웹사이트가 충분히 빠른가요?
마케팅 리소스
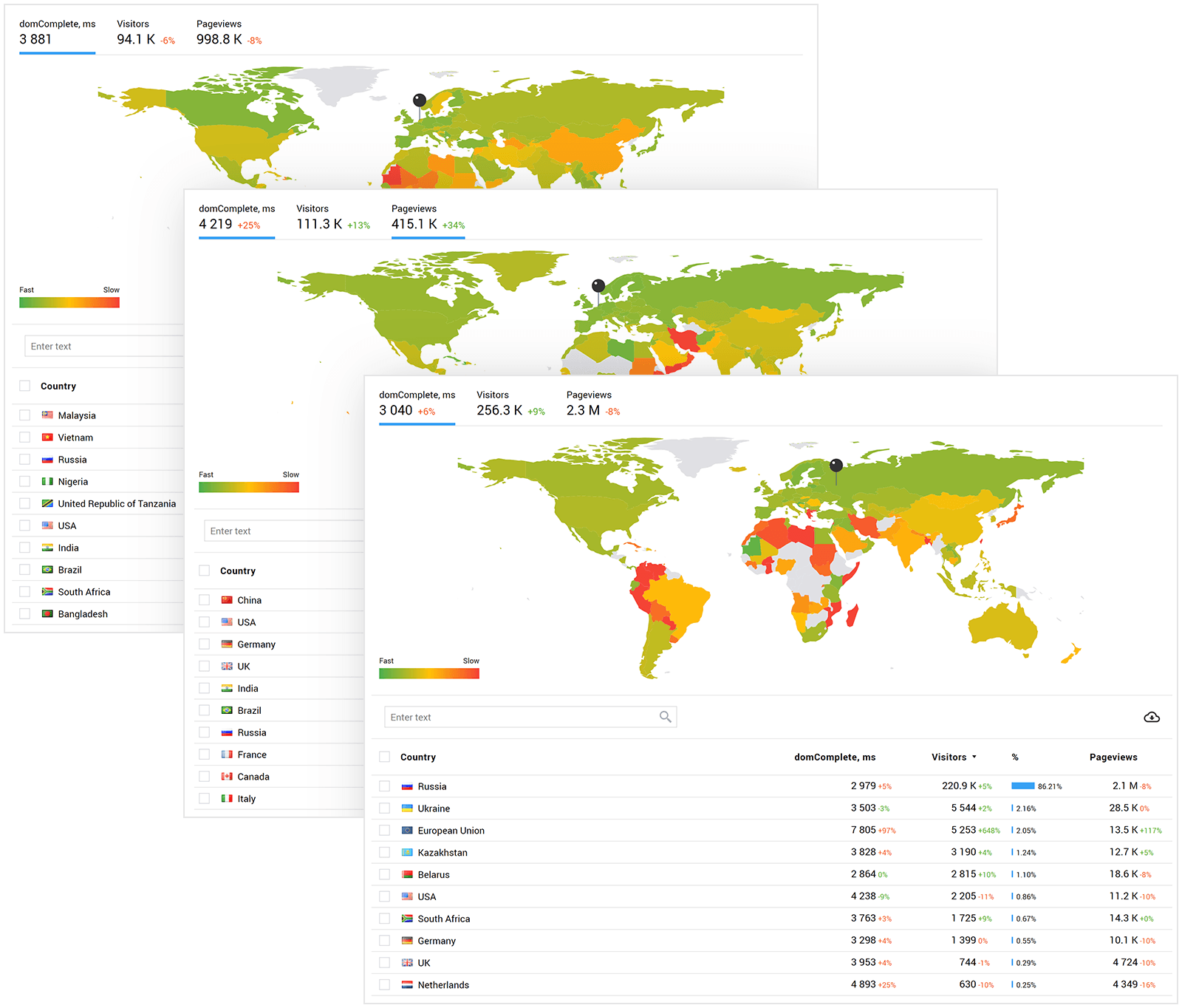
세계의 각 지역 방문자들이 웹사이트의 로딩을 얼마나 오래 기다려야 하는지를 확인할 수 있습니다.

웹사이트 속도가 낮아지면 이탈률의 상승 및 검색 엔진 랭킹 하락 등 여러 가지 문제가 일어납니다. 웹사이트 소유자들은 종종 이 매개변수를 간과하거나 단순히 알지 못합니다.
속도는 이하와 같은 여러 요인들에 영향을 받습니다.
- 웹사이트 서버의 위치 및 귀사의 예비 고객들. 서버가 미국에 있다면, 유럽 및 아시아의 고객들은 웹 페이지를 불러오기 위해 오래 기다려야 합니다.
- 웹 페이지의 커다란 사진 및 내용들.
- 다양한 서비스를 위한 플러그인 스크립트, 폰트 등.
- 연결 수준. 모바일 사용자는 서버가 있는 지역에서도 스마트폰과의 연결이 원활하지 않아 웹 사이트 로딩에 문제가 발생할 수 있습니다.
웹 분석과 함께, 이제 Fintetza 추적 코드는 실제 방문자들의 콘텐츠 다운로드 속도에 대한 데이터를 수집합니다. 이것은 기술적 속도 테스트의 일종이 아닌 실제적인 결과들입니다. 다른 서비스들이 완벽한 조건에서 이론적인 속도 측정을 제공하는 반면, 당사의 보고서는
위에서 식별된 모든 요소들을 고려한 실제 결과를 제공합니다. 제삼사의 서비스는 특정 페이지의 로딩 속도를 3초로 표시하지만, Finteza는 실제 속도가 8초임을 보여줍니다. 이는 사실상 8초 만에 사용자가 웹 사이트의 모든 기능을 사용할 수 있게 된다는 것을 뜻합니다.
이 서비스가 어떻게 작동하고 나에게 어떤 도움이 될 수 있을까요?
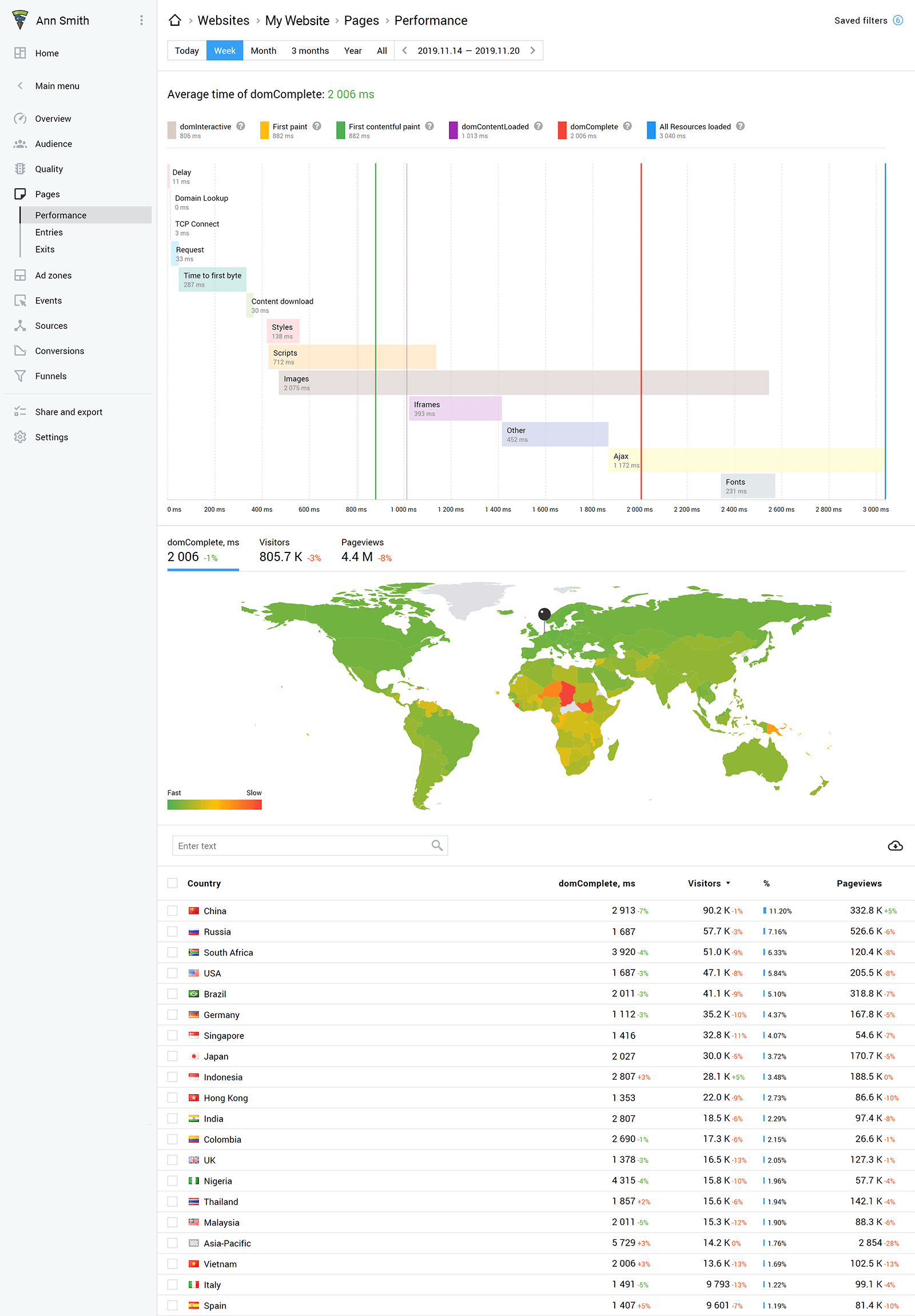
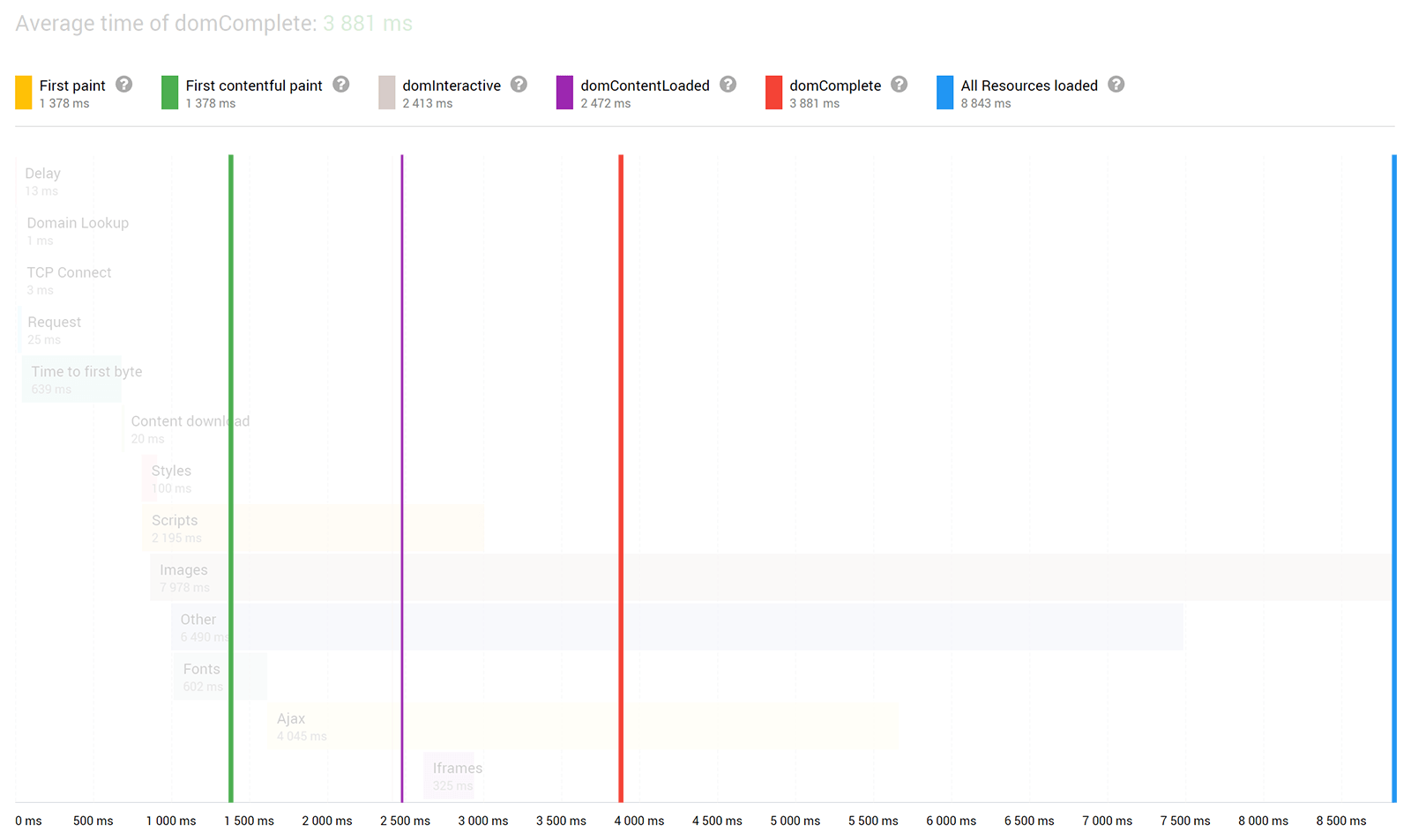
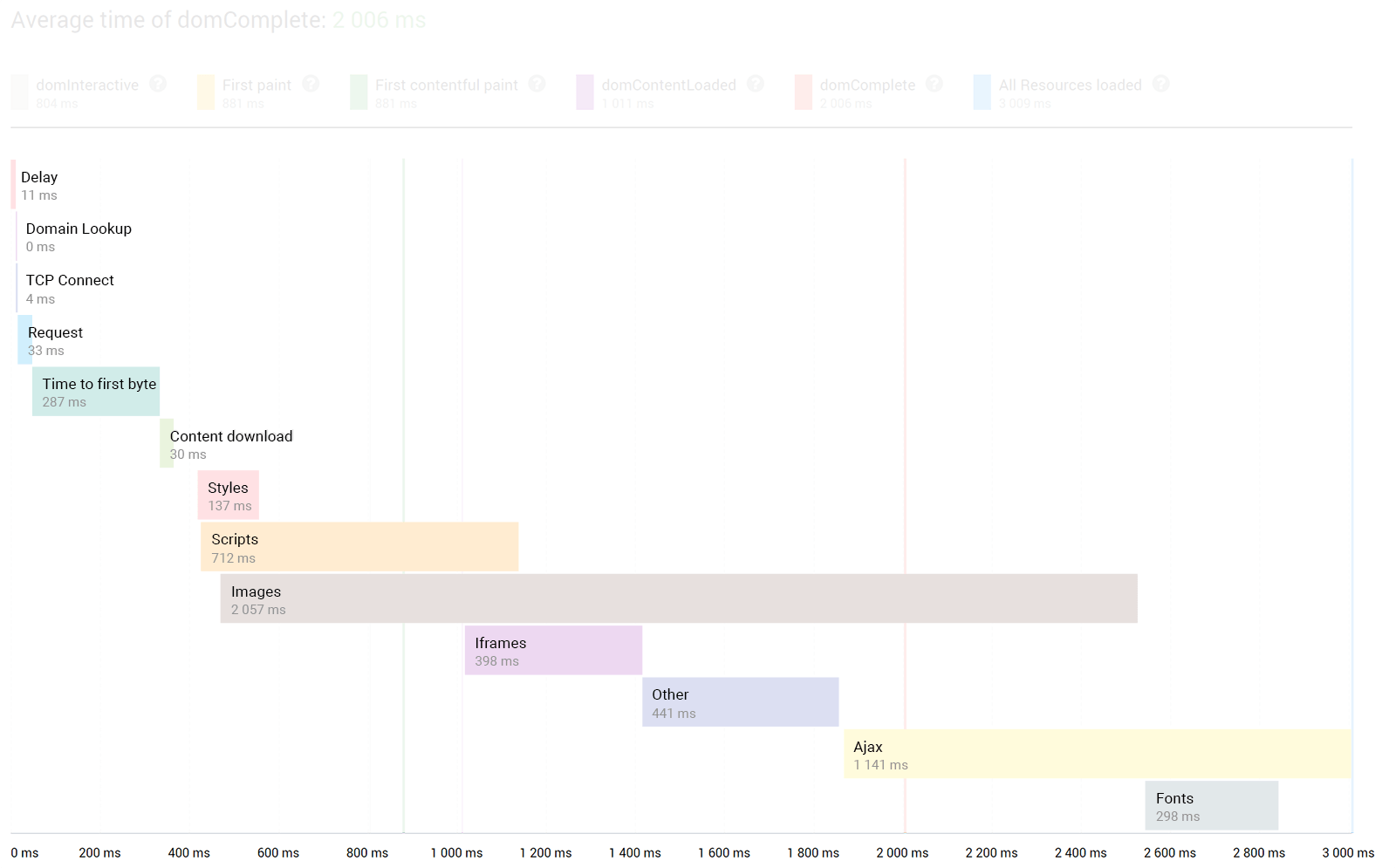
페이지의 로딩이 시작되면, 우리의 스크립트는 각 리소스 다운로드의 시작 시간과 종료 시간을 기록하기 시작합니다. 이 데이터는 더 많은 처리를 위해 Finteza로 전송됩니다. 결과 보고서는 이렇게 나타납니다.
- 다양한 페이지 로딩 단계를 완료하는 데 소요되는 총 중앙값 시간: HTML 페이지 로드 및 구문 분석, 요소의 첫 번째 픽셀 렌더링, 주요 요소 로딩, 페이지 전체 로딩.
이러한 데이터는 웹사이트와 상호작용하는 다양한 단계가 실제로 시작되는 시간을 보여줍니다. 전체 웹 사이트 로딩 시간을 얻는 대신, 페이지 렌더링이 시작되고 사용자가 최소한 무언가를 볼 수 있었던 시기, 모든 미디어 콘텐츠가 아직 로드되지 않았지만 전체 페이지 기능이 사용 가능해진 시기, 모든 웹 페이지 리소스가 로드되었을 때와 사용자가 사용할 수 있게 된 시점 등 각 단계에 대한 데이터를 볼 수 있습니다.

- 페이지에 있는 각 리소스 유형의 중앙값 로딩 시간.
이 정보는 어떤 유형의 리소스가 웹 사이트를 가장 느리게 하는지 이해하고자 할 때 중요합니다. 여기서 모든 것은 간단합니다. 줄이 길수록 이런 종류의 리소스를 로딩하는 데 시간이 더 많이 걸립니다. 예를 들어, 이미지를 다운로드하는 데 많은 시간이 걸리는 경우가 많습니다. 제3자 스크립트(분석 시스템, 광고 네트워크 등)도 로딩 시간을 크게 증가시킬 수 있습니다. 이런 데이터를 통해 이미지 수를 줄이고 일부 서비스를 다른 것으로 교체하는 등의 조치를 취할 수 있습니다.

- 국가별 중앙값 다운로드 속도
여기서는 대상 국가에서 웹 사이트를 로딩하는 데 몇 밀리초가 걸리는지 확인할 수 있습니다. 차트와 표는 domComplete 단계의 데이터를 보여줍니다. 이 단계는 아직 콘텐츠가 모두 로딩된 것은 아니지만 이미 웹페이지를 사용할 수 있습니다. 이 보고 내용은 다른 나라의 사용자를 위한 다국어 웹사이트를 가지고 있는 경우에 특히 중요합니다. 특정 국가에서 더 높은 이탈률 및 낮은 검색 엔진 순위를 가진 이유를 말해줄 것입니다. 만약 로딩 시간이 3초를 초과한다면 검색 엔진이 검색 결과에서 귀사의 웹사이트 순위에 패널티를 줄 수 있습니다.

다른 나라의 웹사이트 속도는 그 지역의 인터넷 연결 수준 및 귀사가 사용하는 웹 서버와 대상 소비자 사이의 물리적 거리에 영향을 받습니다. 보통 저개발국들은 인터넷 연결이 잘 되지 않아 로딩 시간이 늘어나게 됩니다. 안타깝게도 그 점에 대해서 취할 수 있는 방법은 없습니다. 그러나, 그러한 경우에도, 대상 지역에서 더 가까운 서버를 찾으면 좋은 결과를 얻을 수 있습니다.
이 보고 내용은 웹사이트에서만 작동하는 것이 아닙니다. 시스템에서 사용할 수 있는 다른 데이터에도 마찬가지로 어느 필터도 적용할 수 있습니다. 예를 들어, 특정 페이지에 대한 로딩 속도를 확인하고 모바일 사용자만 결과를 제한할 수 있으며, 그 외에도 많은 것들이 있습니다.
이 데이터는 귀사가 예상치 못한 문제들을 감지할 수 있게 해줍니다. 게다가, 리소스 형식 및 지리적 위치에 의한 분석 결과의 분리는 정확한 문제 인식 및 해결 방법을 제공합니다.
방문자들이 귀사의 웹사이트와 작업할 때 문제를 겪지 않는 것이 확실하십니까? 지금 당장 Finteza의 시험 버전을 시도하여 로딩 속도를 확인해보십시오.