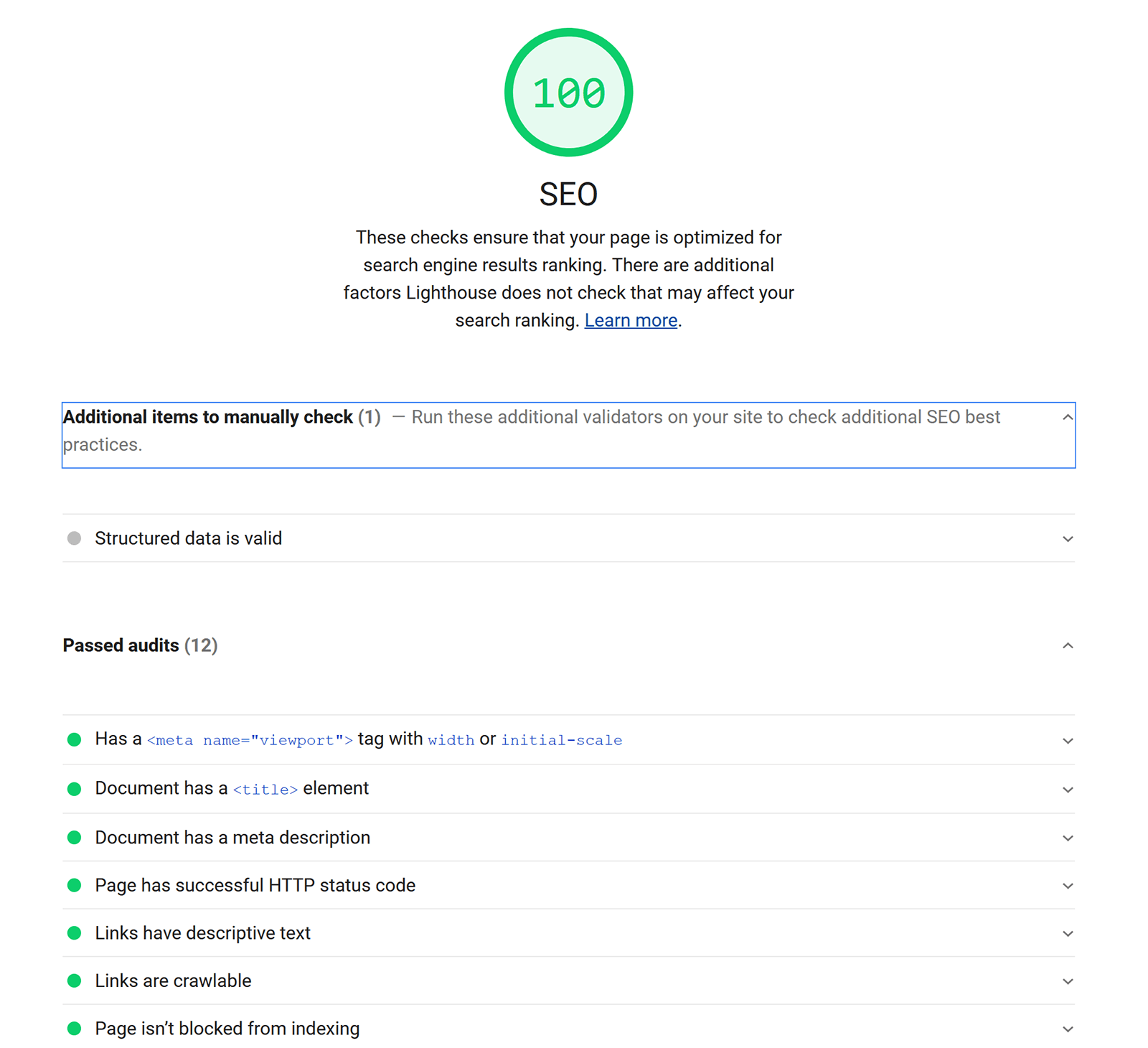
4. SEO
Tips to help improve your site's search engine rankings. The report is generated based on the results of 15 checks — these are mainly basic indicators like canonical, title and meta tags.

Use the new report to make your site more attractive to visitors, to protect your project from vulnerabilities and to improve Google rankings — Lighthouse helps you stay up-to-date with the latest requirements and best practices.